Eticheta amp-ad extension .js script lipsește
Rezolvați eticheta amp-ad extension .js script lipsește
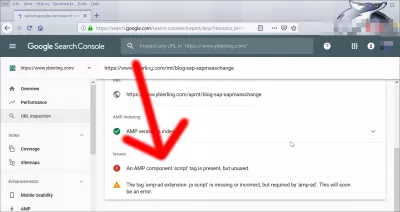
La implementarea paginilor AMP și la obținerea erorii, eticheta amp-ad extension .js script lipsește sau este incorectă, dar este cerută de amp-ad. Aceasta va fi în curând o eroare, în Consola de căutare Google cu anunțuri Google AMP sau peste rețeaua de publicitate, înseamnă pur și simplu că un anumit script AMP pentru anunțuri a fost uitat în pagina web.
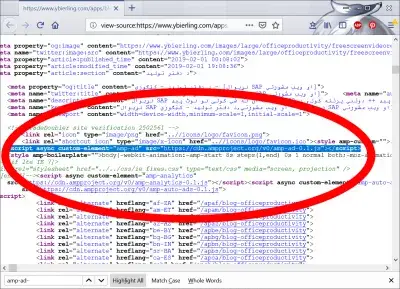
Includeți-l și eroarea va dispărea.
Cum să remediați eroarea amp-ad extension.js script missing?Ce este paginile mobile accelerate
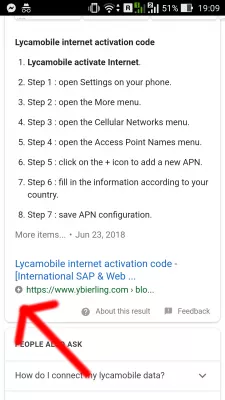
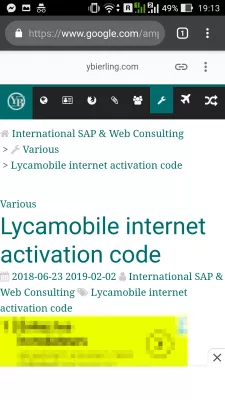
Ce înseamnă AMP pe Google? Paginile mobile accelerată, denumite și AMP, reprezintă un nou standard pentru navigarea pe dispozitive mobile. O versiune AMP a unei pagini web este stocată în cache de Google sau de un alt motor de căutare, este o versiune stocată în cache este livrată clientului.
Afișajul este mult mai rapid, deoarece paginile mobile accelerate AMP trebuie să respecte reguli foarte stricte de dezvoltare, să utilizeze biblioteci comune și să nu includă multe lucruri care, de obicei, încetinesc încărcarea paginilor, cum ar fi scriptul suplimentar, cadrele externe sau imaginile mari.
Proiectul AMP HTML pe githubLycamobile activați versiunea AMP a paginii mobile accelerată pe Internet
Cum se testează paginile AMP
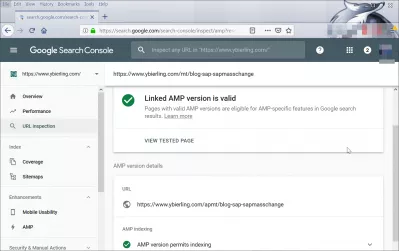
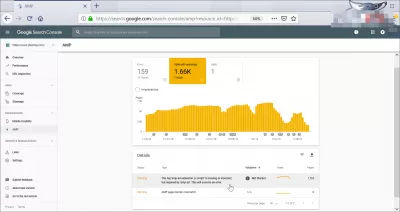
Una dintre cele mai simple moduri de a testa paginile AMP este de a utiliza instrumentul de testare a adresei URL a Consolei de căutare Google și instrumentul de testare AMP.
Acest instrument va testa paginile AMP și va trimite înapoi orice problemă cu pagina, cum ar fi eticheta amp-ad extension .js script, lipsă sau incorectă, dar cerută de amp-ad. Aceasta va fi în curând o eroare.
În general, va oferi legături către documentația AMP, pentru a găsi modalitatea de a rezolva problema și a face gata să fie afișat site-ul AMP în rețeaua de căutare Google și în alte motoare de căutare care pot gestiona paginile AMP.
Instrumentul Google de inspecție URL și instrument de testare AMPAccelerate paginile mobile Wordpress
Aflați elementele de bază SEO: Înscrieți -vă astăzi!
Sporiți vizibilitatea și traficul site-ului dvs., stăpânind elementele fundamentale ale SEO cu cursul nostru de bază ușor de urmărit.
Începeți să învățați SEO
Pentru a activa paginile mobile accelerate AMP pe Wordpress, instalați pur și simplu pluginul Wordpress AMP oficial, din directorul de instalare a plugin-urilor Wordpress sau de pe site-ul Wordpress.
Wordpress AMP pluginModificarea versiunii SAP a versiunilor de versiune AMP a paginilor mobile accelerate
Cum se adaugă AdSense în Wordpress
Există mai multe moduri de a adăuga AdSense pe site-ul Wordpress, fie prin adăugarea manuală a codului în secțiunea cap a codului de ieșire HTML, fie prin utilizarea unui plugin care vă va face acest lucru.
O altă soluție este să utilizați un serviciu de publicitate externă, cum ar fi Ezoic, care va gestiona anunțurile pentru dvs. și va face site-ul dvs. vizitatorilor dvs. Tot ce trebuie să faceți este să vă înregistrați în rețeaua de publicitate Ezoic, care include rețelele AdSense și alte anunțuri, și să configurați site-ul dvs. web pentru a fi difuzat de DNS și va afișa automat anunțurile pentru dvs.
Cum să inserați codul de anunț în site-ul dvs. WordPressModificarea versiunii SAP a versiunilor de versiune AMP a paginilor mobile accelerate
Wordpress AMP AdSense
Codul Wordpress AMP AdSense este diferit de standardul AdSense pentru Wordpress. Asigurați-vă că includeți scripturile necesare pentru versiunile dvs. WordPress AMP corespunzătoare paginilor mobile accelerate AMP AdSense publicitate standarde.
Este nevoie de câteva modificări în codul sursă al întregului site web. Cea mai ușoară modalitate de a afișa anunțuri pe o pagină mobilă accelerată a site-ului AMP Wordpress este să utilizați o rețea externă de mediere a anunțurilor, cum ar fi Ezoic, care va gestiona întreaga parte a anunțului pentru site-ul dvs. Tot ce trebuie să faceți este să activați AMP pentru site-ul dvs. WordPress, să vă înregistrați în rețeaua publicitară și să îi permiteți să gestioneze publicitatea pentru dvs.
Cum să inserați codul de anunț în site-ul dvs. WordPressÎntrebări Frecvente
- Cum pot dezvoltatorii web să rezolve problema în care „Extensia AMP-AD .js scriptul” lipsește în paginile AMP, asigurând că anunțurile se afișează corect?
- Pentru a rezolva acest lucru, asigurați-vă că scriptul de extensie AMP-AD (``) este inclus în capul documentului dvs. AMP HTML. Acest script este necesar pentru afișarea anunțurilor pe paginile AMP și trebuie să fie referință corect pentru a evita erorile de validare.

Yoann Bierling este un profesionist de publicare și consultanță digitală, ceea ce are un impact global prin expertiză și inovație în tehnologii. Pasionat de abilitarea persoanelor și organizațiilor să prospere în era digitală, el este determinat să ofere rezultate excepționale și să crească creșterea prin crearea de conținut educațional.
Aflați elementele de bază SEO: Înscrieți -vă astăzi!
Sporiți vizibilitatea și traficul site-ului dvs., stăpânind elementele fundamentale ale SEO cu cursul nostru de bază ușor de urmărit.
Începeți să învățați SEO