Google Pagespeed Insights: Решайте Проблемы И Становитесь Экологичными
- Оптимизация Google PageSpeed
- Шаг 1: оптимизировать изображения для веба
- Шаг 2: CSS и оптимизация JavaScript
- Шаг 3: включить кеш браузера
- Шаг 4: Включить сжатие htaccess
- Зеленый цвет в инструменте Google PageSpeed Insights с помощью Site Speed Accelerator
- Часто задаваемые вопросы о Google Page Speed Insights и ответы на них:
- Оптимизация Google PageSpeed
- Часто Задаваемые Вопросы
- Как добавить сайт на EZOIC? Часть 2: активация скачки - video
Оптимизация Google PageSpeed
Google PageSpeed Insights [1] - отличный инструмент, чтобы увидеть, как работает ваш сайт. Если у вас плохой результат, вот серия статей с простыми в применении решениями для решения большинства проблем.
- Шаг 1: оптимизировать изображения для веба
- Шаг 2: CSS и оптимизация JavaScript
- Шаг 3: включить кеш браузера
- Шаг 4: Включить сжатие htaccess
 Зеленый цвет в инструменте Google PageSpeed Insights с помощью Site Speed Accelerator ( ⪢ Бесплатная регистрация)
Зеленый цвет в инструменте Google PageSpeed Insights с помощью Site Speed Accelerator ( ⪢ Бесплатная регистрация)
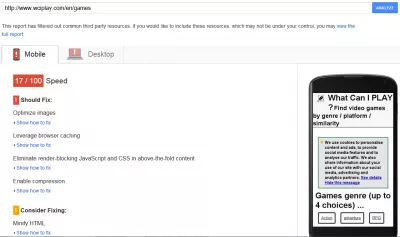
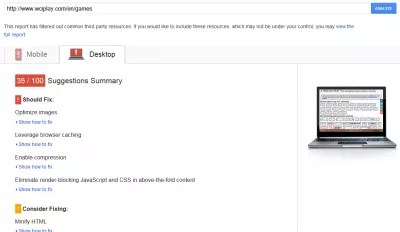
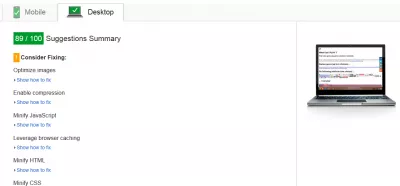
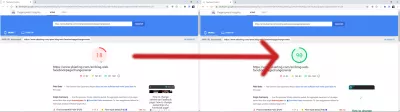
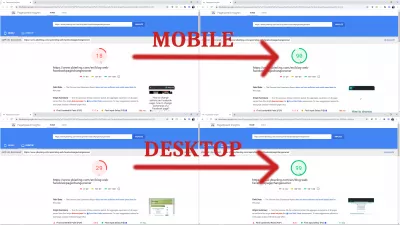
Это позволило мне перейти к зеленому значению Google PageSpeed Insights [1], повысившись с 17 баллов на мобильных устройствах (Рис. 1) до 89 (Рис. 14) и с 35 (Рис. 3) до 89 на рабочем столе (Рис. 16). ).
Тем не менее, есть даже способ стать экологичным без необходимости что-либо реализовывать, используя ускоритель скорости сайта на платформе Ezoic, инструмент, который сделает все оптимизации за вас: см. Ниже и следуйте инструкциям!
Шаг 1: оптимизировать изображения для веба
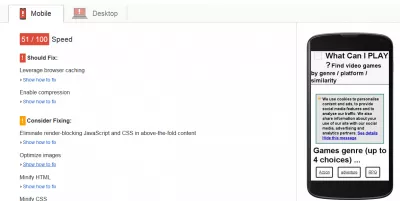
Это позволило мне пройти тест Google PageSpeed [1] Оптимизировать изображения [2] на веб-сайте, поднявшись с 17 баллов на мобильных устройствах (Рис. 1) до 51 (Рис. 2) и с 35 (Рис. 3) до 59 на рабочем столе (рис. 4).
Оптимизация изображений PageSpeed Insights Google для разработчиковШаг 2: CSS и оптимизация JavaScript
Устранить блокировку рендеринга JavaScript и CSS в верхнем содержании.
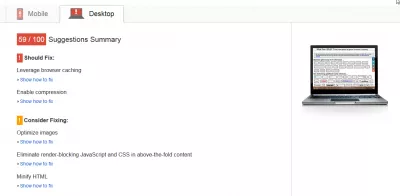
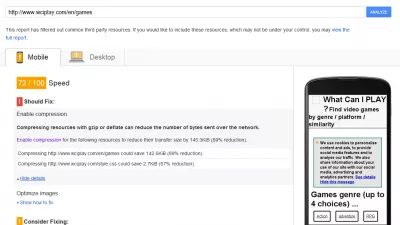
Это позволило мне пройти тест Google PageSpeed [1] «Устранить блокировку рендеринга JavaScript и CSS в содержании, превышающем кратность» (наряду с кэшированием в браузере «Leverage» [6]) на веб-сайте, увеличившись с 51 балла на мобильных устройствах ( Рис. 5) до 72 (Рис. 6) и от 59 (Рис. 7) до 79 на рабочем столе (Рис. 8).
Шаг 3: включить кеш браузера
Использование кэширования в браузере позволило мне пройти тест Google PageSpeed [1]. Использовать кэширование в браузере [5] (наряду с устранением блокирования рендеринга JavaScript и CSS в содержании выше уровня [4]) на веб-сайте, увеличившись с оценки. от 51 на мобильном (Рис. 9) до 72 (Рис. 10) и с 59 (Рис. 11) до 79 на рабочем столе (Рис. 12).
Использование кэширования в браузере PageSpeed Insights Разработчики GoogleШаг 4: Включить сжатие htaccess
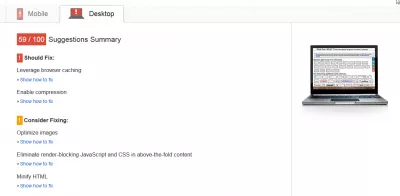
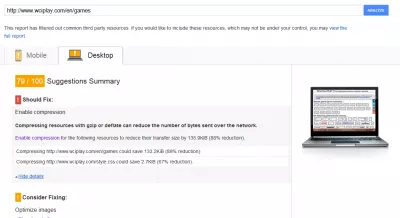
Включение сжатия в htaccess позволило мне пройти тест Google PageSpeed [1]. Использовать кеширование браузера [7] на веб-сайте, повысившись с 72 баллов на мобильных устройствах (рис. 13) до 89 (рис. 14) и с 79 ( Рис 15) до 89 на рабочем столе (Рис 16).
Оптимизация кодирования и передачи размера текстовых ресурсов - веб-основыЗеленый цвет в инструменте Google PageSpeed Insights с помощью Site Speed Accelerator
Вернувшись к очень плохому баллу (18 баллов на мобильных устройствах и 29 на компьютерах) в рейтинге Google PageSpeed Insights, я обнаружил, что этот потрясающий инструмент - Site Speed Accelerator - выполняет все оптимизации за меня, просто одним щелчком мыши. после настройки моего веб-сайта на использование их DNS, что позволяет им отображать мой сайт от моего имени и тем временем оптимизировать его.
Вот как это работает: когда пользователь запрашивает страницу с моего веб-сайта, он напрямую спрашивает мой сервер, который является лучшим дешевым веб-хостингом, чтобы доставить ему код этой страницы. Мой сервер отправил его ему. Это стандартный способ работы.
Создание главного веб -сайта: Зарегистрируйтесь сейчас!
Превратите свое цифровое присутствие с помощью нашего комплексного курса создания веб -сайтов - начните свой путь к тому, чтобы стать экспертом по веб -сайту сегодня!
Зарегистрируйтесь здесь
Однако, используя внешний DNS, пользователь будет запрашивать этот DNS, чтобы получить веб-страницу с моего сервера для него, и мой сервер отправит исходный код веб-страницы на этот промежуточный DNS, который сможет изменить код, а также для кэширования и хранения в разных местах на Земле, чтобы отправлять их быстрее и оптимизировать для предоставления пользователю более качественной веб-страницы.
Вот как Ezoic Site Speed Accelerator может оптимизировать мои веб-страницы и доставлять их непосредственно пользователю с гораздо более высокой оценкой, чем я получил бы сам, убедитесь сами, как, просто активировав параметры своего веб-сайта, я пошел с оценка 18 на мобильных устройствах до 90 для зеленых и от 29 для красных на настольных компьютерах до… 99 для зеленых!
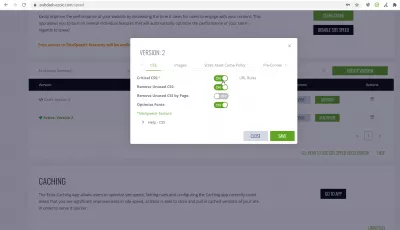
Список оптимизаций, предлагаемых Site Speed Accelerator, выглядит следующим образом, и он постоянно обновляется новыми оптимизациями веб-сайта, которые сделают ваш PageSpeed Insights зеленым баллом Google:
- Оптимизация CSS, когда критический CSS отображается первым, неиспользуемый CSS не отправляется или оптимизированные шрифты,
- Оптимизация изображений с отложенной загрузкой изображений, использованием формата Webp нового поколения, автоматическим изменением размера изображений и предварительной загрузкой фоновых изображений,
- Политика кеширования статических ресурсов, которая сообщает браузерам, что нужно кэшировать ваши изображения, таблицы стилей и скрипты,
- Автоматическое создание инструкций по предварительному подключению к origin для браузеров,
- Минимизация HTML с различными параметрами для сохранения или скрытия комментариев HTML, закрывающих тегов, кавычек или пробелов,
- Оптимизация выполнения скриптов с возможностью откладывать скрипты, задерживать рекламу и снижать нагрузку на процессор,
- Автоматическая отложенная загрузка iframe.
Конечно, вы сможете в любое время активировать или остановить любую из этих оптимизаций и точно настроить свои параметры, чтобы найти параметры Site Speed Accelerator, которые дают вам наилучшие результаты.
Чтобы получить его, начните с создания учетной записи на платформе Ezoic, а затем интегрируйте свой веб-сайт с помощью Ezoic DNS. Затем вы можете настроить функции и получить зеленый цвет!
Вдобавок ко всему, если ваш веб-сайт соответствует требованиям (например, он должен иметь более 10 тысяч уникальных посетителей в месяц и иметь уникальный контент), вы также сможете увеличить свои ставки CPM и, следовательно, свои доходы, внедрив их удивительный Ezoic система посредничества AdExchange.
Site Speed Accelerator даже бесплатен в течение 30 дней, кредитная карта не требуется, а после этого его стоимость зависит от вашего трафика. Это может быть бесплатно, если вы используете систему посредничества Ezoic и зарабатываете с ними более 2000 долларов в месяц!
Июнь 2021 г. Редактировать: По состоянию на июнь 2021 года больше нет ограничений просмотра страницы, чтобы присоединиться к EZOOIC через программу Accessown, и SiteSpeedaccelerator был заменен новым и улучшенным продуктом, Ezoic Leap, который имеет еще больше доступных оптимизации сайта, полностью бесплатный для всех издателей!
Часто задаваемые вопросы о Google Page Speed Insights и ответы на них:
- Имеет ли значение Google PageSpeed?
- Хотя Google PageSpeed не является самым важным с точки зрения рейтинга веб-сайтов, он может повлиять на показатель отказов. Посетители обычно не ждут загрузки страницы более нескольких секунд перед уходом.
- Влияет ли PageSpeed на SEO?
- Смотрите выше - это может не сильно повлиять на рейтинг веб-сайта, но может повлиять на показатель отказов.
- Какое время загрузки страницы хорошее?
- Хорошее время загрузки страницы - менее одной секунды.
- Как я могу увеличить скорость страницы Google?
- Вы можете повысить свой рейтинг Google PageSpeed Insights либо вручную, реализовав все возможные оптимизации веб-сайта, либо с помощью ускорителя скорости сайта, который сделает все это от вашего имени.
- Как я могу увеличить время загрузки моего сайта?
- Вы можете увеличить время загрузки своего веб-сайта, уменьшив длину контента, удалив неиспользуемые HTML, CSS и JS, минимизируя все файлы, а также используя кеш и услуги CDN - или используя ускоритель скорости сайта, который сделает все за вас.
- Наказывает ли Google медленные сайты?
- Похоже, что Google не наказывает медленные сайты, однако, если загрузка контента слишком долгая, он не может анализировать и оценивать веб-страницы.
- Как увеличить время полной загрузки?
- Вы можете увеличить время полной загрузки веб-страницы за счет уменьшения содержимого в HTML (также называемого длиной DOM), используемых CSS и JS и других плагинов.
- Как я могу увеличить скорость моей целевой страницы?
- Увеличьте скорость вашей целевой страницы, внедрив кеш, используя CDN, ускоритель скорости сайта и внедрив все передовые веб-практики.
- Каков хороший показатель Google Page Speed?
- Оценка Google Page Speed выше 90.
- Какая скорость загрузки страницы является хорошей?
- Хорошая скорость загрузки веб-страницы - менее секунды.
- Как быстро должен загружаться сайт в 2020 году?
- В 2020 году сайт должен загрузиться менее чем за секунду.
- Что такое хороший показатель отказов?
- Хороший показатель отказов - это любое значение ниже ста, что означает, что некоторые пользователи действительно остаются на вашем сайте. Ниже 50 - это уже потрясающе.
- Почему сайты Google такие медленные?
- Сайты Google могут работать медленно из-за вашего подключения к Интернету или из-за запущенных на компьютере программ и приложений. Подумайте о выборе VPN, чтобы увеличить скорость соединения.
- Как мне увеличить скорость моей страницы Google?
- Уменьшите количество загружаемых ресурсов и их размер.
- Влияет ли статистика PageSpeed на SEO?
- Это может иметь небольшой эффект, но его главная проблема - возможное увеличение показателя отказов трафика.
- Как я могу увеличить скорость моей страницы?
- Скорость страницы может быть увеличена за счет внедрения передовых веб-практик и уменьшения количества, сложности и размера загружаемых ресурсов.
- Что такое хорошая скорость страницы?
- Хорошая скорость страницы - это зеленый балл выше 90.
- Как использовать статистику Google PageSpeed?
- Чтобы использовать аналитику Google PageSpeed, вам просто нужно зайти на их веб-сайт, ввести один из URL-адресов своего сайта, дождаться анализа и проверить результаты.
- Насколько точна статистика Google PageSpeed?
- Google PageSpeed Insights довольно точен, поскольку представляет время, необходимое одному серверу Google для загрузки вашего сайта в качестве бота. Фактический посетитель из другого места и с другим подключением может иметь другие результаты, обычно худшие.
- Как работает Google Page Speed?
- Google Page Speed загружает вашу веб-страницу, как и браузер, включая весь контент, и проверяет время, необходимое для полной загрузки и обработки всех компонентов, описанных в DOM страницы.
- Что такое хорошая скорость сайта?
- Хорошая скорость сайта должна быть зеленой при оценке теста скорости, скорость сайта лабиринта выше 90 и загрузка менее чем за секунду.
Оптимизация Google PageSpeed
- Есть ли еще фактор ранжирования Google PageSpeed?
- Какой средний показатель отказов для веб-сайта?
- Как набрать 100% очков в Google PageSpeed Insights
- Насколько быстро достаточно быстро? Время загрузки страницы и итоги
Часто Задаваемые Вопросы
- Какие всеобъемлющие шаги должны быть предприняты для решения проблем, отмеченных Google PageSpeed Insights, нацеленные на зеленую оценку, указывающую на оптимизированную производительность?
- Чтобы получить зеленый балл в Google PageSpeed Insights, сосредоточьтесь на оптимизации изображений, использовании кэширования браузера, министерстве CSS, JavaScript и HTML, устранение ресурсов блокировки рендеринга, улучшение времени отклика сервера и использование сети доставки контента (CDN). Каждая рекомендация, предоставленная PageSpeed Insights, должна быть методично рассмотрена, часто требуя итерационных улучшений и тестирования.
Как добавить сайт на EZOIC? Часть 2: активация скачки

Yoann Bierling - профессионал в области веб -публикации и цифрового консалтинга, оказавший глобальное влияние на экспертизу и инновации в области технологий. Увлеченные расширением прав и возможностей отдельных лиц и организаций для процветания в цифровую эпоху, он стремится обеспечить исключительные результаты и стимулировать рост посредством создания образовательного контента.
Создание главного веб -сайта: Зарегистрируйтесь сейчас!
Превратите свое цифровое присутствие с помощью нашего комплексного курса создания веб -сайтов - начните свой путь к тому, чтобы стать экспертом по веб -сайту сегодня!
Зарегистрируйтесь здесь