ข้อมูลเชิงลึกของ Google Pagespeed: แก้ปัญหาและเป็นมิตรกับสิ่งแวดล้อม
- ขั้นตอนที่ 1: ปรับภาพให้เหมาะสมที่สุดสำหรับเว็บ
- ขั้นตอนที่ 2: การเพิ่มประสิทธิภาพ CSS และ javascript
- ขั้นตอนที่ 3: เปิดใช้งานแคชของเว็บเบราว์เซอร์
- ขั้นตอนที่ 4: เปิดใช้งานการบีบอัด htaccess
- เริ่มเป็นสีเขียวในเครื่องมือ Google PageSpeed Insights ด้วย Site Speed Accelerator
- คำถามที่พบบ่อยเกี่ยวกับข้อมูลเชิงลึกและคำตอบของ Google Page Speed:
- การเพิ่มประสิทธิภาพ Google PageSpeed
- คำถามที่พบบ่อย
- วิธีการเพิ่มเว็บไซต์บน ezoic? ตอนที่ 2: การเปิดใช้งานการกระโดด - video
การเพิ่มประสิทธิภาพ Google PageSpeed
Google PageSpeed Insights [1] เป็นเครื่องมือที่ยอดเยี่ยมในการดูว่าเว็บไซต์ของคุณทำงานเป็นอย่างไร ในกรณีที่คุณได้รับคะแนนต่ำนี่คือชุดบทความที่ใช้งานง่ายเพื่อแก้ไขปัญหาส่วนใหญ่
- ขั้นตอนที่ 1: ปรับภาพให้เหมาะสมที่สุดสำหรับเว็บ
- ขั้นตอนที่ 2: การเพิ่มประสิทธิภาพ CSS และ javascript
- ขั้นตอนที่ 3: เปิดใช้งานแคชของเว็บเบราว์เซอร์
- ขั้นตอนที่ 4: เปิดใช้งานการบีบอัด htaccess
 เริ่มเป็นสีเขียวในเครื่องมือ Google PageSpeed Insights ด้วย Site Speed Accelerator ( ⪢ ลงทะเบียนฟรี)
เริ่มเป็นสีเขียวในเครื่องมือ Google PageSpeed Insights ด้วย Site Speed Accelerator ( ⪢ ลงทะเบียนฟรี)
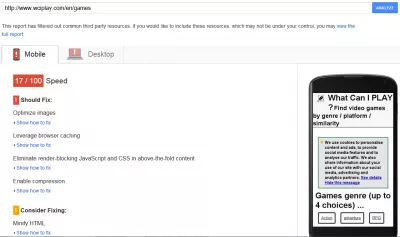
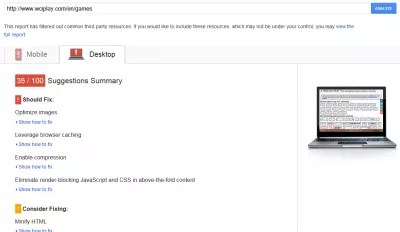
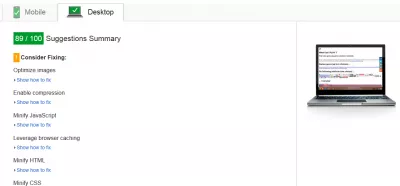
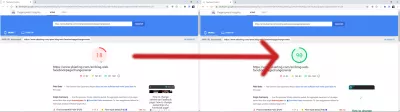
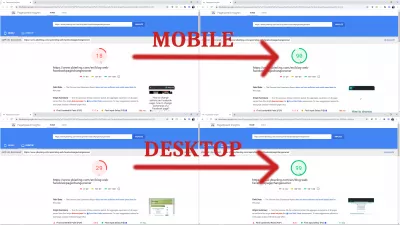
สิ่งนี้ทำให้ฉันเป็นมิตรกับสิ่งแวดล้อมใน Google PageSpeed Insights [1] เพิ่มขึ้นจากคะแนน 17 บนมือถือ (รูปที่ 1) ถึง 89 (รูปที่ 14) และเพิ่มขึ้นจาก 35 (รูปที่ 3) ถึง 89 บนเดสก์ท็อป (รูปที่ 16) )
อย่างไรก็ตามยังมีวิธีที่จะทำให้เป็นสีเขียวได้โดยไม่ต้องใช้อะไรเลยโดยใช้แพลตฟอร์ม Ezoic Site Speed Accelerator ซึ่งเป็นเครื่องมือที่จะทำการเพิ่มประสิทธิภาพทั้งหมดให้กับคุณ: ดูด้านล่างและทำตามคำแนะนำ!
ขั้นตอนที่ 1: ปรับภาพให้เหมาะสมที่สุดสำหรับเว็บ
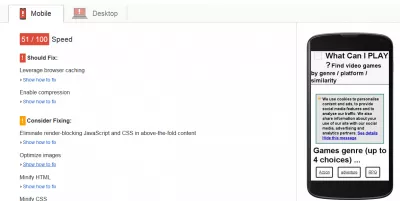
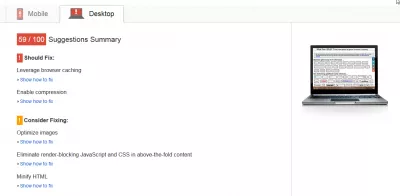
สิ่งนี้ทำให้ฉันผ่านการทดสอบ PageSpeed ของ Google [1] ทดสอบปรับภาพ [2] บนเว็บไซต์เพิ่มขึ้นจากคะแนน 17 บนมือถือ (รูปที่ 1) ถึง 51 (รูปที่ 2) และเพิ่มจาก 35 (รูปที่ 3) ถึง 59 บนเดสก์ท็อป (รูปที่ 4)
เพิ่มประสิทธิภาพของรูปภาพ PageSpeed เจาะลึกนักพัฒนาของ Googleขั้นตอนที่ 2: การเพิ่มประสิทธิภาพ CSS และ javascript
กำจัดการปิดกั้นการแสดงผล JavaScript และ CSS ในเนื้อหาครึ่งหน้าบน
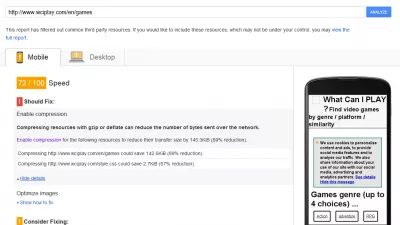
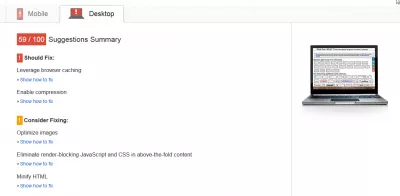
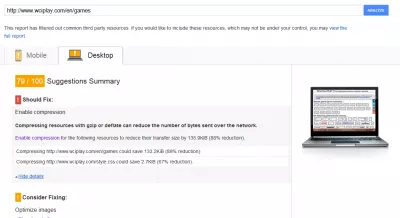
สิ่งนี้ทำให้ฉันสามารถผ่านการทดสอบของ Google PageSpeed [1] กำจัดการปิดกั้นการแสดงผล JavaScript และ CSS ในเนื้อหาที่เหนือกว่า (พร้อมกับ Leverage browser caching [6]) บนเว็บไซต์เพิ่มขึ้นจากคะแนน 51 บนมือถือ ( รูปที่ 5) ถึง 72 (รูปที่ 6) และเพิ่มขึ้นจาก 59 (รูปที่ 7) ถึง 79 บนเดสก์ท็อป (รูปที่ 8)
ขั้นตอนที่ 3: เปิดใช้งานแคชของเว็บเบราว์เซอร์
การใช้ประโยชน์จากการแคชของเบราว์เซอร์ทำให้ฉันผ่านการทดสอบของ Google PageSpeed [1] ทดสอบการใช้ประโยชน์จากแคชของเบราว์เซอร์ [5] (พร้อมกับกำจัดจาวาสคริปต์การปิดกั้นการเรนเดอร์และ CSS ในเนื้อหาเหนือระดับ [4]) บนเว็บไซต์ จาก 51 บนมือถือ (รูปที่ 9) ถึง 72 (รูปที่ 10) และเพิ่มขึ้นจาก 59 (รูปที่ 11) ถึง 79 บนเดสก์ท็อป (รูปที่ 12)
ใช้ประโยชน์จากการแคชของเบราว์เซอร์ PageSpeed Insights นักพัฒนาซอฟต์แวร์ของ Googleขั้นตอนที่ 4: เปิดใช้งานการบีบอัด htaccess
การเปิดใช้งานการบีบอัดใน htaccess ทำให้ฉันผ่านการทดสอบของ Google PageSpeed [1] ทดสอบการใช้ประโยชน์จากแคชเบราว์เซอร์ [7] บนเว็บไซต์เพิ่มขึ้นจากคะแนน 72 บนมือถือ (รูปที่ 13) ถึง 89 (รูปที่ 14) และสูงกว่า 79 ( รูปที่ 15) ถึง 89 บนเดสก์ท็อป (รูปที่ 16)
การเพิ่มประสิทธิภาพการเข้ารหัสและการถ่ายโอนขนาดของสินทรัพย์ที่เป็นข้อความ - พื้นฐานเว็บเริ่มเป็นสีเขียวในเครื่องมือ Google PageSpeed Insights ด้วย Site Speed Accelerator
หลังจากกลับไปได้คะแนนสีแดงที่แย่มากที่ 18 บนมือถือและ 29 บนเดสก์ท็อปในคะแนนของ Google PageSpeed Insights ฉันพบว่าเครื่องมือที่น่าทึ่งนั่นคือ Site Speed Accelerator และทำการเพิ่มประสิทธิภาพทั้งหมดให้กับฉันเพียงแค่คลิก หลังจากกำหนดค่าเว็บไซต์ของฉันให้ใช้ DNS แล้วซึ่งทำให้พวกเขาสามารถแสดงผลไซต์ของฉันในนามของฉันและปรับให้เหมาะสมในขณะเดียวกัน
นี่คือวิธีการทำงาน: เมื่อผู้ใช้ร้องขอรับหน้าจากเว็บไซต์ของฉันเขาจะถามเซิร์ฟเวอร์ของฉันโดยตรงซึ่งเป็นเว็บโฮสติ้งราคาถูกที่ดีที่สุดเพื่อส่งรหัสของหน้านั้นให้เขา เซิร์ฟเวอร์ของฉันส่งไปให้เขา นั่นคือวิธีการทำงานมาตรฐาน
การสร้างเว็บไซต์หลัก: ลงทะเบียนตอนนี้!
แปลงสถานะดิจิตอลของคุณด้วยหลักสูตรการสร้างเว็บไซต์ที่ครอบคลุมของเรา - เริ่มต้นการเดินทางสู่การเป็นผู้เชี่ยวชาญด้านเว็บวันนี้!
ลงทะเบียนที่นี่
อย่างไรก็ตามการใช้ DNS ภายนอกผู้ใช้จะขอให้ DNS นั้นรับหน้าเว็บจากเซิร์ฟเวอร์ของฉันให้เขาและเซิร์ฟเวอร์ของฉันจะส่งซอร์สโค้ดของหน้าเว็บไปยัง DNS ตัวกลางนี้ซึ่งจะสามารถแก้ไขโค้ดและ เพื่อแคชและจัดเก็บไว้ในที่ต่างๆบนโลกเพื่อส่งได้เร็วขึ้นและปรับให้เหมาะสมเพื่อส่งมอบหน้าเว็บที่ดีขึ้นให้กับผู้ใช้
นั่นคือวิธีที่ Ezoic Site Speed Accelerator สามารถเพิ่มประสิทธิภาพหน้าเว็บของฉันและส่งมอบให้กับผู้ใช้โดยตรงด้วยคะแนนที่ดีกว่าที่ฉันจะได้รับดูด้วยตัวเองว่าเพียงแค่เปิดใช้งานตัวเลือกสำหรับเว็บไซต์ของฉันฉันไป คะแนนบนมือถือ 18 คะแนนเป็นคะแนนสีเขียว 90 คะแนนและจากคะแนนสีแดง 29 คะแนนบนเดสก์ท็อปเป็นคะแนนสีเขียว ... 99!
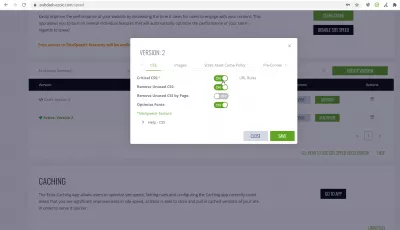
รายการการเพิ่มประสิทธิภาพที่นำเสนอโดย Site Speed Accelerator มีดังต่อไปนี้และได้รับการอัปเดตอยู่ตลอดเวลาด้วยการเพิ่มประสิทธิภาพเว็บไซต์ใหม่ซึ่งจะทำให้ PageSpeed Insights Google ของคุณเป็นสีเขียว:
- การเพิ่มประสิทธิภาพ CSS ด้วยการแสดงผล CSS ที่สำคัญก่อน CSS ที่ไม่ได้ใช้จะไม่ถูกส่งออกไปหรือแบบอักษรที่ปรับให้เหมาะสม
- การปรับภาพให้เหมาะสมด้วยการโหลดภาพแบบขี้เกียจใช้ Webp รูปแบบรุ่นต่อไปปรับขนาดภาพโดยอัตโนมัติและโหลดภาพพื้นหลัง
- นโยบายแคชเนื้อหาแบบคงที่ซึ่งจะบอกให้เบราว์เซอร์แคชรูปภาพสไตล์ชีทและสคริปต์ของคุณ
- การสร้างคำแนะนำก่อนเชื่อมต่อกับต้นทางสำหรับเบราว์เซอร์โดยอัตโนมัติ
- การย่อขนาด HTML ด้วยตัวเลือกต่างๆเพื่อเก็บหรือซ่อนความคิดเห็น HTML แท็กปิดท้ายเครื่องหมายคำพูดหรือช่องว่าง
- การเพิ่มประสิทธิภาพการดำเนินการสคริปต์พร้อมความเป็นไปได้ในการหน่วงสคริปต์หน่วงเวลาโฆษณาและลดงานที่ต้องใช้ CPU มาก
- การโหลด Iframe อัตโนมัติขี้เกียจ
แน่นอนว่าคุณจะเปิดใช้งานหรือหยุดการเพิ่มประสิทธิภาพเหล่านี้ได้ทุกเมื่อและปรับแต่งการตั้งค่าของคุณเพื่อค้นหาตัวเลือก Site Speed Accelerator ที่ให้ผลลัพธ์ที่ดีที่สุด
เริ่มต้นด้วยการสร้างบัญชีบนแพลตฟอร์ม Ezoic จากนั้นรวมเว็บไซต์ของคุณโดยใช้ Ezoic DNS จากนั้นคุณสามารถกำหนดค่าคุณสมบัติและรับสีเขียวได้!
ยิ่งไปกว่านั้นหากเว็บไซต์ของคุณมีคุณสมบัติ (ตัวอย่างเช่นต้องมีผู้เยี่ยมชมที่ไม่ซ้ำมากกว่า 10,000 คนต่อเดือนและมีเนื้อหาที่ไม่ซ้ำใคร) คุณจะสามารถเพิ่มอัตรา CPM ของคุณและทำให้รายได้ของคุณด้วยการใช้ Ezoic ที่น่าทึ่งของพวกเขา ระบบ AdExchange สื่อกลาง
Site Speed Accelerator นั้นฟรีสำหรับการทดลองใช้งาน 30 วันโดยไม่ต้องใช้บัตรเครดิตและหลังจากนั้นจะมีค่าใช้จ่ายส่วนต่างขึ้นอยู่กับปริมาณการใช้งานของคุณ สามารถใช้งานได้ฟรีหากคุณใช้ระบบไกล่เกลี่ย Ezoic และรับรายได้มากกว่า $ 2,000 ต่อเดือนกับพวกเขา!
มิถุนายน 2021 แก้ไข: ณ วันที่ 2021 มิถุนายนไม่มีข้อ จำกัด หน้าเว็บอีกต่อไปในการเข้าร่วม Ezoic ผ่านโปรแกรม Accessnow ของพวกเขาและ Sitespeedaccelerator ถูกแทนที่ด้วยผลิตภัณฑ์ใหม่และการปรับปรุง Ezoic Leap ที่มีการเพิ่มประสิทธิภาพไซต์มากขึ้นและ ฟรีอย่างเต็มที่สำหรับผู้เผยแพร่ทั้งหมด!
คำถามที่พบบ่อยเกี่ยวกับข้อมูลเชิงลึกและคำตอบของ Google Page Speed:
- Google PageSpeed มีความสำคัญหรือไม่
- แม้ว่า Google PageSpeed จะไม่สำคัญที่สุดในแง่ของการจัดอันดับเว็บไซต์ แต่ก็อาจส่งผลต่ออัตราตีกลับ ผู้เยี่ยมชมมักจะไม่รอให้หน้าเว็บโหลดเกินสองสามวินาทีก่อนออก
- PageSpeed มีผลต่อ SEO หรือไม่
- ดูด้านบน - การจัดอันดับเว็บไซต์อาจไม่เปลี่ยนแปลงมากนัก แต่อาจส่งผลต่ออัตราตีกลับ
- เวลาในการโหลดหน้าเว็บที่ดีคืออะไร?
- เวลาในการโหลดหน้าเว็บที่ดีต่ำกว่าหนึ่งวินาที
- ฉันจะเพิ่มความเร็วหน้า Google ได้อย่างไร
- คุณสามารถเพิ่มคะแนน Google PageSpeed Insights ได้ด้วยตนเองโดยใช้การเพิ่มประสิทธิภาพเว็บไซต์ที่เป็นไปได้ทั้งหมดหรือโดยใช้ Site Speed Accelerator ซึ่งจะดำเนินการทั้งหมดในนามของคุณ
- ฉันจะเพิ่มเวลาในการโหลดเว็บไซต์ได้อย่างไร
- คุณสามารถเพิ่มเวลาในการโหลดเว็บไซต์ของคุณได้โดยการลดความยาวของเนื้อหาลบ HTML, CSS และ JS ที่ไม่ได้ใช้งาน, ลดขนาดไฟล์ทั้งหมดและใช้บริการแคชและ CDN หรือโดยใช้ Site Speed Accelerator
- Google ลงโทษไซต์ที่ทำงานช้าหรือไม่
- ดูเหมือนว่า Google จะไม่ลงโทษไซต์ที่ทำงานช้าอย่างไรก็ตามหากการโหลดเนื้อหายาวเกินไปจะไม่สามารถแยกวิเคราะห์และจัดอันดับหน้าเว็บ
- คุณเพิ่มเวลาโหลดเต็มที่ได้อย่างไร?
- คุณสามารถเพิ่มเวลาโหลดเต็มของหน้าเว็บได้โดยการลดเนื้อหาใน HTML (เรียกอีกอย่างว่า DOM length) CSS และ JS ที่ใช้และปลั๊กอินอื่น
- ฉันจะเพิ่มความเร็วหน้า Landing Page ได้อย่างไร
- เพิ่มความเร็วหน้า Landing Page ของคุณโดยใช้แคชโดยใช้ CDN ตัวเร่งความเร็วไซต์ และใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับเว็บทั้งหมด
- คะแนน Google Page Speed ที่ดีคืออะไร?
- คะแนน Google Google Page Speed สูงกว่า 90
- ความเร็วในการโหลดหน้าเว็บที่ดีคืออะไร?
- ความเร็วในการโหลดหน้าเว็บที่ดีต่ำกว่าหนึ่งวินาที
- เว็บไซต์ควรโหลดปี 2020 เร็วแค่ไหน?
- เว็บไซต์ควรโหลดในเวลาน้อยกว่าหนึ่งวินาทีในปี 2020
- อัตราตีกลับที่ดีคืออะไร?
- อัตราตีกลับที่ดีคือค่าใด ๆ ที่ต่ำกว่าหนึ่งร้อยซึ่งหมายความว่าผู้ใช้บางคนยังคงอยู่บนไซต์ของคุณ ต่ำกว่า 50 เป็นที่น่าอัศจรรย์แล้ว
- เหตุใด Google Sites จึงช้า
- ไซต์ Google อาจทำงานช้าเนื่องจากการเชื่อมต่ออินเทอร์เน็ตหรือคอมพิวเตอร์ที่ใช้โปรแกรมและแอป พิจารณาเลือก VPN เพื่อเพิ่มความเร็วในการเชื่อมต่อของคุณ
- ฉันจะเพิ่มความเร็วหน้า Google ได้อย่างไร
- ลดจำนวนทรัพยากรที่จะโหลดและขนาดของทรัพยากร
- ข้อมูลเชิงลึกของ PageSpeed มีผลต่อ SEO หรือไม่
- อาจมีผลเล็กน้อย แต่ปัญหาหลักคืออัตราตีกลับของการเข้าชมที่อาจเพิ่มขึ้น
- ฉันจะเพิ่มความเร็วเพจได้อย่างไร?
- ความเร็วของเพจสามารถเพิ่มขึ้นได้โดยใช้แนวทางปฏิบัติที่ดีที่สุดของเว็บและลดจำนวนความซับซ้อนและขนาดของทรัพยากรที่จะโหลด
- Page Speed ที่ดีคืออะไร?
- ความเร็วของเพจที่ดีคือคะแนนสีเขียวที่สูงกว่า 90
- ฉันจะใช้ข้อมูลเชิงลึกของ Google PageSpeed ได้อย่างไร
- ในการใช้ข้อมูลเชิงลึกของ Google PageSpeed คุณต้องไปที่เว็บไซต์ของพวกเขาป้อน URL ของไซต์ของคุณรอการวิเคราะห์และตรวจสอบผลลัพธ์
- ข้อมูลเชิงลึกของ Google PageSpeed ถูกต้องหรือไม่
- Google PageSpeed Insights มีความแม่นยำพอสมควรเนื่องจากแสดงถึงเวลาที่เซิร์ฟเวอร์ Google หนึ่งเครื่องใช้ในการโหลดเว็บไซต์ของคุณเป็นบอท ผู้เยี่ยมชมจริงจากสถานที่อื่นและมีการเชื่อมต่ออื่น ๆ อาจให้ผลลัพธ์ที่แตกต่างกันโดยปกติจะแย่ที่สุด
- Google Page Speed ทำงานอย่างไร
- Google Page Speed จะดาวน์โหลดหน้าเว็บของคุณในแบบที่เบราว์เซอร์รวมถึงเนื้อหาทั้งหมดและตรวจสอบเวลาที่ใช้ในการโหลดและประมวลผลส่วนประกอบทั้งหมดที่อธิบายไว้ในหน้า DOM
- ความเร็วไซต์ที่ดีคืออะไร?
- ความเร็วไซต์ที่ดีควรเป็นสีเขียวที่คะแนนการทดสอบความเร็วความเร็วไซต์ที่น่าทึ่งสูงกว่า 90 และโหลดภายในเวลาไม่ถึงหนึ่งวินาที
การเพิ่มประสิทธิภาพ Google PageSpeed
- ยังมีปัจจัยการจัดอันดับ Google PageSpeed อยู่หรือไม่?
- อัตราตีกลับเฉลี่ยสำหรับเว็บไซต์คืออะไร?
- วิธีทำคะแนนที่สมบูรณ์แบบ 100% บน Google PageSpeed Insights
- เร็วแค่ไหนเร็วพอ? เวลาในการโหลดหน้าและบรรทัดล่างสุดของคุณ
คำถามที่พบบ่อย
- ควรใช้ขั้นตอนที่ครอบคลุมใด ๆ เพื่อแก้ไขปัญหาที่ถูกตั้งค่าสถานะโดย Google Pagespeed Insights โดยมีจุดประสงค์เพื่อให้ได้คะแนนสีเขียวที่บ่งบอกถึงประสิทธิภาพที่เหมาะสมที่สุด
- เพื่อให้ได้คะแนนสีเขียวใน Google Pagespeed Insights ให้ความสำคัญกับการเพิ่มประสิทธิภาพรูปภาพการใช้ประโยชน์จากการแคชเบราว์เซอร์, การลด CSS, JavaScript และ HTML, กำจัดทรัพยากรที่ปิดกั้นการปรับปรุงเวลาตอบสนองเซิร์ฟเวอร์และใช้เครือข่ายการจัดส่งเนื้อหา (CDN) คำแนะนำแต่ละข้อที่ได้รับจากข้อมูลเชิงลึก pagespeed ควรได้รับการแก้ไขอย่างเป็นระบบมักจะต้องมีการปรับปรุงซ้ำและการทดสอบ
วิธีการเพิ่มเว็บไซต์บน ezoic? ตอนที่ 2: การเปิดใช้งานการกระโดด

Yoann Bierling เป็นผู้เชี่ยวชาญด้านการเผยแพร่เว็บและดิจิตอลให้คำปรึกษาสร้างผลกระทบระดับโลกผ่านความเชี่ยวชาญและนวัตกรรมด้านเทคโนโลยี หลงใหลในการเพิ่มขีดความสามารถของบุคคลและองค์กรให้เติบโตในยุคดิจิตอลเขาได้รับแรงผลักดันให้ส่งมอบผลลัพธ์ที่ยอดเยี่ยมและผลักดันการเติบโตผ่านการสร้างเนื้อหาทางการศึกษา
การสร้างเว็บไซต์หลัก: ลงทะเบียนตอนนี้!
แปลงสถานะดิจิตอลของคุณด้วยหลักสูตรการสร้างเว็บไซต์ที่ครอบคลุมของเรา - เริ่มต้นการเดินทางสู่การเป็นผู้เชี่ยวชาญด้านเว็บวันนี้!
ลงทะเบียนที่นี่