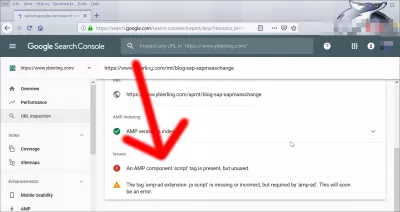
Բացակայում է «amp-ad extension .js script» պիտակը
Լուծեք պիտակը 'amp-ad extension .js script' բացակայում է
AMP- ի էջերը իրականացնելիս եւ սխալը ստանալիս «amp-ad extension .js script» պիտակը բացակայում է կամ սխալ է, բայց պահանջվում է «amp-ad»: Դա շուտով սխալ կլինի, Google Search Console- ում Google AMP- ի գովազդներով կամ գովազդային ցանցով, դա պարզապես նշանակում է, որ վեբ էջում մոռացված գովազդների համար հատուկ AMP սցենար է մոռացվել:
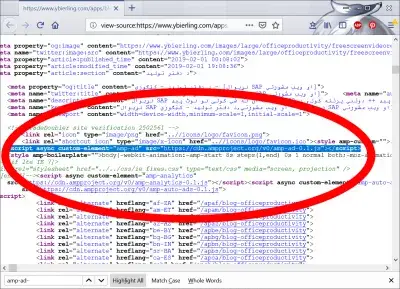
Ներառեք այն եւ սխալը կջնջվի:
Ինչպես ամրագրել 'amp-ad extension.js սցենարի բացակայում' սխալը:Ինչ է արագացված բջջային էջերը
AMP- ն ինչ է նշանակում Google- ում: Արագացված բջջային էջերը, որոնք նաեւ կոչվում են AMP, բջջային դիտարկման նոր ստանդարտներ են: Վեբ էջի AMP- ի տարբերակը կախված է Google- ի կամ այլ որոնման համակարգից, որը կախված տարբերակն է հաճախորդին:
Ցուցադրումը շատ ավելի արագ է, քանի որ արագացված բջջային էջերը AMP- ն պետք է հետեւի շատ խիստ մշակման կանոններին, օգտագործեն ընդհանուր գրադարաններ եւ չեն ներառում շատ բաներ, որոնք սովորաբար դանդաղեցնում են էջերի բեռնումը, ինչպիսիք են լրացուցիչ սցենարը, արտաքին շրջանակները կամ մեծ պատկերները:
AMP HTML- ի նախագիծը github- ումLycamobile- ը ակտիվացնում է ինտերնետի արագացված բջջային էջի AMP տարբերակը
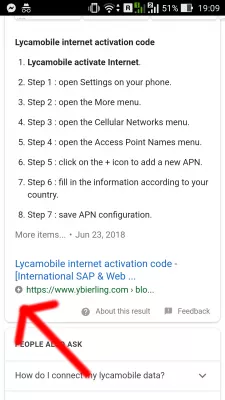
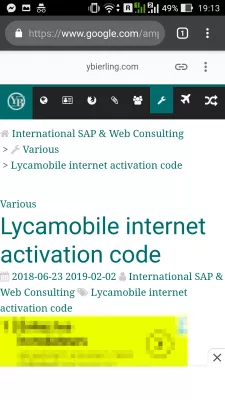
Ինչպես ստուգել AMP էջերը
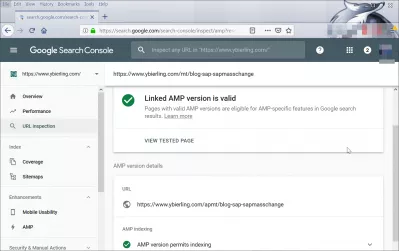
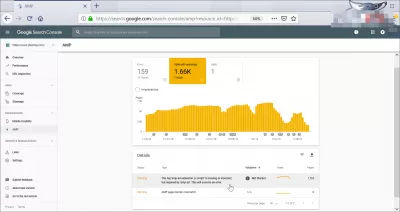
AMP- ի էջերը ստուգելու ամենադյուրին ճանապարհներից մեկն այն է, օգտագործել Google Search Console- ի URL ստուգումը եւ AMP թեստավորման գործիքը:
Այս գործիքը կփորձի ստուգել AMP էջերը եւ ուղարկել ցանկացած հարցի էջի հետ, ինչպիսիք են «amp-ad extension .js script» պիտակը բացակայում է կամ սխալ է, բայց պահանջվում է «amp-ad»: Դա շուտով սխալ կլինի:
Այն, ընդհանուր առմամբ, կներկայացնի AMP- ի փաստաթղթերի հղումները, որպեսզի գտնել խնդիրը լուծելու եւ AMP- ի կայքէջը պատրաստի Google- ի որոնման ցանցում եւ այլ որոնման համակարգերում, որոնք կարող են կարգավորել AMP- ի էջերը:
Google- ի URL- ի ստուգում եւ AMP- ի փորձարկման գործիքԱրագացված բջջային էջերը Wordpress- ում
Master Վեբ կայքի ստեղծում. Գրանցվեք հիմա:
Վերափոխեք ձեր թվային ներկայությունը մեր վեբ կայքի ստեղծման մեր համապարփակ դասընթացով `սկսեք ձեր ճանապարհորդությունը` դառնալով վեբ փորձագետ այսօր:
Գրանցվեք այստեղ
WordPress- ի արագացված բջջային էջերը թույլատրելու համար պարզապես տեղադրել Wordpress- ի պաշտոնական WordPress- ի AMP plugin- ը Wordpress- ի plugin- ի տեղադրման դիրեկտորից կամ Wordpress- ի կայքից:
Wordpress AMP pluginSAP- ն փոխում է լեզուն արագացված բջջային էջերի AMP տարբերակը
Ինչպես ավելացնել AdSense- ին WordPress- ին
Կա մի քանի եղանակ, AdSense- ը Wordpress- ին ավելացնելու համար, կամ ավելացնելով HTML- ի կոդի գլխի բաժնում կոդը ձեռքով ավելացնելով, կամ օգտագործելով այն plugin- ը, որը դա կանի ձեզ համար:
Մեկ այլ լուծում `արտաքին գովազդի օգտագործումը, օրինակ, Ezoic- ը, որը կառավարելու է ձեր գովազդները եւ ձեր կայքի այցելուներին: Բոլոր դուք պետք է անեք, գրանցվեք Ezoic գովազդային ցանցում, որը ներառում է AdSense եւ այլ գովազդային ցանցեր եւ կարգավորեք Ձեր կայքը, որպեսզի դրանք ծառայեն իրենց DNS- ի միջոցով եւ այն ինքնաբերաբար ցուցադրի գովազդները ձեզ համար:
Ինչպես տեղադրել ձեր կոդը WordPress- ումSAP- ն փոխում է լեզուն արագացված բջջային էջերի AMP տարբերակը
Wordpress AMP AdSense
Wordpress AMP- ի AdSense- ի կոդը տարբերվում է Wordpress- ի ստանդարտ AdSense- ից: Համոզվեք, որ անհրաժեշտ սցենարներ ներառեք ձեր Wordpress AMP տարբերակների համար, որոնք համապատասխանում են AMP AdSense գովազդի արագացված բջջային էջերին:
Այն պահանջում է մի քանի փոփոխություն ամբողջ կայքի կոդով: AMP Wordpress- ի արագացված բջջային էջերում գովազդ ցուցադրելու ամենադյուրին ճանապարհը օգտագործվում է արտաքին գովազդի միջնորդական ցանցի օգտագործման համար, ինչպիսիք են Ezoic- ը, որը կառավարելու է ձեր գովազդի ամբողջ մասը ձեր կայքի համար: Այն ամենը, ինչ դուք պետք է անեք, ձեր AMP- ի համար հնարավորություն է ընձեռում ձեր WordPress- ի համար, գրանցվեք իրենց գովազդային ցանցում եւ թող գովազդը կառավարեք ձեզ համար:
Ինչպես տեղադրել ձեր կոդը WordPress- ումՀաճախակի Տրվող Հարցեր
- Ինչպես կարող են վեբ մշակողները լուծել այն հարցը, երբ «AMP-AD Extension .JS Script» - ը բացակայում է AMP էջերում, ապահովելով գովազդները ճիշտ:
- Դա լուծելու համար ապահովեք, որ ամպրոպի երկարացման սցենարը (``«) ընդգրկված է ձեր AMP HTML փաստաթղթի գլխում: Այս սցենարը անհրաժեշտ է ամպային էջերում գովազդներ ցուցադրելու համար եւ պետք է ճիշտ վկայակոչվի վավերացման սխալներից խուսափելու համար:

Yoann Bierling- ը վեբ հրատարակչական եւ թվային խորհրդատվական մասնագիտություն է, գլոբալ ազդեցություն ունենալով տեխնոլոգիաների փորձաքննության եւ նորարարության միջոցով: Անհատներին եւ կազմակերպություններին հզորացնելով թվային դարաշրջանում բարգավաճող անձանց նկատմամբ կրքոտ, նա վարում է բացառիկ արդյունքներ եւ աճ է առաջացնում կրթական բովանդակության ստեղծմամբ:
Master Վեբ կայքի ստեղծում. Գրանցվեք հիմա:
Վերափոխեք ձեր թվային ներկայությունը մեր վեբ կայքի ստեղծման մեր համապարփակ դասընթացով `սկսեք ձեր ճանապարհորդությունը` դառնալով վեբ փորձագետ այսօր:
Գրանցվեք այստեղ