Google Pagespeed Insights: Вирішуйте Проблеми Та Станьте Зеленішими
- Оптимізація Google PageSpeed
- Крок 1: оптимізуйте зображення для веб
- Крок 2. Оптимізація CSS і javascript
- Крок 3. Увімкніть кеш веб-браузера
- Крок 4. Увімкніть htaccess стиснення
- Отримання зеленого в інструменті Google PageSpeed Insights із прискорювачем швидкості сайту
- Поширені запитання про Google Page Speed Insights та відповіді:
- Оптимізація Google PageSpeed
- Часті Запитання
- Як додати сайт на ezoic? Частина 2: активація стрибка - video
Оптимізація Google PageSpeed
Google PageSpeed Insights Google [1] - це чудовий інструмент для того, щоб побачити ефективність вашого веб-сайту. Якщо ви отримали низьку оцінку, ось низка статей з простими у виконанні рішеннями для вирішення більшості питань.
- Крок 1: оптимізуйте зображення для веб
- Крок 2. Оптимізація CSS і javascript
- Крок 3. Увімкніть кеш веб-браузера
- Крок 4. Увімкніть htaccess стиснення
 Отримання зеленого в інструменті Google PageSpeed Insights із прискорювачем швидкості сайту ( ⪢ Безкоштовна реєстрація)
Отримання зеленого в інструменті Google PageSpeed Insights із прискорювачем швидкості сайту ( ⪢ Безкоштовна реєстрація)
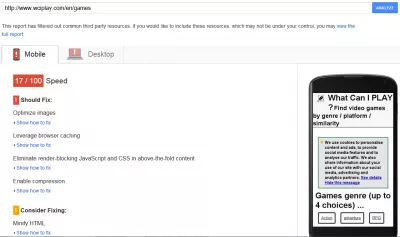
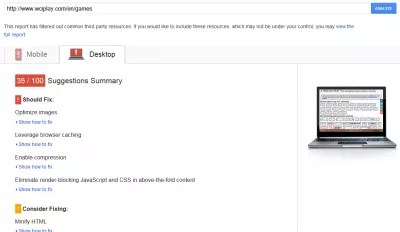
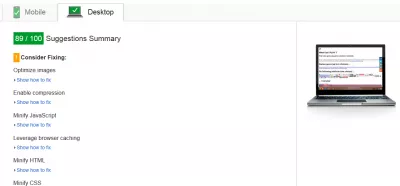
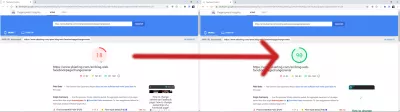
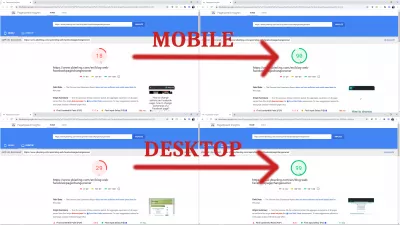
Це дозволило мені отримати зелений вигляд на Google PageSpeed Insights [1], збільшившись від оцінки від 17 на мобільному (рис. 1) до 89 (рис. 14), і від 35 (рис. 3) до 89 на робочому столі (рис. 16 ).
Однак є навіть спосіб отримати зелений колір, не застосовуючи нічого самостійно, використовуючи платформу Ezoic Site Speed Accelerator, інструмент, який зробить все для вас оптимізацією: див. Нижче та дотримуйтесь керівництва!
Крок 1: оптимізуйте зображення для веб
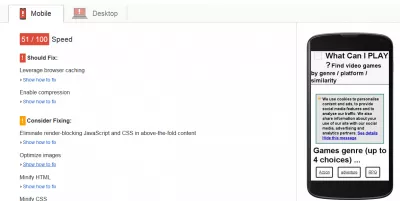
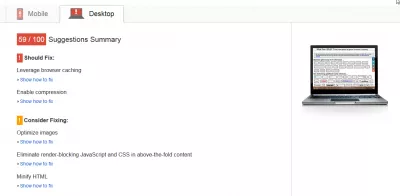
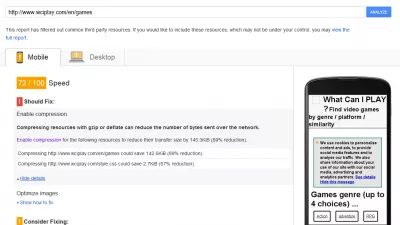
Це дозволило мені пройти тест Google PageSpeed [1] Оптимізувати зображення [2] на веб-сайті, збільшившись з рахунку 17 на мобільному (Рис. 1) до 51 (Рис. 2), і з 35 (Рис. 3) до 59 на робочому столі (рис. 4).
Оптимізуйте зображення PageSpeed Insights Google DevelopersКрок 2. Оптимізація CSS і javascript
Скасуйте JavaScript і CSS, що блокують візуалізацію, у вмісті вище.
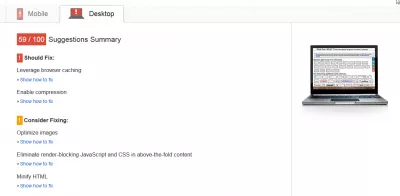
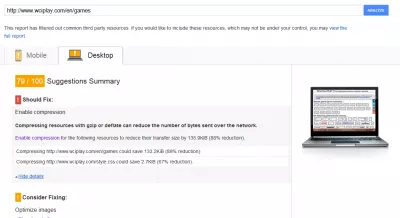
Це дозволило мені пройти тест Google PageSpeed [1] Виключити рендеринг-блокування JavaScript і CSS у вмісті вище (разом з кешуванням браузера Leverage [6]) на веб-сайті, збільшившись з 51 на мобільному ( 5) - 72 (Фіг.6), а від 59 (Фіг.7) до 79 на робочому столі (Фіг.8).
Крок 3. Увімкніть кеш веб-браузера
Плече кешування дозволило мені пройти тест Google PageSpeed [1] Використовувати кешування браузера [5] (разом з усуненням блокування JavaScript і CSS у контенті [4]) на веб-сайті, збільшуючись з рахунку 51 на мобільному (рис. 9) - 72 (рис. 10), а з 59 (рис. 11) до 79 на робочому столі (рис. 12).
Використовуйте кешування браузера PageSpeed Insights Google DevelopersКрок 4. Увімкніть htaccess стиснення
Увімкнення стиснення в htaccess дозволило мені пройти тест Google PageSpeed [1], використовуючи кеш браузера [7] на веб-сайті, збільшившись з рахунку 72 на мобільному (Рис. 13) до 89 (Рис. 14), і з 79 ( Фіг 15) до 89 на робочому столі (Фіг 16).
Оптимізація кодування та розміру передачі текстових активів - Основні основиОтримання зеленого в інструменті Google PageSpeed Insights із прискорювачем швидкості сайту
Повернувшись до дуже поганого червоного балу - 18 на мобільних і 29 на настільних комп’ютерах на базі PageSpeed Insights Google, я виявив цей дивовижний інструмент, який є Site Speed Accelerator і робить для мене всі оптимізації, просто натиснувши кнопку після налаштування мого веб-сайту на використання їх DNS, що дозволяє їм відображати мій сайт від мого імені та тим часом оптимізувати його.
Ось як це працює: коли користувач запитує отримати сторінку з мого веб-сайту, він прямо запитує мій сервер, який найкращий дешевий веб-хостинг, щоб доставити йому код цієї сторінки. Мій сервер надіслав йому це. Це стандартний спосіб роботи.
Створення майстра веб -сайту: Зареєструйтесь зараз!
Перетворіть свою цифрову присутність за допомогою нашого всеосяжного курсу створення веб -сайтів - Почніть свою подорож, щоб стати веб -експертом сьогодні!
Зареєструйтесь сюди
Однак, використовуючи зовнішній DNS, користувач запитує, що DNS отримає веб-сторінку з мого сервера для нього, а мій сервер надішле вихідний код веб-сторінки на цей посередницький DNS, який зможе змінити код, а також кешувати та зберігати в різних місцях Землі, щоб швидше надсилати, та оптимізувати для надання кращої веб-сторінки користувачеві.
Ось як Ezoic Site Speed Accelerator здатний оптимізувати мої веб-сторінки та доставити їх безпосередньо користувачеві з набагато кращим балом, ніж я отримав би сам, переконайтесь самі, як, просто активувавши параметри для мого веб-сайту, я пішов із оцінка 18 на мобільному телефоні до зеленої оцінки 90 та від червоної оцінки 29 на настільному ПК до зеленої оцінки… 99!
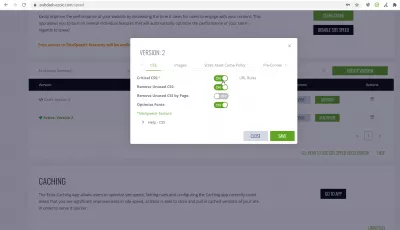
Список оптимізацій, запропонованих Site Speed Accelerator, є таким, і він постійно оновлюється новими оптимізаціями веб-сайтів, які дадуть вашій оцінці Google PageSpeed Insights зелений:
- Оптимізація CSS, з критичним CSS, що відображається першим, невикористаний CSS не надсилається, або оптимізовані шрифти,
- Оптимізація зображень із ледачим завантаженням, використовуваний формат Webp наступного покоління, автоматичне зменшення розміру зображень та попереднє завантаження фонових зображень,
- Статична політика кешування активів, яка повідомляє браузерам кешувати ваші зображення, таблиці стилів та сценарії,
- Автоматичне створення попередніх підключень до інструкцій про походження для браузерів,
- Зменшення HTML з різними параметрами збереження або приховування коментарів HTML, кінцевих тегів, лапок або пробілів,
- Оптимізація виконання скриптів з можливістю затримувати сценарії, затримувати рекламу та зменшувати напруженість процесора,
- Автоматичні рамки лінивого завантаження.
Звичайно, ви зможете в будь-який час активувати або зупинити будь-яку з цих оптимізацій, а також налаштувати свої налаштування, щоб знайти параметри прискорювача швидкості сайту, які дають вам найкращі результати.
Щоб отримати його, почніть із створення облікового запису на платформі Ezoic, а потім інтегруйте свій веб-сайт за допомогою Ezoic DNS. Потім ви можете налаштувати функції і отримати зелений!
Крім того, якщо ваш веб-сайт відповідає вимогам (йому потрібно, наприклад, мати більше 10 тис. Унікальних відвідувачів на місяць та мати унікальний вміст), ви також зможете збільшити свої ставки CPM, а отже і свої заробітки, реалізувавши їх дивовижну Ezoic посередницька система AdExchange.
Прискорювач швидкості сайту навіть безкоштовний протягом 30 днів пробного періоду, не потрібна кредитна картка, а після цього коштує інша сума залежно від вашого трафіку. Це може бути безкоштовно, якщо ви використовуєте систему посередництва Ezoic і заробляєте з ними більше 2000 доларів на місяць!
Червень 2021 Редагувати: Станом на 2021 рр., Немає жодних видів сторінок, щоб приєднатися до EZOIC через свою програму доступу, а SiteSpeedAccelerator був замінений новим та вдосконаленим продуктом, EZOIC LEAP, який має ще більше оптимізацій сайту, а також Повністю безкоштовно для всіх видавців!
Поширені запитання про Google Page Speed Insights та відповіді:
- Чи має значення Google PageSpeed?
- Хоча Google PageSpeed не є найважливішим з точки зору рейтингу веб-сайтів, він може вплинути на показник відмов. Відвідувачі, як правило, не чекають більше декількох секунд, поки сторінка завантажиться перед виходом.
- Чи впливає PageSpeed на SEO?
- Дивіться вище - це може не сильно змінити рейтинг веб-сайтів, але це може вплинути на показник відмов.
- Який хороший час завантаження сторінки?
- Хороший час завантаження сторінки менше однієї секунди.
- Як я можу збільшити швидкість сторінки Google?
- Ви можете збільшити свій бал Google PageSpeed Insights або вручну, застосувавши всі можливі оптимізації веб-сайтів, або скориставшись прискорювачем швидкості сайту, який зробить все це від вашого імені.
- Як можна збільшити час завантаження веб-сайту?
- Ви можете збільшити час завантаження веб-сайту, зменшивши довжину вмісту, видаливши невикористані HTML, CSS та JS, зменшивши всі файли та скориставшись кеш-послугами та службами CDN - або скориставшись прискорювачем швидкості сайту, який зробить все за вас.
- Чи карає Google повільні сайти?
- Здається, Google не карає повільні веб-сайти, однак, якщо завантаження вмісту занадто довге, він не може аналізувати та класифікувати веб-сторінки.
- Як збільшити повністю завантажений час?
- Ви можете збільшити повністю завантажений час веб-сторінки, зменшивши вміст у HTML (який також називають довжиною DOM), використовуваних CSS та JS та інших плагінах.
- Як я можу збільшити швидкість цільової сторінки?
- Збільште швидкість цільової сторінки, застосувавши кеш, використовуючи CDN, прискорювач швидкості сайту та впроваджуючи всі найкращі веб-практики.
- Що таке хороший показник швидкості Google Page?
- Оцінка Google Page Speed перевищує 90.
- Що таке хороша швидкість завантаження сторінки?
- Хороша швидкість завантаження веб-сторінки нижче секунди.
- Як швидко повинен завантажуватися веб-сайт 2020?
- Веб-сайт повинен завантажитися менш ніж за секунду в 2020 році.
- Що таке хороший показник відмов?
- Хороший показник відмов - це будь-яке значення нижче ста, що означає, що деякі користувачі фактично залишаються на вашому сайті. Нижче 50 вже вражає.
- Чому сайти Google так повільні?
- Веб-сайти Google можуть бути повільними через ваше з’єднання з Інтернетом або комп’ютер, на якому запущені програми та програми. Подумайте про вибір VPN, щоб збільшити швидкість з'єднання.
- Як збільшити швидкість сторінки Google?
- Зменшіть кількість ресурсів для завантаження та їх розмір.
- Чи впливає статистична інформація PageSpeed на SEO?
- Це може мати незначний ефект, але головним його питанням є можливе збільшення рівня відмов у трафіку.
- Як я можу збільшити швидкість сторінки?
- Швидкість сторінки може бути збільшена шляхом впровадження найкращих веб-практик та зменшення кількості, складності та обсягу ресурсів для завантаження.
- Що таке хороша швидкість сторінки?
- Хороша швидкість сторінки - зелений бал вище 90.
- Як мені використовувати статистику Google PageSpeed?
- Щоб використовувати статистику Google PageSpeed, вам просто потрібно зайти на їх веб-сайт, ввести одну з URL-адрес вашого сайту, дочекатися аналізу та перевірити результати.
- Чи точна статистика Google PageSpeed?
- Google PageSpeed Insights є досить точним, оскільки відображає час, який потрібен одному серверу Google для завантаження вашого веб-сайту як бота. Фактичний відвідувач з іншого місця та з іншими зв’язками може мати різні результати, як правило, найгірші.
- Як працює Google Page Speed?
- Google Page Speed завантажує вашу веб-сторінку так, як це робить браузер, включаючи весь вміст, і перевіряє час, необхідний для повного завантаження та обробки всіх компонентів, описаних у DOM сторінки.
- Що таке хороша швидкість сайту?
- Хороша швидкість майданчика повинна бути зеленою при оцінці тесту на швидкість, швидкість лабіринтної ділянки повинна бути вище 90 і завантаження менше ніж за секунду.
Оптимізація Google PageSpeed
- Чи існує фактор ранжування Google PageSpeed?
- Який середній показник відмов для веб-сайту?
- Як оцінити ідеальні 100% на Google PageSpeed Insights
- Як швидко досить швидко? Час завантаження сторінки та ваш підсумок
Часті Запитання
- Які всебічні кроки слід вжити для вирішення питань, позначених Google PagesPeed Insights, спрямовані на зелений бал із зазначенням оптимізованої продуктивності?
- Щоб досягти зеленого показника в Google PagesPeed Insights, зосередьтеся на оптимізації зображень, використовуючи кешування браузера, мініювання CSS, JavaScript та HTML, усунення ресурсів, що блокують візуалізацію, вдосконалення часу відповіді сервера та використання мереж доставки вмісту (CDN). Кожна рекомендація, надана PagePeed Insights, повинна бути методично вирішена, часто вимагає ітеративних вдосконалень та тестування.
Як додати сайт на ezoic? Частина 2: активація стрибка

Yoann Bierling - це веб -видавничий та цифровий консалтинговий професіонал, що робить глобальний вплив завдяки досвіду та інновації в технологіях. Пристрасний щодо розширення можливостей людям та організаціям процвітати в цифрову епоху, він змушений забезпечити виняткові результати та сприяти зростанню за допомогою створення вмісту освіти.
Створення майстра веб -сайту: Зареєструйтесь зараз!
Перетворіть свою цифрову присутність за допомогою нашого всеосяжного курсу створення веб -сайтів - Почніть свою подорож, щоб стати веб -експертом сьогодні!
Зареєструйтесь сюди