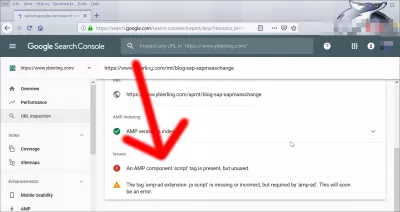
'amp-ad 확장자 .js 스크립트'태그가 없습니다.
'amp-ad 확장 프로그램 .js 스크립트'태그가 누락되었습니다.
AMP 페이지를 구현할 때 'amp-ad 확장자 .js 스크립트'태그가 없거나 잘못되었지만 'amp-ad'태그가 필요합니다. 곧 Google 오류 검색 엔진이나 Google AMP 광고 또는 광고 네트워크를 통해 오류가 발생합니다. 이는 웹 페이지에서 특정 광고용 AMP 스크립트를 잊어 버린 것을 의미합니다.
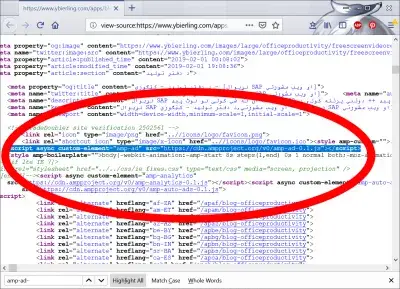
그것을 포함하면 오류가 사라집니다.
'amp-ad extension.js 스크립트가 누락되었습니다.'라는 오류를 수정하는 방법은 무엇입니까?가속 모바일 페이지 란 무엇입니까?
Google에서 AMP는 무엇을 의미합니까? 가속화 된 모바일 페이지 (AMP라고도 함)는 모바일 브라우징의 새로운 표준입니다. AMP 버전의 웹 페이지는 Google 또는 다른 검색 엔진에 의해 캐시되며 캐시 된 버전이 클라이언트에 전달됩니다.
가속화 된 모바일 페이지 인 AMP는 매우 엄격한 개발 규칙을 준수하고 공통 라이브러리를 사용해야하며 대용량 스크립트, 외부 프레임 또는 대형 이미지와 같이 일반적으로 페이지로드 속도를 늦추는 많은 것들을 포함하지 않아야하므로 디스플레이가 훨씬 빠릅니다.
github에 대한 AMP HTML 프로젝트Lycamobile 활성화 인터넷 가속화 된 모바일 페이지 AMP 버전
AMP 페이지를 테스트하는 방법
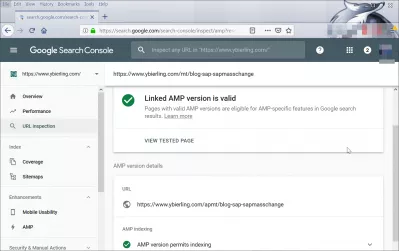
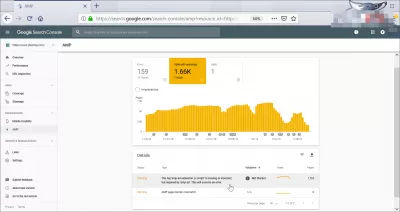
AMP 페이지를 테스트하는 가장 쉬운 방법 중 하나는 Google Search Console URL 검사 및 AMP 테스트 도구를 사용하는 것입니다.
이 도구는 AMP 페이지를 테스트하고 'amp-ad 확장'.js 스크립트 태그가 누락되었거나 잘못되었지만 'amp-ad'태그와 같이 페이지 관련 문제를 다시 보냅니다. 곧 오류가 발생합니다.
일반적으로 문제를 해결하고 AMP 페이지를 처리 할 수있는 Google 검색 네트워크 및 기타 검색 엔진에 웹 사이트 AMP를 표시 할 수 있도록하기 위해 AMP 문서에 대한 링크를 제공합니다.
Google URL 검사 및 AMP 테스트 도구모바일 페이지 가속 Wordpress
Wordpress에서 가속화 된 모바일 페이지 AMP를 사용하려면 공식 Wordpress AMP 플러그인, Wordpress 플러그인 설치 디렉토리 또는 Wordpress 웹 사이트를 설치하기 만하면됩니다.
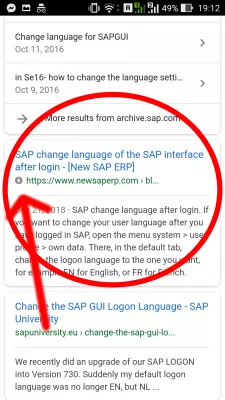
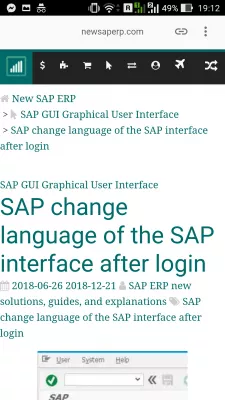
자료 Wordpress AMP 플러그인SAP 변화 언어 가속화 된 모바일 페이지 AMP 버전
Wordpress에 애드 센스를 추가하는 방법
Wordpress 웹 사이트에 애드 센스를 추가하는 방법에는 HTML 출력 코드의 헤드 섹션에 코드를 수동으로 추가하거나 플러그인을 사용하는 방법이 있습니다.
또 다른 해결책은 Ezoic과 같은 외부 광고 서비스를 사용하여 광고를 관리하고 웹 사이트를 방문자에게 렌더링하는 것입니다. 애드 센스 및 기타 광고 네트워크가 포함 된 Ezoic 광고 네트워크에 등록하고 DNS가 게재되도록 웹 사이트를 설정하면 자동으로 광고가 표시됩니다.
WordPress 사이트에 광고 코드를 삽입하는 방법SAP 변화 언어 가속화 된 모바일 페이지 AMP 버전
자료 Wordpress AMP 애드 센스
The 자료 Wordpress AMP 애드 센스 code is different than the standard AdSense for Wordpress. Make sure to include the necessary scripts for your Wordpress AMP versions corresponding to the accelerated mobile pages AMP AdSense advertisement standards.
전체 웹 사이트 소스 코드에 몇 가지 변경 사항이 필요합니다. 가속화 된 모바일 페이지 인 AMP Wordpress 사이트에 광고를 표시하는 가장 쉬운 방법은 Ezoic과 같은 외부 광고 조정 네트워크를 사용하여 사이트의 전체 광고 부분을 관리하는 것입니다. 당신이해야 할 일은 WordPress 사이트에서 AMP를 활성화하고, 광고 네트워크에 등록하고, 광고를 관리하게하는 것입니다.
WordPress 사이트에 광고 코드를 삽입하는 방법자주 묻는 질문
- 웹 개발자가 AMP 페이지에서 'AMP-AD Extension .JS 스크립트'가 누락 된 문제를 어떻게 해결하여 광고가 올바르게 표시되는지 어떻게 해결할 수 있습니까?
- 이를 해결하려면 AMP-AD 확장 스크립트를 확인하십시오 (``)는 AMP HTML 문서의 헤드에 포함되어 있습니다. 이 스크립트는 AMP 페이지에 광고를 표시하는 데 필요하며 유효성 검사 오류를 피하기 위해 올바르게 참조해야합니다.

Yoann Bierling은 웹 게시 및 디지털 컨설팅 전문가로서 기술의 전문 지식과 혁신을 통해 글로벌 영향을 미칩니다. 그는 디지털 시대에 개인과 조직이 번창 할 수 있도록 권한을 부여하는 데 열정을 갖고 있으며, 교육 컨텐츠 제작을 통해 탁월한 결과를 제공하고 성장을 이끌어 내고 있습니다.