Die tag 'amp-advertensie uitbreiding .js-skrip' ontbreek
Los die etiket 'amp-advertensie uitbreiding .js script' ontbreek
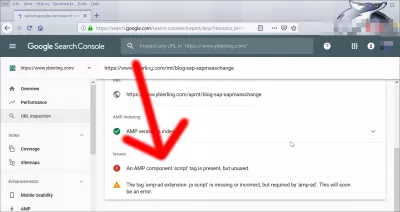
By die implementering van AMP-bladsye, en om die fout te kry, word die etiket 'amp-advertensie uitbreiding .js-skrip' ontbreek of foutief, maar vereis deur 'amp-advertensie'. Dit sal binnekort 'n fout wees, in Google Search Console met Google AMP-advertensies of oor advertensie netwerk, beteken dit eenvoudig dat 'n spesifieke AMP-skrif vir advertensies op die webblad vergete is.
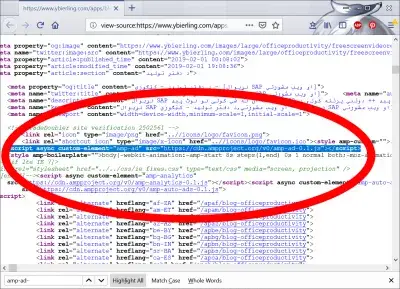
Sluit dit in en die fout sal weg wees.
Hoe om 'amp-advertensie extension.js script missing' fout te herstel?Wat is versnelde mobiele bladsye
Wat beteken AMP op Google? Die versnelde mobiele bladsye, ook genoem AMP, is 'n nuwe standaard vir mobiele blaai. 'N AMP-weergawe van 'n webbladsy word deur Google of 'n ander soekenjin gekak, 'n Cached weergawe word aan die kliënt gelewer.
Die vertoning is baie vinniger, soos versnelde selfoonbladsye. AMP moet baie streng ontwikkelingsreëls nakom, algemene biblioteke gebruik, en sluit nie baie dinge in wat gewoonlik laer bladsye laai nie, soos ekstra skrif, eksterne rame of groot beelde.
AMP HTML projek op githubLycamobile aktiveer internet versnelde mobiele bladsy AMP weergawe
Hoe om AMP-bladsye te toets
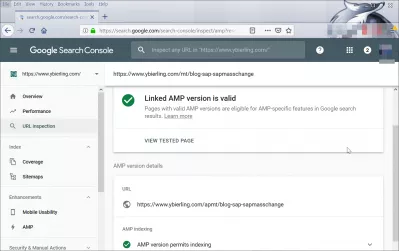
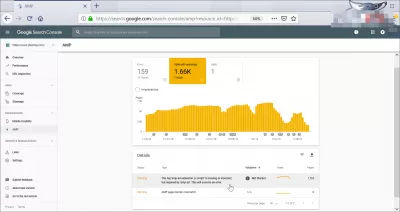
Een van die maklikste manier om AMP-bladsye te toets, is om die Google Search Console URL-inspeksie- en AMP-toetsinstrument te gebruik.
Hierdie instrument sal AMP-bladsye toets en enige probleem met die bladsy terugstuur, soos die kode 'amp-advertensie uitbreiding .js-skrip' ontbreek of foutief is, maar vereis deur 'amp-advertensie'. Dit sal binnekort 'n fout wees.
Dit sal oor die algemeen skakels bied na AMP-dokumentasie, om te bepaal hoe om die probleem op te los en die webwerf AMP gereed te maak vir vertoon in Google soeknetwerk en ander soekenjins wat AMP-bladsye kan hanteer.
Google URL inspeksie en AMP toets instrumentVersnelde mobiele bladsye Wordpress
Meesterwebwerfskepping: skryf nou in!
Transformeer u digitale teenwoordigheid met ons uitgebreide kursus vir die skepping van die webwerf - Begin u reis om vandag 'n webkenner te word!
Skryf hier in
Om versnelde mobiele bladsye AMP op Wordpress te aktiveer, installeer die amptelike Wordpress AMP plugin, vanaf die Wordpress plugin installasie gids, of vanaf die Wordpress webwerf.
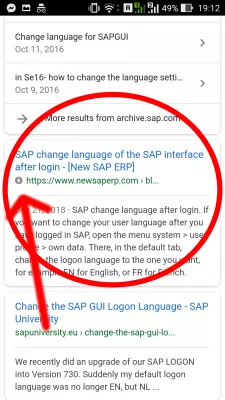
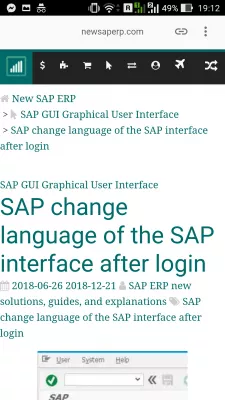
Wordpress AMP pluginSAP verander taal versnelde mobiele bladsye AMP weergawe
Hoe voeg AdSense by Wordpress toe
Daar is verskillende maniere om AdSense op die Wordpress-webwerf by te voeg, óf deur die kode handmatig by te voeg in die hoofafdeling van die HTML-uitvoerkode, of deur 'n prop te gebruik wat dit vir jou sal doen.
Nog 'n oplossing is om 'n eksterne advertensie diens, soos Ezoic, te gebruik wat die advertensies vir jou sal bestuur en jou webwerf aan jou besoekers sal gee. Al wat jy hoef te doen, is om te registreer na die Ezoic advertensie netwerk, wat insluit AdSense en ander advertensie netwerke, en stel jou webwerf op wat deur hul DNS bedien word. Dit sal outomaties die advertensies vir jou vertoon.
Hoe om advertensie kode in jou WordPress werf in te voegSAP verander taal versnelde mobiele bladsye AMP weergawe
Wordpress AMP AdSense
Die Wordpress AMP AdSense-kode is anders as die standaard AdSense vir Wordpress. Maak seker dat u die nodige skrifte vir u Wordpress AMP-weergawes insluit wat ooreenstem met die versnelde mobiele bladsye AMP AdSense-advertensiestandaarde.
Dit vereis verskeie veranderinge in die bronkode van die hele webwerf. Die maklikste manier om advertensies te vertoon op 'n versnelde mobiele bladsye AMP Wordpress-webwerf, is om 'n eksterne advertensie bemiddelingsnetwerk te gebruik, soos Ezoic, wat die hele advertensie deel vir jou webwerf sal bestuur. Al wat jy hoef te doen is om AMP te aktiveer vir jou WordPress-werf, registreer in hul advertensie netwerk en laat hulle die advertensie vir jou bestuur.
Hoe om advertensie kode in jou WordPress werf in te voegGereeld Gevra Vrae
- Hoe kan webontwikkelaars die probleem oplos waar die 'Amp-AD-uitbreiding .js-skrif' op AMP-bladsye ontbreek, wat verseker dat advertensies korrek vertoon?
- Om dit op te los, maak seker dat die AMP-AD-uitbreidingsskrip (``) is opgeneem in die hoof van u AMP HTML -dokument. Hierdie skrif is nodig om advertensies op AMP -bladsye te vertoon en moet korrek verwys word om valideringsfoute te vermy.

Yoann Bierling is 'n Web Publishing & Digital Consulting Professional, wat 'n wêreldwye impak maak deur kundigheid en innovasie in tegnologie. Hy is passievol oor die bemagtiging van individue en organisasies om in die digitale era te floreer. Hy word gedrewe om buitengewone resultate te lewer en om groei deur die skepping van opvoedkundige inhoud te dryf.
Meesterwebwerfskepping: skryf nou in!
Transformeer u digitale teenwoordigheid met ons uitgebreide kursus vir die skepping van die webwerf - Begin u reis om vandag 'n webkenner te word!
Skryf hier in