תובנות Google Pagespeed: פתרו בעיות וקבלו ירוק
- אופטימיזציה של Google PageSpeed
- שלב 1: אופטימיזציה של תמונות לאינטרנט
- שלב 2: CSS ו- JavaScript אופטימיזציה
- שלב 3: לאפשר מטמון דפדפן האינטרנט
- שלב 4: הפעל htaccess דחיסה
- נהיה ירוק בכלי Google PageSpeed Insights באמצעות מאיץ מהירות האתר
- שאלות נפוצות אודות Google Speed Insights ותשובות:
- אופטימיזציה של Google PageSpeed
- שאלות נפוצות
- כיצד להוסיף אתר על ezoic? חלק 2: הפעלת קפיצה - video
אופטימיזציה של Google PageSpeed
Google PageSpeed Insights [1] הוא כלי נהדר לראות את ביצועי האתר שלך. במקרה שיש לך ציון גרוע, להלן סדרת מאמרים עם פתרונות קלים ליישום כדי לפתור את מרבית הנושאים.
- שלב 1: אופטימיזציה של תמונות לאינטרנט
- שלב 2: CSS ו- JavaScript אופטימיזציה
- שלב 3: לאפשר מטמון דפדפן האינטרנט
- שלב 4: הפעל htaccess דחיסה
 נהיה ירוק בכלי Google PageSpeed Insights באמצעות מאיץ מהירות האתר ( ⪢ הרשמה חינם)
נהיה ירוק בכלי Google PageSpeed Insights באמצעות מאיץ מהירות האתר ( ⪢ הרשמה חינם)
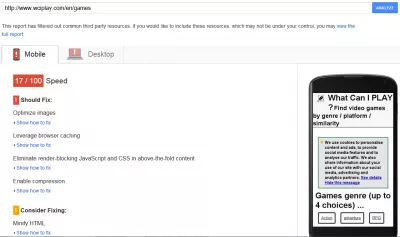
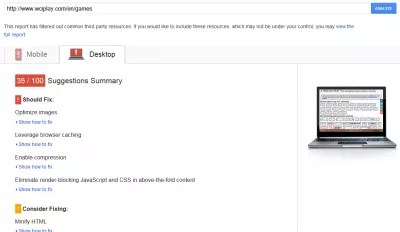
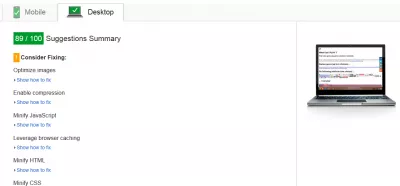
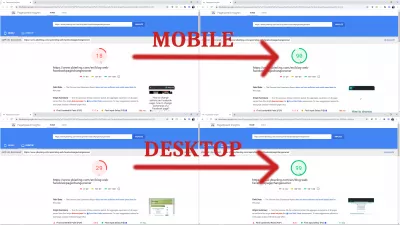
זה איפשר לי ללכת בירוק בתובנות Google PageSpeed [1], לעלות מציון של 17 בנייד (איור 1) ל- 89 (תמונה 14), ומעלה מ 35 (איור 3) ל 89 על שולחן העבודה (תמונה 16) ).
עם זאת, יש אפילו דרך להגיע לירוק מבלי שתצטרך ליישם את עצמך דבר, באמצעות פלטפורמת Ezoic Site Speed Accelerator, כלי שיעשה את כל האופטימיזציות עבורך: ראה להלן ופעל במדריך!
שלב 1: אופטימיזציה של תמונות לאינטרנט
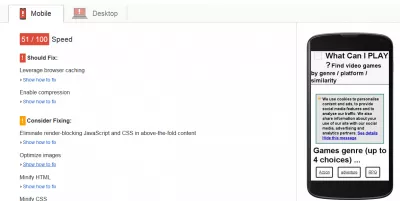
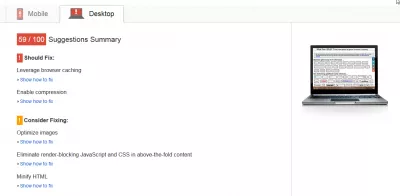
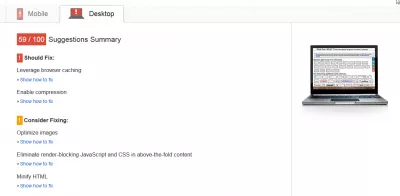
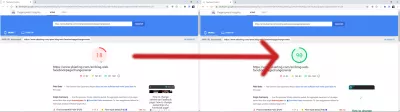
זה איפשר לי לעבור את GoogleSpeed [1] לבדוק את התמונות אופטימיזציה [2] באתר אינטרנט, עולה מ ציון של 17 על ניידים (איור 1) עד 51 (איור 2), ו מ 35 (איור 3) ל 59 על שולחן העבודה (איור 4).
מטב תמונות PageSpeed תובנותשלב 2: CSS ו- JavaScript אופטימיזציה
בטל JavaScript וחסימה של JavaScript בתוכן בחלק העליון והקבוע.
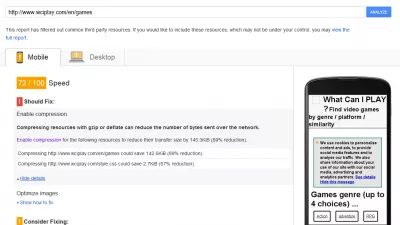
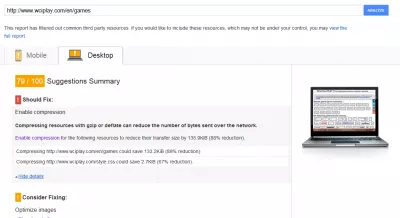
זה איפשר לי לעבור את הבדיקה של Google PageSpeed [1] לחסל את JavaScript ו- CSS החוסמים עיבוד בתוכן בחלק העליון והקבוע (יחד עם מטמון הדפדפן במטמון [6] באתר אינטרנט, העולה מתוך ציון של 51 בנייד ( איור 5) עד 72 (איור 6), ומעלה מ 59 (איור 7) עד 79 על שולחן העבודה (איור 8).
שלב 3: לאפשר מטמון דפדפן האינטרנט
שימוש במטמון הדפדפן מאפשר לי להעביר את המטמון בדפדפן של Google PageSpeed [1] למטמון [5] (יחד עם ביטול חסימת JavaScript ו- CSS בתוכן בחלק העליון והקבוע [4]) באתר אינטרנט, העולה מתוך ציון של 51 על הנייד (איור 9) עד 72 (איור 10), ומעלה מ 59 (איור 11) עד 79 על שולחן העבודה (איור 12).
מינוף דפדפן במטמון PageSpeed תובנותשלב 4: הפעל htaccess דחיסה
הפעלת דחיסה ב- htaccess איפשרה לי לעבור את המטמון בדפדפן של Google PageSpeed [1] במטמון [7] באתר אינטרנט, עולה מרמה של 72 בנייד (איור 13) עד 89 (איור 14) ומעל 79 ( איור 15) עד 89 על שולחן העבודה (איור 16).
אופטימיזציה של קידוד והעברה של גודל של נכסי טקסט מבוססי - יסודות אינטרנטנהיה ירוק בכלי Google PageSpeed Insights באמצעות מאיץ מהירות האתר
אחרי שחזרתי לציון אדום ירוד מאוד של 18 במובייל ו -29 במחשב שולחני בציון ה- PageSpeed Insights של גוגל, גיליתי את אותו כלי מדהים שהוא מאיץ מהירות האתר ועושה את כל האופטימיזציות בשבילי, פשוט בלחיצה על לאחר שהגדרתי את האתר שלי לשימוש ב- DNS שלהם, המאפשר להם לעבד את האתר שלי בשמי, ולבצע אופטימיזציה שלו בינתיים.
כך זה עובד: כאשר משתמש מבקש לקבל דף מהאתר שלי, הוא מבקש ישירות מהשרת שלי שהוא אירוח אתרים הזול הטוב ביותר למסור לו את הקוד של אותו דף. השרת שלי שולח לו את זה. זו דרך העבודה הסטנדרטית.
יצירת אתר מאסטר: הירשם עכשיו!
הפוך את הנוכחות הדיגיטלית שלך עם קורס יצירת אתרים מקיף שלנו - התחל את המסע שלך להפוך למומחה לאינטרנט היום!
להירשם לכאן
עם זאת, באמצעות DNS חיצוני, המשתמש יבקש מ- DNS לקבל את דף האינטרנט מהשרת עבורו, והשרת שלי ישלח את קוד המקור של דף האינטרנט ל- DNS המתווך הזה, שיוכל לשנות את הקוד, וגם לאחסן אותו במטמון ולאחסן אותו במקומות שונים בכדור הארץ כדי לשלוח אותו מהר יותר, ולייעל אותו כדי לספק דף אינטרנט טוב יותר למשתמש.
כך מאיץ המהירות של אתר האזואיק יכול לייעל את דפי האינטרנט שלי ולהעביר אותם ישירות למשתמש עם ציון הרבה יותר טוב ממה שהייתי משיג לעצמי, ראו בעצמכם איך פשוט על ידי הפעלת האפשרויות לאתר שלי, עברתי מ ציון 18 בנייד לציון ירוק 90, ומציון אדום 29 בשולחן העבודה לציון ירוק ... 99!
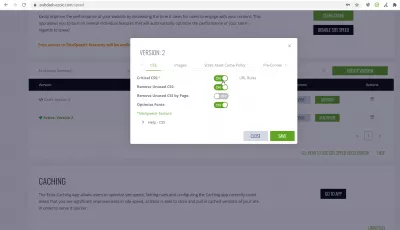
רשימת האופטימיזציה המוצעת על ידי מאיץ מהירות האתר היא כדלקמן, ומתעדכנת כל הזמן באופטימיזציות חדשות לאתרים שיקבלו את ציון ה- PageSpeed Insights שלך ב- Google בירוק:
- אופטימיזציה של CSS, עם CSS קריטי שניתנו תחילה, CSS שאינו בשימוש לא נשלח או גופנים מותאמים,
- אופטימיזציה של תמונות, עם טעינה עצלה של תמונות, שימוש בדפדפן הבא של הדור הבא, שינוי גודל התמונות באופן אוטומטי ותמונות רקע נטענות מראש,
- מדיניות שמירה על מטמון נכסים סטטי, שתגיד לדפדפנים לשמור את התמונות, גיליונות הסגנון והסקריפטים שלך במטמון.
- יצירה אוטומטית של חיבור מראש להוראות מקור לדפדפנים,
- צמצום HTML עם אפשרויות שונות לשמירה או הסתרה של תגובות HTML, תגי סיום, מרכאות או רווחים לבנים,
- אופטימיזציה לביצוע סקריפטים עם אפשרות לעכב סקריפטים, לעכב מודעות ולהפחית משימות אינטנסיביות במעבד,
- טעינה עצמית אוטומטית של Iframes.
כמובן שתוכלו להפעיל או להפסיק כל אחת מהאופטימיזציות הללו בכל עת, ולכוונן את ההגדרות שלכם כדי למצוא את האפשרויות של מאיץ מהירות האתר שנותנות לכם את התוצאות הטובות ביותר.
על מנת להשיג זאת, התחל ביצירת חשבון בפלטפורמה Ezoic ואז שילוב האתר שלך באמצעות ה- DNS של Ezoic. לאחר מכן תוכל להגדיר תכונות ולהפוך לירוק!
נוסף על כך, אם האתר שלך מתאים (הוא צריך למשל להיות יותר מ -10,000 מבקרים ייחודיים בחודש, ולהיות בעל תוכן ייחודי), תוכל גם להגדיל את שיעורי העלות לאלף הופעות שלך ולכן את הרווחים שלך על ידי יישום האזואיק המדהים שלהם. גישור מערכת AdExchange.
מאיץ המהירות של האתר הוא אפילו בחינם לניסיון של 30 יום, ללא צורך בכרטיס אשראי, ולאחר מכן עולה סכום שונה בהתאם לתנועה שלכם. זה יכול להיות בחינם אם אתה משתמש במערכת הגישור האזואית ומרוויח איתם יותר מ -2,000 $ לחודש!
יוני 2021 עריכה: החל מיום 2021, אין מגבלת תצוגה נוספת להצטרף ל- EZOIC באמצעות תוכנית AccessNow שלהם, ואת Sitespeedaccelerator הוחלף על ידי מוצר חדש ומשופר, יש אפילו יותר אופטימיזציות אתר זמין, ו הוא חופשי לחלוטין עבור כל המולים!
שאלות נפוצות אודות Google Speed Insights ותשובות:
- האם Google PageSpeed חשוב?
- אמנם Google PageSpeed אינו החשוב ביותר מבחינת דירוג האתרים, אך הוא עשוי להשפיע על שיעור היציאה מדף הכניסה. מבקרים בדרך כלל לא ממתינים יותר משניות ספורות עד שדף נטען לפני שהם עוזבים.
- האם PageSpeed משפיע על קידום אתרים?
- ראה לעיל - יתכן שלא ישתנה הרבה בדירוג האתרים, אך זה עשוי להשפיע על שיעור היציאה מדף הכניסה.
- מהו זמן טעינת דף טוב?
- זמן טעינה טוב של דף הוא מתחת לשנייה אחת.
- כיצד אוכל להגדיל את מהירות דף Google?
- תוכל להגדיל את ציון Google PageSpeed Insights שלך באופן ידני על ידי יישום כל אופטימיזציות האתרים האפשריות, או על ידי שימוש במאיץ המהירות של האתר שיעשה הכל בשמך.
- כיצד אוכל להגדיל את זמן הטעינה של האתר שלי?
- באפשרותך להגדיל את זמן הטעינה של האתר שלך על ידי צמצום אורך התוכן, הסרת HTML שאינם בשימוש, CSS ו- JS, הקטנת כל הקבצים ושימוש במטמון ושירותי CDN - או באמצעות מאיץ מהירות אתר שיעשה הכל בשבילך.
- האם גוגל מענישה אתרים איטיים?
- נראה כאילו גוגל אינה עונשת על אתרים איטיים, אולם אם טעינת התוכן ארוכה מדי, היא אינה יכולה לנתח ולדרג דפי אינטרנט.
- איך מגדילים את הזמן הטעון במלואו?
- באפשרותך להגדיל את זמן הטעינה המלא של דף אינטרנט על ידי הקטנת התוכן ב- HTML (נקרא גם אורך DOM), ה- CSS וה- JS המשמשים, ותוספים אחרים.
- כיצד אוכל להגדיל את מהירות דף הנחיתה שלי?
- הגדל את מהירות דף הנחיתה שלך על ידי הטמעת מטמון, שימוש ב- CDN, מאיץ מהירות אתר ויישום כל שיטות העבודה המומלצות באינטרנט.
- מהו ציון Google Page Speed טוב?
- ציון Google של Google Speed Speed הוא מעל 90.
- מהי מהירות טעינת עמודים טובה?
- מהירות טעינה טובה של דף אינטרנט נמוכה משנייה.
- כמה מהר צריך לטעון אתר 2020?
- אתר אינטרנט אמור להיטען בתוך פחות משנייה בשנת 2020.
- מהו שיעור יציאה מדף כניסה טוב?
- שיעור יציאה מדף כניסה טוב הוא כל ערך מתחת למאה, כלומר, חלק מהמשתמשים נשארים באתר שלך. מתחת לגיל 50 זה כבר מדהים.
- מדוע אתרי גוגל כל כך איטיים?
- אתרי Google עשויים להיות איטיים בגלל חיבור האינטרנט שלך או המחשב שמריץ תוכניות ואפליקציות. שקול לבחור VPN כדי להגדיל את מהירות החיבור שלך.
- כיצד אוכל להגדיל את מהירות דף Google שלי?
- צמצם את כמות המשאבים לטעינה ואת גודלם.
- האם תובנות PageSpeed משפיעות על SEO?
- זה עשוי להשפיע מעט, אך הבעיה העיקרית היא העלייה בשיעור העזיבה האפשרי בתעבורה.
- כיצד אוכל להגדיל את מהירות הדף שלי?
- ניתן להגביר את מהירות העמודים על ידי יישום שיטות עבודה מומלצות באינטרנט והקטנת כמות, מורכבות וגודל המשאבים שנטענו.
- מהי מהירות עמוד טובה?
- מהירות עמוד טובה היא ציון ירוק מעל 90.
- כיצד אוכל להשתמש בתובנות של Google PageSpeed?
- כדי להשתמש בתובנות של Google PageSpeed אתה פשוט צריך להיכנס לאתר שלהם, להזין אחת מכתובת האתר שלך, לחכות לניתוח ולבדוק את התוצאות.
- האם התובנות של Google PageSpeed מדויקות?
- Google PageSpeed Insights מדויק למדי מכיוון שהוא מייצג את הזמן שלוקח שרת Google אחד לטעון את האתר שלך כבוט. מבקר בפועל ממיקום אחר ועם חיבור אחר עשוי לקבל תוצאות שונות, בדרך כלל הגרועות ביותר.
- איך פועל Google Page Speed?
- מהירות דף Google מורידה את דף האינטרנט שלך כמו שדפדפן כולל את כל התוכן, ובודקת את הזמן שלקח לטעון ולעבד באופן מלא את כל הרכיבים המתוארים בעמוד DOM.
- מהי מהירות אתר טובה?
- מהירות אתר טובה צריכה להיות ירוקה בציון מבחן המהירות, מהירות אתר המבוך היא מעל 90 וטעינה בפחות משנייה.
אופטימיזציה של Google PageSpeed
- האם יש עדיין גורם דירוג Google PageSpeed?
- מהו שיעור היציאה מדף הכניסה הממוצע לאתר?
- כיצד להבקיע 100% מושלם בתובנות Google PageSpeed
- כמה מהיר מספיק די מהר? זמן טעינת דף ושורה תחתונה
שאלות נפוצות
- אילו צעדים מקיפים יש לנקוט כדי לטפל בבעיות המסומנות על ידי Google PageSpeed Insights, במטרה לציון ירוק המציין ביצועים אופטימליים?
- כדי להשיג ציון ירוק ב- Google PageSpeed Insights, התמקדו באופטימיזציה של תמונות, מינוף מטמון דפדפן, טווח CSS, JavaScript ו- HTML, ביטול משאבי חסימת עיבוד, שיפור זמן התגובה לשרת ושימוש ברשתות משלוח תוכן (CDN). יש לטפל בשיטתיות על כל המלצה המסופקת על ידי תובנות של FeepSpeed, ולעתים קרובות דורשת שיפורים ובדיקות איטרטיביות.
כיצד להוסיף אתר על ezoic? חלק 2: הפעלת קפיצה

Yoann Bierling הוא מקצוען להוצאת אינטרנט וייעוץ דיגיטלי, ומשפיע על מומחיות וחדשנות בטכנולוגיות. הוא נלהב להעצים אנשים וארגונים לשגשג בעידן הדיגיטלי, הוא מונע לספק תוצאות יוצאת דופן ולהניע צמיחה באמצעות יצירת תוכן חינוכי.
יצירת אתר מאסטר: הירשם עכשיו!
הפוך את הנוכחות הדיגיטלית שלך עם קורס יצירת אתרים מקיף שלנו - התחל את המסע שלך להפוך למומחה לאינטרנט היום!
להירשם לכאן