Twitter маркерите в HTML
Twitter маркерите в HTML
За да има URL адрес на уебсайт, който да се показва правилно на карта в Twitter, са необходими допълнителни мета маркери, като дръжката на издателя, заглавието на страницата, описанието на съдържанието до 200 знака, дръжката на съдържанието на създателя и изображението, което трябва да бъде по-голям от 120x120 пиксела.
Twitter маркер SEO мета тагове в HTML
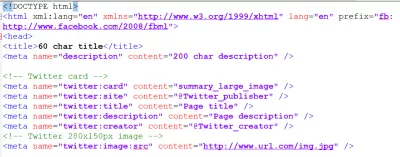
Трябва да се използват следните мета тагове, които могат да бъдат копирани и поставени под шаблона.
Това е само за карти в Twitter и мета маркерът в HTML трябва да бъде поставен в главната секция на кода:
Twitter отворена графика
За да имате всички спецификации за карта на сайта в Twitter, включително мета маркерите на Twitter карти и мета таговете за отворени графи за Facebook, може да се използва пълният код по-долу.
Това ще покрие всички HTML метаданни на социалните медии и ще позволи правилното споделяне на URL адресите ви във всички тях:
Мета тагове на карти за Twitter
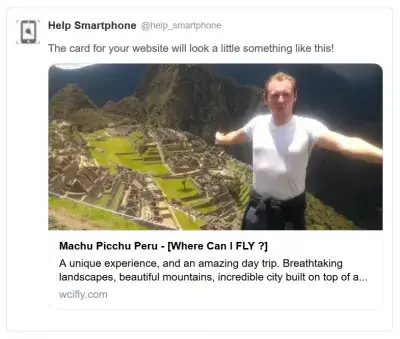
След като метаданните в Twitter се въведат в уебсайта, споделянето им ще доведе до погледа по-долу, тъй като заглавието, изображението и описанието ще бъдат правилно извлечени от Twitter.
Валидатор на карта за Twitter
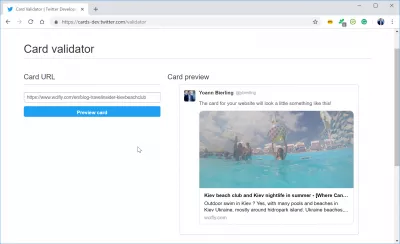
Онлайн приложение за разработчици е достъпно на уеб сайта на Twitter и позволява на разработчиците да проверят сами дали богатите карти имат мета тагове, които са правилно внедрени на техните уеб сайтове.
Просто отворете уеб страницата, поставете URL адрес, в който трябва да се показват богатите на Twitter карти и вижте резултатите или потенциалните грешки в случай на неправилно внедрени маркери.
Разработчици на Twitter за валидиране на картиTwitter размер на изображението
Научете основите на SEO: Запишете се днес!
Увеличете видимостта и трафика на уебсайта си, като овладявате основите на SEO с нашия лесен за следване курс за основи.
Започнете да научите SEO
Изображението, публикувано в публикация в Twitter, трябва да е поне 120 пиксела широко от 120 пиксела или 120 x 120 пиксела.
Спазвайте тези минимални изисквания, за да сте сигурни, че изображенията Ви винаги ще се показват правилно в публикациите в Twitter и ще ги накарат да изглеждат добре.
Къде мога да плавам? (@ wcanifly) TwitterЙоан Биерлинг (@ ybierling) Twitter
Помощ за смартфон (@help_smartphone) Twitter
Сравнение на пътуванията (@travelcomparato) кикотене
Twitter разработчик платформа - Twitter разработчици
Киев плаж клуб и Киев нощна светлина през лятото - Къде мога да летя?
Допълнителни показания
За да оптимизирате мета-маркерите си за показване на богати карти и други споделящи социални медии, разгледайте тези страхотни уебсайтове, пълни с полезна информация:
Изработката на уеб разработчика на SEO Cheat Sheet 2.018 Мета тагове Всяка уеб страница трябва да има през 2014 г.
Протоколът Отворена графика
Pinterest Rich Pins за бизнес
WooCommerce - Свободен Wordpress toolkit, който добавя маркер за продукт
Twitter SEO мета тагове
Мета маркерите на Twitter SEO, които трябва да използвате, за да използвате Twitter картите са следните: сайт, заглавие, описание, създател и изображение.
After having implemented these Twitter SEO мета тагове, sharing your website on Twitter will automatically pull these Twitter SEO мета тагове from your website to display a Twitter card.
Често Задавани Въпроси
- Как уеб разработчиците могат да използват мета маркери в Twitter в HTML, за да подобрят външния вид и информацията на споделеното съдържание в Twitter?
- За да оптимизират съдържанието за Twitter, разработчиците могат да вмъкват мета маркери в Twitter Card в HTML на уеб страница. Тези маркери (`twitter: card`,` twitter: site`, `twitter: title`, `twitter: description`,` twitter: image`) Посочете как се появяват URL адреси в туитове, което позволява по -богата презентация със заглавия, описания, изображения и дори видео съдържание, като по този начин подобряват процента на ангажираност и кликване.

Yoann Bierling е специалист по уеб публикуване и цифрови консултации, което прави глобално въздействие чрез експертиза и иновации в технологиите. Страстен от овластяването на хората и организациите да процъфтяват в дигиталната ера, той е накаран да постигне изключителни резултати и да постигне растеж чрез създаване на образователно съдържание.
Научете основите на SEO: Запишете се днес!
Увеличете видимостта и трафика на уебсайта си, като овладявате основите на SEO с нашия лесен за следване курс за основи.
Започнете да научите SEO