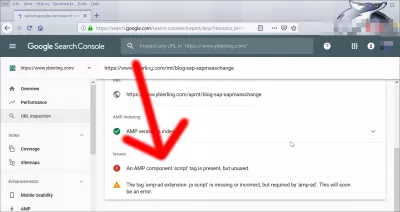
Hiányzik az amp-ad extension .js script címke
A amp-ad extension .js script címke hiánya
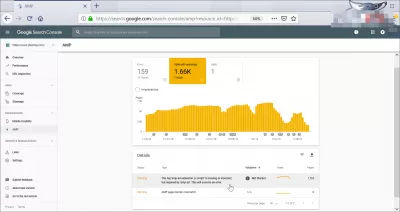
Az AMP oldalak végrehajtásakor és a hiba megszerzésénél hiányzik vagy nem helyes az „amp-ad kiterjesztés .js script” címke, de az „amp-ad” megköveteli. Ez hamarosan hiba lesz, a Google keresési konzolban a Google AMP hirdetésekkel vagy a reklámhálózattal egyszerűen azt jelenti, hogy a webhelyen elfelejtették a hirdetésekre vonatkozó konkrét AMP-parancsfájlt.
Tartsa be, és a hiba eltűnik.
Hogyan javítható az amp-ad extension.js parancsfájl hiányzó hiba?Mi a gyorsított mobil oldalak
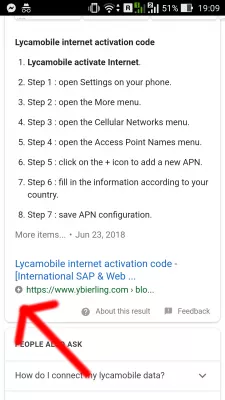
Mit jelent az AMP a Google-on? A gyorsított mobil oldalak, más néven AMP, a mobil böngészés új szabványa. A weblap AMP-verzióját a Google vagy más keresőmotor tárolja a gyorsítótárban, a gyorsítótárazott változatot az ügyfélnek kézbesíti.
A kijelző sokkal gyorsabb, mivel az AMP gyorsított mobiloldalakon szigorú fejlesztési szabályokat kell követniük, közös könyvtárakat kell használniuk, és nem tartalmaznak sok olyan dolgot, amelyek általában lassítják az oldalak betöltését, például extra szkript, külső keretek vagy nagy képek.
AMP HTML projekt a githubonLycamobile aktiválja az Internet gyorsított mobiloldal AMP verzióját
AMP oldalak tesztelése
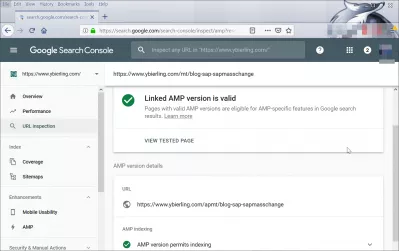
Az AMP oldalak tesztelésének egyik legegyszerűbb módja a Google Kereső konzol URL-ellenőrzése és az AMP tesztelési eszköz használata.
Ez az eszköz teszteli az AMP oldalakat, és visszaküldi az oldallal kapcsolatos problémákat, például a amp-ad kiterjesztés .js parancsfájl címke hiányzik vagy helytelen, de az amp-ad megköveteli. Ez hamarosan hiba lesz.
Általában hivatkozásokat kínál az AMP dokumentációjához, hogy megtalálják, hogyan oldható meg a probléma, és hogy az AMP weboldal készen áll a megjelenítésre a Google keresési hálózatában és más keresőmotorokban, amelyek képesek az AMP oldalak kezelésére.
A Google URL-ellenőrzése és az AMP tesztelési eszközGyorsított mobil oldalak Wordpress
Tanulja meg a SEO alapjait: Jelentkezzen ma!
Növelje webhelyének láthatóságát és forgalmát azáltal, hogy elsajátítja a SEO alapjait a könnyen követhető alapok tanfolyamunkkal.
Kezdje el tanulni a SEO -t
Ahhoz, hogy a gyorsított mobil oldalak AMP-jét engedélyezhesse a Wordpressen, egyszerűen telepítse a hivatalos Wordpress AMP plugint a Wordpress plugin telepítési könyvtárából vagy a Wordpress webhelyről.
Wordpress AMP pluginSAP változás nyelv gyorsított mobil oldalak AMP verzió
AdSense hozzáadása a Wordpress-hez
Számos módon adhatja hozzá az AdSense-t a Wordpress webhelyhez, vagy hozzáadhatja a kódot kézzel a HTML kimeneti kód fejrészéhez, vagy egy olyan bővítmény használatával, amely ezt teszi az Ön számára.
Egy másik megoldás, hogy olyan külső hirdetési szolgáltatást használunk, mint az Ezoic, amely az Ön hirdetéseit kezeli, és webhelyét a látogatóknak teszi. Mindössze annyit kell tennie, hogy regisztrálnia kell az Ezoic hirdetési hálózatába, amely magában foglalja az AdSense és más hirdetési hálózatokat, és állítsa be webhelyét, hogy a DNS-t szolgálja, és automatikusan megjeleníti a hirdetéseket.
Hogyan kell beilleszteni a hirdetési kódot a WordPress webhelyéreSAP változás nyelv gyorsított mobil oldalak AMP verzió
Wordpress AMP AdSense
A Wordpress AMP AdSense kód különbözik a szabványos AdSense for Wordpress programtól. Győződjön meg róla, hogy a szükséges szkriptek a WordPress AMP verzióihoz tartoznak, amelyek megfelelnek a gyorsított mobiloldalak AMP AdSense hirdetési szabványainak.
Több változást igényel a teljes weboldal forráskódjában. A leggyorsabb módja a hirdetések gyorsított mobiloldalakon történő megjelenítésének az AMP Wordpress webhelyen, egy olyan külső hirdetési közvetítő hálózat használatával, mint az Ezoic, amely a webhelyének teljes hirdetési részét kezeli. Mindössze annyit kell tennie, hogy engedélyezze az AMP-t a WordPress webhelyén, regisztráljon a hirdetési hálózaton, és hagyja, hogy kezelje a hirdetést.
Hogyan kell beilleszteni a hirdetési kódot a WordPress webhelyéreGyakran Feltett Kérdéseket
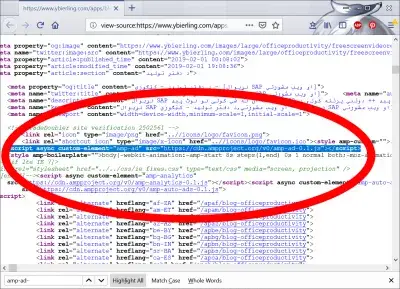
- Hogyan oldhatják meg a webfejlesztők azt a problémát, amelyben hiányzik az 'AMP-AD Extension .JS Script' az AMP oldalakon, biztosítva a hirdetések megfelelő megjelenését?
- Ennek megoldásához győződjön meg arról, hogy az AMP-AD kiterjesztési szkript (``) az AMP HTML dokumentumának vezetőjében található. Ez a szkript szükséges az AMP oldalakon történő hirdetések megjelenítéséhez, és helyesen kell hivatkozni a validálási hibák elkerülése érdekében.

A Yoann Bierling egy webes kiadói és digitális tanácsadó szakember, amely a technológiák szakértelme és innovációja révén globális hatást gyakorol. Szenvedélyesen az egyének és szervezetek felhatalmazása a digitális korban való virágzásra, arra készteti, hogy kivételes eredményeket érjen el és növelje a növekedést az oktatási tartalom létrehozása révén.
Tanulja meg a SEO alapjait: Jelentkezzen ma!
Növelje webhelyének láthatóságát és forgalmát azáltal, hogy elsajátítja a SEO alapjait a könnyen követhető alapok tanfolyamunkkal.
Kezdje el tanulni a SEO -t