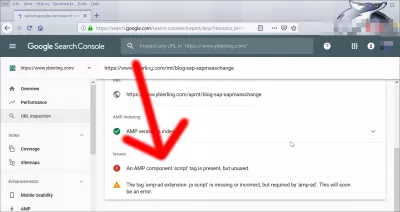
Le tag 'amp-ad extension .js script' est manquant.
Résoudre la balise 'script script-extension'
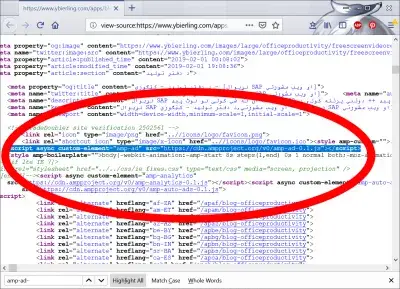
Lors de l'implémentation de pages AMP et de l'obtention de l'erreur, la balise script amp-ad extension .js est manquante ou incorrecte, mais requise par amp-ad. Ce sera bientôt une erreur. Dans Google Search Console avec des annonces Google AMP ou via un réseau de publicité, cela signifie simplement qu’un script AMP spécifique pour les annonces a été oublié dans la page Web.
Incluez-le et l'erreur disparaîtra.
Comment corriger l'erreur 'amp-ad extension.js script missing'?Qu'est-ce que les pages mobiles accélérées
Que signifie AMP sur Google? Les pages mobiles accélérées, également appelées AMP, constituent un nouveau standard pour la navigation mobile. Une version AMP d'une page Web est mise en cache par Google ou un autre moteur de recherche. Une version en cache est livrée au client.
L’affichage est beaucoup plus rapide, car les pages mobiles accélérées AMP doivent respecter des règles de développement très strictes, utiliser des bibliothèques communes et ne pas inclure beaucoup de choses qui ralentissent généralement le chargement des pages, telles que les scripts supplémentaires, les cadres externes ou les grandes images.
Projet HTML AMP sur githubLycamobile activer la version AMP de la page mobile Accelerated Internet

Comment tester les pages AMP
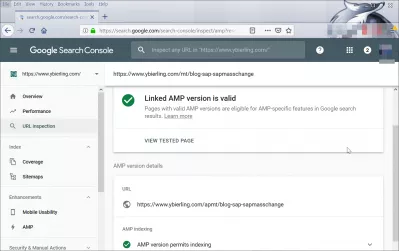
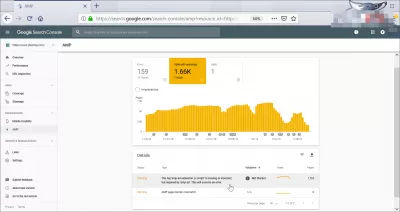
L'un des moyens les plus simples de tester les pages AMP consiste à utiliser l'outil d'inspection des URL et de test AMP de la console de recherche Google.
Cet outil testera les pages AMP et renverra tout problème avec la page, tel que la balise script .js extension de amp-ad est manquante ou incorrecte, mais requise par amp-ad. Ce sera bientôt une erreur.
Il proposera généralement des liens vers la documentation AMP afin de déterminer comment résoudre le problème et de rendre le site Web AMP prêt à être affiché dans le réseau de recherche Google et les autres moteurs de recherche capables de gérer les pages AMP.
Outil de contrôle des URL Google et de test AMPPages mobiles accélérées Wordpress
Apprenez les bases du référencement: Inscrivez-vous aujourd'hui!
Stimulez la visibilité et le trafic de votre site Web en maîtrisant les principes fondamentaux du référencement avec notre cours de base facile à suivre.
Commencer à apprendre le référencement
Pour activer les pages mobiles AMP accélérées sur Wordpress, installez simplement le plugin Wordpress AMP officiel, à partir du répertoire d'installation du plugin Wordpress ou du site Web Wordpress.
Wordpress AMP pluginVersion mobile AMP des pages mobiles accélérées par SAP
Comment ajouter AdSense à Wordpress
Il existe plusieurs façons d’ajouter AdSense au site Web Wordpress, soit en ajoutant le code manuellement dans la section d’en-tête du code de sortie HTML, soit en utilisant un plug-in qui le fera pour vous.
Une autre solution consiste à utiliser un service de publicité externe, tel que Ezoic, qui gérera les annonces pour vous et rendra votre site Web à vos visiteurs. Tout ce que vous avez à faire est de vous enregistrer sur le réseau de publicité Ezoic, qui inclut AdSense et d'autres réseaux de publicité, et de configurer votre site Web pour qu'il soit desservi par leur DNS. Les annonces s'affichent automatiquement pour vous.
Comment insérer un code d'annonce dans votre site WordPressVersion mobile AMP des pages mobiles accélérées par SAP
Wordpress AMP AdSense
Le code Wordpress AMP AdSense est différent du code standard AdSense pour Wordpress. Assurez-vous d'inclure les scripts nécessaires pour vos versions de Wordpress AMP correspondant aux normes de publicité accélérées pour les pages mobiles AMP AdSense.
Plusieurs modifications doivent être apportées au code source de l’ensemble du site. Un moyen plus simple d'afficher des annonces sur un site Wordpress AMP accéléré pour pages mobiles consiste à utiliser un réseau de médiation externe, tel que Ezoic, qui gérera l'intégralité de la partie de la publicité de votre site. Tout ce que vous avez à faire est d'activer AMP pour votre site WordPress, de vous inscrire sur leur régie publicitaire et de les laisser gérer la publicité pour vous.
Comment insérer un code d'annonce dans votre site WordPressQuestions Fréquemment Posées
- Comment les développeurs Web peuvent-ils résoudre le problème où le «script AMP-AD.
- Pour résoudre ce problème, assurez-vous que le script d'extension AMP-AD (``) est inclus dans la tête de votre document HTML AMP. Ce script est nécessaire pour afficher les annonces sur les pages AMP et doit être correctement référencé pour éviter les erreurs de validation.

Yoann Bierling est un professionnel de l'édition Web et du conseil numérique, ayant un impact mondial grâce à l'expertise et à l'innovation dans les technologies. Passionné par l'autonomisation des individus et des organisations à prospérer à l'ère numérique, il est poussé à fournir des résultats exceptionnels et à stimuler la croissance grâce à la création de contenu éducatif.
Apprenez les bases du référencement: Inscrivez-vous aujourd'hui!
Stimulez la visibilité et le trafic de votre site Web en maîtrisant les principes fondamentaux du référencement avec notre cours de base facile à suivre.
Commencer à apprendre le référencement