Google Pagespeed Insights: حل المشكلات واحصل على البيئة
- جوجل PageSpeed الأمثل
- الخطوة 1: تحسين الصور للويب
- الخطوة 2: تحسين CSS و javascript
- الخطوة 3: تمكين ذاكرة التخزين المؤقت لمستعرض الويب
- الخطوة 4: تمكين htaccess الضغط
- الحصول على اللون الأخضر في أداة Google PageSpeed Insights باستخدام Site Speed Accelerator
- الأسئلة المتداولة حول Google Page Speed Insights والإجابات:
- جوجل PageSpeed الأمثل
- الأسئلة المتداولة
- كيفية إضافة موقع على ezoic؟ الجزء 2: التقفير التنشيط - video
جوجل PageSpeed الأمثل
Google PageSpeed Insights [1] هي أداة رائعة لمعرفة كيفية أداء موقع الويب الخاص بك. في حالة حصولك على درجة ضعيفة ، إليك مجموعة من المقالات مع حلول سهلة التنفيذ لحل معظم المشكلات.
- الخطوة 1: تحسين الصور للويب
- الخطوة 2: تحسين CSS و javascript
- الخطوة 3: تمكين ذاكرة التخزين المؤقت لمستعرض الويب
- الخطوة 4: تمكين htaccess الضغط
 الحصول على اللون الأخضر في أداة Google PageSpeed Insights باستخدام Site Speed Accelerator ( ⪢ تسجيل مجاني)
الحصول على اللون الأخضر في أداة Google PageSpeed Insights باستخدام Site Speed Accelerator ( ⪢ تسجيل مجاني)
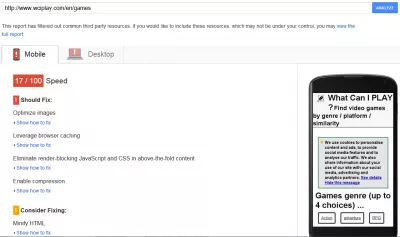
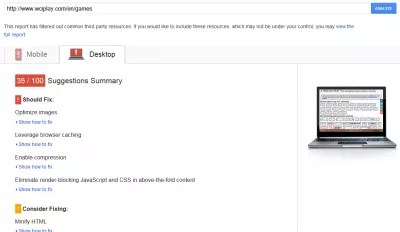
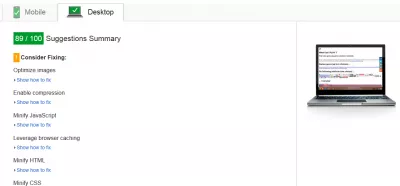
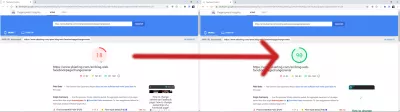
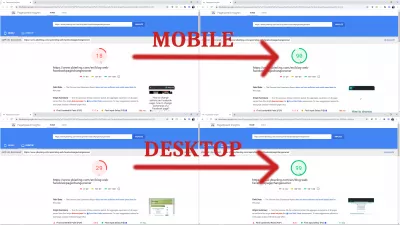
هذا سمح لي بالتحول إلى اللون الأخضر على Google PageSpeed Insights [1] ، حيث ارتفع من 17 درجة على الهاتف المحمول (الشكل 1) إلى 89 (الشكل 14) ، ومن 35 (الشكل 3) إلى 89 على سطح المكتب (الشكل 16) ).
ومع ذلك ، هناك طريقة للحصول على البيئة دون الحاجة إلى تنفيذ أي شيء بنفسك ، باستخدام منصة Ezoic Platform Site Speed Accelerator ، وهي أداة ستقوم بجميع التحسينات من أجلك: انظر أدناه واتبع الدليل!
الخطوة 1: تحسين الصور للويب
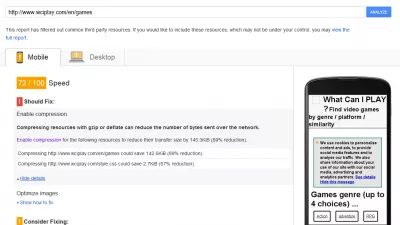
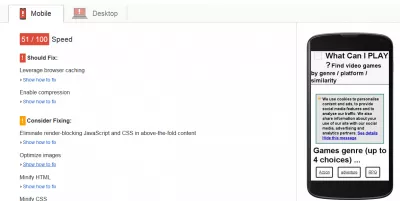
سمح لي ذلك بتمرير اختبار Google PageSpeed [1] Optimize images [2] على موقع ويب ، صعودًا من 17 نقطة على الجوّال (الشكل 1) إلى 51 (الشكل 2) ، والصعود من 35 (الشكل 3) إلى 59 على سطح المكتب (الشكل 4).
تحسين الصور PageSpeed Insights Google Developersالخطوة 2: تحسين CSS و javascript
استبعاد جافا سكريبت و CSS المعترضين على العرض في محتوى الجزء العلوي من الصفحة.
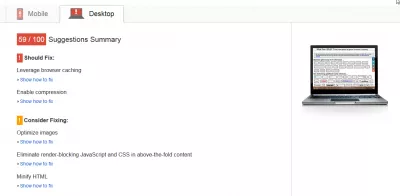
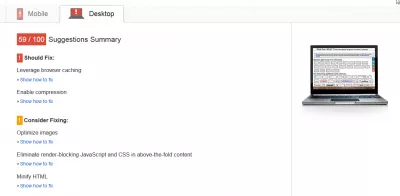
سمح لي ذلك بتمرير اختبار Google PageSpeed [1] إزالة تقطيع جافا سكريبت و CSS المعترضين في الجزء العلوي من المحتوى (جنبًا إلى جنب مع التخزين المؤقت للمتصفح المستقر [6]) على موقع الويب ، صعودًا من درجة 51 على الجوّال ( الشكل 5) إلى 72 (الشكل 6) ، والصعود من 59 (الشكل 7) إلى 79 على سطح المكتب (الشكل 8).
الخطوة 3: تمكين ذاكرة التخزين المؤقت لمستعرض الويب
سمح لي التخزين المؤقت للمتصفح بالرجوع إلى اجتياز اختبار Google PageSpeed [1] اختبار التخزين المؤقت للمتصفح Leverage [5] (إلى جانب إزالة جافا سكريبت JavaScript و CSS للحظر في محتوى الجزء العلوي من الصفحة [4]) على موقع ويب ، صعودًا من نتيجة من 51 على الهاتف المحمول (الشكل 9) إلى 72 (الشكل 10) ، وتصل من 59 (الشكل 11) إلى 79 على سطح المكتب (الشكل 12).
الاستفادة من التخزين المؤقت للمتصفح PageSpeed Insights Google Developersالخطوة 4: تمكين htaccess الضغط
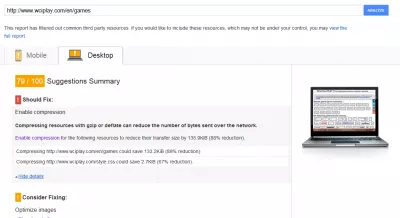
أتاح تمكين الضغط في htaccess اجتياز اختبار Google PageSpeed [1] للتخزين المؤقت للمتصفح Leverage [7] على موقع ويب ، صعودًا من 72 نقطة على الجوّال (الشكل 13) إلى 89 (الشكل 14) ، وتصاعديًا من 79 ( الشكل 15) إلى 89 على سطح المكتب (الشكل 16).

الحصول على اللون الأخضر في أداة Google PageSpeed Insights باستخدام Site Speed Accelerator
بعد العودة إلى الدرجة الحمراء السيئة للغاية البالغة 18 على الهاتف المحمول و 29 على سطح المكتب في درجة PageSpeed Insights في Google ، اكتشفت أن الأداة الرائعة هي Site Speed Accelerator وتقوم بجميع التحسينات من أجلي ، وذلك ببساطة عن طريق النقر على الزر ، بعد تكوين موقع الويب الخاص بي لاستخدام DNS الخاص بهم ، مما يسمح لهم بعرض موقعي نيابة عني ، وتحسينه في الوقت نفسه.
هذه هي الطريقة التي تعمل بها: عندما يطلب أحد المستخدمين الحصول على صفحة من موقع الويب الخاص بي ، فإنه يسأل مباشرة الخادم الخاص بي وهو أفضل استضافة ويب رخيصة لتقديم رمز تلك الصفحة له. الخادم الخاص بي أرسله إليه. هذه هي الطريقة القياسية للعمل.
إنشاء موقع الويب الرئيسي: التسجيل الآن!
قم بتحويل تواجدك الرقمي من خلال دورة إنشاء موقع الويب الشامل - ابدأ رحلتك لتصبح خبيرًا على الويب اليوم!
التسجيل هنا
ومع ذلك ، باستخدام DNS خارجي ، سيطلب المستخدم من DNS الحصول على صفحة الويب من الخادم الخاص بي ، وسيقوم خادمي بإرسال كود مصدر صفحة الويب إلى DNS الوسيط هذا ، والذي سيكون قادرًا على تعديل الكود ، وأيضًا لتخزينها مؤقتًا وتخزينها في أماكن مختلفة على الأرض لإرسالها بشكل أسرع ، وتحسينها لتقديم صفحة ويب أفضل للمستخدم.
هذه هي الطريقة التي يتمكن بها Ezoic Site Speed Accelerator من تحسين صفحات الويب الخاصة بي وتسليمها مباشرة إلى المستخدم بدرجة أفضل بكثير مما كنت سأحصل عليه ، انظر بنفسك كيف ، ببساطة عن طريق تنشيط الخيارات لموقع الويب الخاص بي ، انتقلت من درجة 18 على الهاتف المحمول إلى درجة خضراء تبلغ 90 ، ومن درجة حمراء تبلغ 29 على سطح المكتب إلى درجة خضراء تبلغ ... 99!
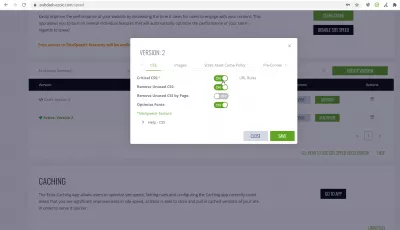
قائمة التحسين التي يقدمها Site Speed Accelerator هي كما يلي ، ويتم تحديثها باستمرار بتحسينات جديدة على موقع الويب ستحصل على درجة PageSpeed Insights في Google باللون الأخضر:
- تحسين CSS ، مع تقديم CSS المهمة أولاً ، وعدم إرسال CSS غير المستخدمة ، أو عدم إرسال الخطوط المحسنة ،
- تحسين الصور ، مع التحميل البطيء للصور ، واستخدام تنسيق الجيل التالي Webp ، وتغيير حجم الصور تلقائيًا ، والتحميل المسبق لصور الخلفية ،
- سياسة ذاكرة التخزين المؤقت للأصول الثابتة ، والتي ستطلب من المتصفحات تخزين الصور وأوراق الأنماط والنصوص ،
- إنشاء تلقائي للاتصال المسبق بتعليمات الأصل للمتصفحات ،
- تصغير HTML بخيارات مختلفة للاحتفاظ أو إخفاء تعليقات HTML أو علامات النهاية أو علامات الاقتباس أو المسافات البيضاء ،
- تحسين تنفيذ البرنامج النصي مع إمكانية تأخير البرامج النصية وتأخير الإعلانات وتقليل المهام المكثفة لوحدة المعالجة المركزية ،
- إطارات Iframes التلقائي التحميل البطيء.
بالطبع ، ستكون قادرًا في أي وقت على تنشيط أو إيقاف أي من هذه التحسينات ، وضبط إعداداتك للعثور على خيارات Site Speed Accelerator التي تمنحك أفضل النتائج.
للحصول عليها ، ابدأ بإنشاء حساب على منصة Ezoic ثم دمج موقع الويب الخاص بك باستخدام Ezoic DNS. يمكنك بعد ذلك تكوين الميزات والحصول على اللون الأخضر!
علاوة على ذلك ، إذا كان موقع الويب الخاص بك مؤهلاً (يحتاج على سبيل المثال إلى أكثر من 10 آلاف زائر فريد شهريًا ، وأن يكون لديك محتوى فريد) ، فستتمكن أيضًا من زيادة معدلات التكلفة لكل ألف ظهور وبالتالي أرباحك من خلال تطبيق Ezoic المذهل. وساطة AdExchange.
يعد Site Speed Accelerator مجانيًا لمدة 30 يومًا ، ولا يلزم وجود بطاقة ائتمان ، وبعد ذلك يكلف مبلغًا مختلفًا اعتمادًا على حركة المرور الخاصة بك. يمكن أن يكون مجانيًا إذا كنت تستخدم نظام الوساطة Ezoic وكسبت أكثر من 2000 دولار شهريًا معهم!
يونيو 2021 تحرير: اعتبارا من يونيو 2021، لا توجد المزيد من قيود عرض الصفحة للانضمام إلى Ezoic من خلال برنامج الوصول إليها، وقد تم استبدال SitespeedacCelerator بمنتج جديد ومحسن، قفزة Ezoic، التي تحتوي على المزيد من تحسينات الموقع، و مجاني تماما لجميع الناشرين!
الأسئلة المتداولة حول Google Page Speed Insights والإجابات:
- هل Google PageSpeed مهم؟
- في حين أن Google PageSpeed ليس هو الأكثر أهمية من حيث ترتيب موقع الويب ، فقد يؤثر على معدل الارتداد. لا ينتظر الزوار عادةً أكثر من بضع ثوانٍ حتى يتم تحميل الصفحة قبل المغادرة.
- هل تؤثر سرعة الصفحة على تحسين محركات البحث؟
- انظر أعلاه - قد لا يتغير كثيرًا بالنسبة لترتيب موقع الويب ، ولكنه قد يؤثر على معدل الارتداد.
- ما هو وقت تحميل الصفحة الجيد؟
- وقت تحميل الصفحة الجيد أقل من ثانية واحدة.
- كيف يمكنني زيادة سرعة صفحة جوجل؟
- يمكنك زيادة نقاط Google PageSpeed Insights الخاصة بك إما يدويًا عن طريق تنفيذ جميع تحسينات مواقع الويب الممكنة ، أو باستخدام Site Speed Accelerator الذي سيفعل كل ذلك نيابة عنك.
- كيف يمكنني زيادة وقت تحميل موقع الويب الخاص بي؟
- يمكنك زيادة وقت تحميل موقع الويب الخاص بك عن طريق تقليل طول المحتوى ، وإزالة HTML و CSS و JS غير المستخدمة ، وتقليل جميع الملفات ، واستخدام ذاكرة التخزين المؤقت وخدمات CDN - أو باستخدام Site Speed Accelerator الذي سيفعل كل ذلك من أجلك.
- هل تعاقب جوجل المواقع البطيئة؟
- يبدو أن Google لا تعاقب المواقع البطيئة ، ومع ذلك ، إذا كان تحميل المحتوى طويلًا جدًا ، فلا يمكنها تحليل صفحات الويب وترتيبها.
- كيف يمكنك زيادة وقت التحميل الكامل؟
- يمكنك زيادة وقت التحميل الكامل لصفحة الويب عن طريق تقليل المحتوى في HTML (يُسمى أيضًا طول DOM) ، و CSS و JS المستخدمان ، والمكونات الإضافية الأخرى.
- كيف يمكنني زيادة سرعة صفحتي المقصودة؟
- قم بزيادة سرعة صفحتك المقصودة عن طريق تنفيذ ذاكرة التخزين المؤقت ، واستخدام CDN ، ومسرع سرعة الموقع - وتنفيذ جميع أفضل ممارسات الويب.
- ما هي نتيجة Google Page Speed الجيدة؟
- كانت نتيجة Google Page Speed أعلى من 90.
- ما هي سرعة تحميل الصفحة الجيدة؟
- سرعة تحميل صفحة ويب جيدة أقل من ثانية.
- ما مدى سرعة تحميل موقع ويب 2020؟
- يجب تحميل موقع الويب في أقل من ثانية في عام 2020.
- ما هو معدل الارتداد الجيد؟
- معدل الارتداد الجيد هو أي قيمة أقل من مائة ، مما يعني أن بعض المستخدمين يقيمون بالفعل على موقعك. أقل من 50 مدهش بالفعل.
- لماذا مواقع جوجل بطيئة جدا؟
- قد تكون مواقع Google بطيئة بسبب اتصالك بالإنترنت أو الكمبيوتر الذي يقوم بتشغيل البرامج والتطبيقات. ضع في اعتبارك اختيار VPN لزيادة سرعة الاتصال.
- كيف يمكنني زيادة سرعة صفحتي على Google؟
- تقليل كمية الموارد المراد تحميلها وحجمها.
- هل تؤثر إحصاءات PageSpeed على تحسين محركات البحث؟
- قد يكون له تأثير ضئيل ، لكن مشكلته الرئيسية هي احتمال زيادة معدل ارتداد حركة المرور.
- كيف يمكنني زيادة سرعة صفحتي؟
- يمكن زيادة سرعة الصفحة من خلال تطبيق أفضل ممارسات الويب وتقليل حجم وتعقيد وحجم الموارد المراد تحميلها.
- ما هي سرعة الصفحة الجيدة؟
- سرعة الصفحة الجيدة هي نتيجة خضراء أعلى من 90.
- كيف يمكنني استخدام Google PageSpeed Insights؟
- لاستخدام رؤى Google PageSpeed ، عليك ببساطة الانتقال إلى موقع الويب الخاص بهم ، وإدخال أحد عناوين URL الخاصة بموقعك ، وانتظر التحليل ، والتحقق من النتائج.
- هل إحصاءات Google PageSpeed دقيقة؟
- تعتبر Google PageSpeed Insights دقيقة إلى حد ما لأنها تمثل الوقت الذي يستغرقه خادم Google واحد لتحميل موقع الويب الخاص بك كروبوت. قد يكون للزائر الفعلي من موقع مختلف ومع اتصال آخر نتائج مختلفة ، وعادة ما تكون أسوأ.
- كيف يعمل Google Page Speed؟
- يقوم Google Page Speed بتنزيل صفحة الويب الخاصة بك كمتصفح ، بما في ذلك كل المحتوى ، ويتحقق من الوقت المستغرق لتحميل ومعالجة جميع المكونات الموضحة في صفحة DOM بالكامل.
- ما هي سرعة الموقع الجيدة؟
- يجب أن تكون سرعة الموقع الجيدة خضراء عند درجة اختبار السرعة ، وسرعة موقع التمايل أعلى من 90 ويتم التحميل في أقل من ثانية.
جوجل PageSpeed الأمثل
- هل لا يزال هناك عامل تصنيف Google PageSpeed؟
- ما هو متوسط معدل الارتداد لموقع الويب؟
- كيفية تحقيق 100٪ الكمال على Google PageSpeed Insights
- ما مدى سرعة الصيام؟ وقت تحميل الصفحة والخط السفلي الخاص بك
الأسئلة المتداولة
- ما هي الخطوات الشاملة التي يجب اتخاذها لمعالجة المشكلات التي يوضحها Google PageSpeed Insights ، بهدف الحصول على درجة خضراء تشير إلى الأداء الأمثل؟
- لتحقيق درجة خضراء في Google PageSpeed Insights ، ركز على تحسين الصور ، والاستفادة من التخزين المؤقت للمستعرض ، وتوضيح CSS ، و JavaScript ، و HTML ، والقضاء على موارد حجب التقديم ، وتحسين وقت استجابة الخادم ، واستخدام شبكات توصيل المحتوى (CDN). يجب معالجة كل توصية مقدمة من PagePeed Insights بشكل منهجي ، وغالبًا ما تتطلب تحسينات تكرارية واختبار.
كيفية إضافة موقع على ezoic؟ الجزء 2: التقفير التنشيط

Yoann Bierling هو محترف نشر على شبكة الإنترنت والاستشارات الرقمية ، حيث يكون له تأثير عالمي من خلال الخبرة والابتكار في التقنيات. شغوف بتمكين الأفراد والمؤسسات من الازدهار في العصر الرقمي ، فهو مدفوع لتقديم نتائج استثنائية ودفع النمو من خلال إنشاء المحتوى التعليمي.
إنشاء موقع الويب الرئيسي: التسجيل الآن!
قم بتحويل تواجدك الرقمي من خلال دورة إنشاء موقع الويب الشامل - ابدأ رحلتك لتصبح خبيرًا على الويب اليوم!
التسجيل هنا