De tag 'amp-ad extension .js script' ontbreekt
Los de tag op 'amp-ad extension .js script' ontbreekt
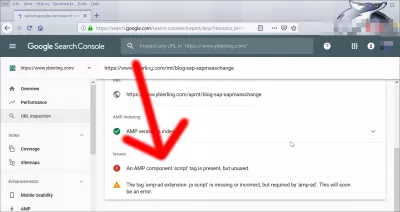
Bij het implementeren van AMP-pagina's en bij het ophalen van de fout ontbreekt de tag 'amp-ad extension .js script' of is deze onjuist, maar vereist door 'amp-ad'. Dit is binnenkort een foutmelding, in Google Search Console met Google AMP-advertenties of via advertentienetwerk betekent dit gewoon dat een specifiek AMP-script voor advertenties op de webpagina is vergeten.
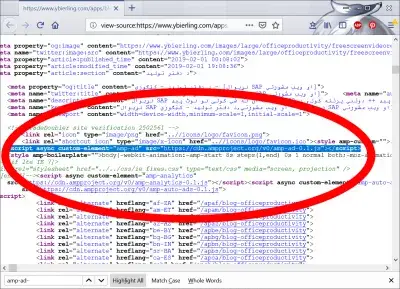
Voeg het toe en de fout zal verdwenen zijn.
Hoe maak ik de fout 'amp-ad extension.js script missing' op?Wat is een versnelde mobiele pagina
Wat betekent AMP op Google? De versnelde mobiele pagina's, ook wel AMP genoemd, zijn een nieuwe standaard voor mobiel browsen. Een AMP-versie van een webpagina wordt gecached door Google of een andere zoekmachine, wordt een cacheversie aan de klant geleverd.
Het scherm is veel sneller, omdat AMP op de pagina's met versnelde mobielen zeer strenge ontwikkelingsregels moet naleven, algemene bibliotheken moet gebruiken en niet veel dingen hoeft te bevatten die pagina's die worden geladen, zoals extra script, externe frames of grote afbeeldingen, gewoonlijk vertragen.
AMP HTML-project op githubLycamobile activeert internetversleutelde AMP-versie voor mobiele pagina's
Hoe AMP-pagina's te testen
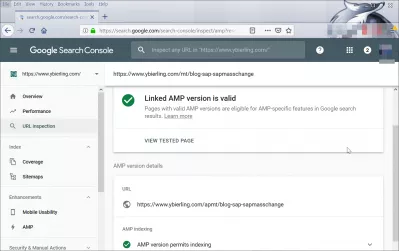
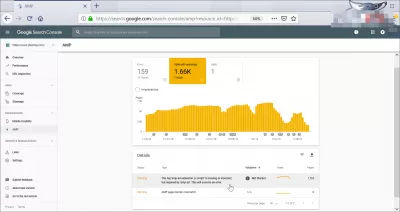
Een van de gemakkelijkste manieren om AMP-pagina's te testen, is om de Google Search Console URL-inspectie en AMP-testtool te gebruiken.
Deze tool test AMP-pagina's en stuurt elk probleem met de pagina terug, zoals de tag 'amp-ad extension .js script' ontbreekt of is incorrect, maar vereist door 'amp-ad'. Dit wordt binnenkort een foutmelding.
Het bevat over het algemeen koppelingen naar AMP-documentatie om te vinden hoe het probleem kan worden opgelost en de website AMP kan worden weergegeven in het zoeknetwerk van Google en andere zoekmachines die AMP-pagina's kunnen verwerken.
Google URL-inspectie en AMP-testtoolVersnelde mobiele pagina's Wordpress
Leer SEO Basics: Schrijf vandaag nog in!
Verhoog de zichtbaarheid en het verkeer van uw website door de basisprincipes van SEO te beheersen met onze eenvoudig te volgen basiscursus.
Begin met het leren van SEO
Om versnelde mobiele pagina's AMP op Wordpress in te schakelen, installeer eenvoudig de officiële Wordpress AMP-plug-in, uit de installatie-map van Wordpress-plug-in of uit de Wordpress-website.
Wordpress AMP-plug-inSAP verander taal versnelde AMP-versie van mobiele pagina's
AdSense aan WordPress toevoegen
Er zijn verschillende manieren om een AdSense-naar-Wordpress-website toe te voegen, door de code handmatig in het kopgedeelte van de HTML-uitvoercode toe te voegen of door een plug-in te gebruiken die dit voor u doet.
Een andere oplossing is om een externe advertentieservice te gebruiken, zoals Ezoic, die de advertenties voor u beheert en uw website aan uw bezoekers te tonen. Het enige dat u hoeft te doen, is u te registreren bij het Ezoic-advertentienetwerk, dat AdSense en andere advertentienetwerken bevat, en uw website in te stellen voor weergave door hun DNS, en het zal de advertenties automatisch voor u weergeven.
Hoe advertentiecode in te voegen in uw WordPress-siteSAP verander taal versnelde AMP-versie van mobiele pagina's
Wordpress AMP AdSense
De WordPlug AMP AdSense-code is anders dan de standaard AdSense voor WordPress. Zorg ervoor dat u de benodigde scripts voor uw Wordpress AMP-versies opneemt die overeenkomen met de AMP AdSense-advertentiestandaarden voor versnelde mobiele pagina's.
Het vereist verschillende wijzigingen in de volledige broncode van de website. Een gemakkelijkste manier om advertenties weer te geven op een AMP WordPress-pagina met een versnelde mobiele pagina, is om een extern advertentiebemiddelingsnetwerk te gebruiken, zoals Ezoic, dat het volledige advertentiedeel voor uw site beheert. Het enige wat u hoeft te doen, is AMP inschakelen voor uw WordPress-site, registreren in hun advertentienetwerk en ze de advertentie voor u laten beheren.
Hoe advertentiecode in te voegen in uw WordPress-siteVeelgestelde Vragen
- Hoe kunnen webontwikkelaars het probleem oplossen waarbij het 'amp-ad-extensie .js-script' ontbreekt in AMP-pagina's, waardoor advertenties correct worden weergegeven?
- Om dit op te lossen, zorg er dan voor dat het extensiescript van AMP-AD (```) is opgenomen in het hoofd van uw AMP HTML -document. Dit script is noodzakelijk voor het weergeven van advertenties op AMP -pagina's en moet correct worden verwezen om validatiefouten te voorkomen.

Yoann Bierling is een Web Publishing & Digital Consulting Professional en heeft een wereldwijde impact door expertise en innovatie in technologieën. Gepassioneerd over het in staat stellen van individuen en organisaties om te gedijen in het digitale tijdperk, wordt hij gedreven om uitzonderlijke resultaten te leveren en groei te stimuleren door het maken van educatieve inhoud.
Leer SEO Basics: Schrijf vandaag nog in!
Verhoog de zichtbaarheid en het verkeer van uw website door de basisprincipes van SEO te beheersen met onze eenvoudig te volgen basiscursus.
Begin met het leren van SEO