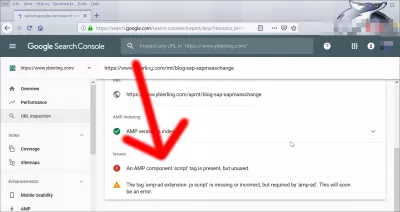
'Amp-ad extension .js script' etiketi eksik
'Amp-ad extension .js script' etiketini çözün
AMP sayfalarını uygularken ve hata alırken 'amp-ad extension .js script' etiketi eksik veya yanlış ancak 'amp-ad' için gerekli. Bu, yakında Google AMP reklamlarıyla birlikte Google Arama Konsolunda veya reklam ağı üzerinden bir hata olacak, web sayfasında reklamlar için belirli bir AMP komut dosyasının unutulmuş olması anlamına gelir.
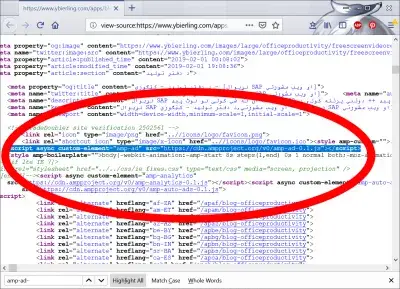
Bunu ekle ve hata gitmiş olacak.
'Amp-ad extension.js komut dosyası eksik' hatası nasıl düzeltilir?Hızlandırılmış mobil sayfalar nedir
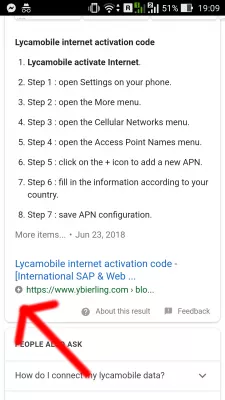
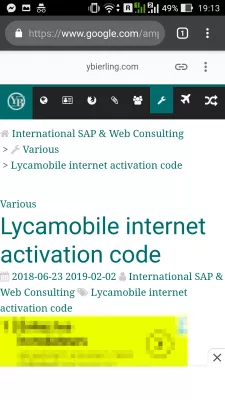
AMP Google’da ne anlama geliyor? AMP olarak da adlandırılan hızlandırılmış mobil sayfalar, mobil tarama için yeni bir standarttır. Bir web sayfasının AMP sürümü Google veya başka bir arama motoru tarafından önbelleğe alınır, önbelleğe alınmış bir sürüm müşteriye teslim edilir.
Hızlandırılmış cep sayfaları AMP'nin çok katı geliştirme kurallarına uyması, ortak kütüphaneler kullanması ve fazladan komut dosyası, harici kareler veya büyük görüntüler gibi genellikle sayfaların yüklenmesini yavaşlatan birçok şey içermemesi nedeniyle ekran çok daha hızlı.
Github'da AMP HTML projesiLycamobile İnternet'i hızlandırdı mobil sayfa AMP sürümü
AMP sayfaları nasıl test edilir?
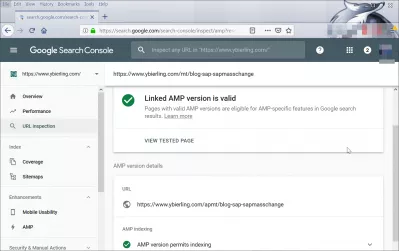
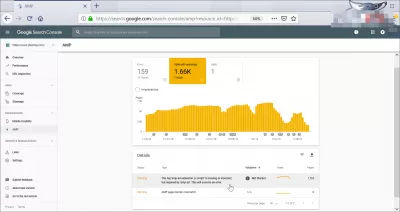
AMP sayfalarını test etmenin en kolay yollarından biri, Google Arama Konsolu URL incelemesini ve AMP test aracını kullanmaktır.
Bu araç AMP sayfalarını test eder ve 'amp-ad extension .js script' etiketi gibi, sayfadaki herhangi bir sorunu geri gönderir veya eksik, ancak 'amp-ad' için gerekli olur. Bu yakında bir hata olacak.
Sorunun nasıl çözüleceğini bulmak ve AMP web sitesini Google arama ağında ve AMP sayfalarını idare edebilecek diğer arama motorlarında görüntülenmeye hazır hale getirmek için genellikle AMP belgelerine bağlantılar sunar.
Google URL incelemesi ve AMP test aracıHızlandırılmış mobil sayfalar Wordpress
SEO Temel Bilgilerini Öğrenin: Bugün Kaydolun!
Takip etmesi kolay temeller kursumuzla SEO'nun temellerini yöneterek web sitenizin görünürlüğünü ve trafiğini artırın.
SEO öğrenmeye başlayın
Hızlandırılmış mobil sayfaları AMP'yi Wordpress'te etkinleştirmek için, resmi Wordpress AMP eklentisini Wordpress eklenti kurulum dizininden veya Wordpress web sitesinden kurmanız yeterlidir.
Wordpress AMP eklentisiSAP değişim dili hızlandırılmış mobil sayfalar AMP sürümü
WordPress'e AdSense nasıl eklenir?
WordPress web sitesine AdSense'i eklemenin, HTML çıktı kodunun baş kısmına kodu elle ekleyerek veya sizin için yapacak bir eklentiyi kullanarak birkaç yolu vardır.
Diğer bir çözüm de, reklamları sizin için yönetecek olan Ezoic gibi harici bir reklam hizmetini kullanmak ve web sitenizi ziyaretçilerinize sunmaktır. Tek yapmanız gereken, AdSense ve diğer reklam ağlarını içeren Ezoic reklam ağına kaydolmak ve web sitenizi DNS’leri tarafından yayınlanacak şekilde ayarlamak ve reklamları sizin için otomatik olarak gösterecektir.
WordPress sitenize reklam kodu nasıl eklenirSAP değişim dili hızlandırılmış mobil sayfalar AMP sürümü
Wordpress AMP AdSense
Wordpress AMP AdSense kodu, Wordpress için standart AdSense'ten farklıdır. Hızlandırılmış mobil sayfalar AMP AdSense reklam standartlarına karşılık gelen Wordpress AMP sürümleriniz için gerekli komut dosyalarını eklediğinizden emin olun.
Tüm web sitesi kaynak kodunda birkaç değişiklik yapılması gerekiyor. Reklamları hızlandırılmış mobil sayfalarda AMP Wordpress sitesinde göstermenin en kolay yolu, sitenizin tüm reklam bölümünü yönetecek olan Ezoic gibi harici bir reklam aracılık ağı kullanmaktır. Tek yapmanız gereken, WordPress siteniz için AMP’yi etkinleştirmek, reklam ağlarına kaydolmak ve reklamı sizin için yönetmelerine izin vermektir.
WordPress sitenize reklam kodu nasıl eklenirSık Sorulan Sorular
- Web geliştiricileri, AMP sayfalarında 'AMP-AD Extension .js Script'in eksik olduğu sorunu nasıl çözebilir ve reklamların doğru görüntülenmesini sağlar?
- Bunu çözmek için, AMP-AD uzantı komut dosyasının (```) AMP HTML belgenizin başına dahil edilir. Bu komut dosyası AMP sayfalarında reklam görüntülemek için gereklidir ve doğrulama hatalarını önlemek için doğru bir şekilde başvurulmalıdır.

Yoann Bierling, teknolojilerde uzmanlık ve yenilik yoluyla küresel bir etki yaratan bir Web Yayıncılık ve Dijital Danışmanlık Uzmanıdır. Bireylerin ve kuruluşların dijital çağda gelişmeleri için güçlendirme konusunda tutkulu olan, eğitim içeriği yaratma yoluyla olağanüstü sonuçlar vermeye ve büyümeye yönlendirmeye yönlendirilir.
SEO Temel Bilgilerini Öğrenin: Bugün Kaydolun!
Takip etmesi kolay temeller kursumuzla SEO'nun temellerini yöneterek web sitenizin görünürlüğünü ve trafiğini artırın.
SEO öğrenmeye başlayın