No hi ha l'etiqueta Extensió de l'extensió .js script
Resolució de l'etiqueta 'Extensió de l'extensió .js script' falta
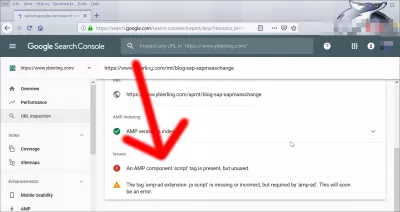
Quan s'implementen les pàgines d'AMP, i obtenint l'error, falta l'etiqueta 'extensió de l'extensió .js script' o és incorrecta, però requerida per 'amp-ad'. Aviat, això serà un error, a Google Search Console amb anuncis de Google AMP o a través de la xarxa de publicitat, simplement significa que s'ha oblidat una seqüència de comandaments AMP específica per a anuncis a la pàgina web.
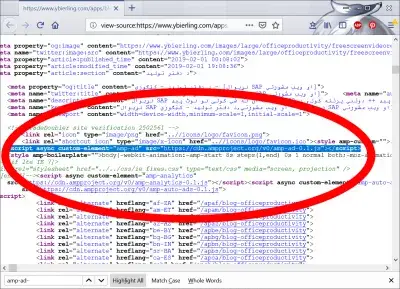
Inclou-ho i l'error s'haurà acabat.
Com es corregeix l'error de l'extensió extension-amp-admin error?Què són les pàgines mòbils accelerades?
Què significa AMP a Google? Les pàgines mòbils accelerades, també anomenades AMP, són un nou estàndard per a la navegació mòbil. Una versió d'AMP d'una pàgina web està emmagatzemada a la memòria cau per Google o un altre motor de cerca; es lliura una versió emmagatzemada en memòria cau al client.
La pantalla és molt més ràpida, ja que les pàgines mòbils accelerades AMP han d'observar normes de desenvolupament molt estrictes, utilitzar biblioteques comunes i no incloure moltes coses que solen frenar la càrrega de pàgines, com ara guions extra, marcs externs o imatges grans.
Projecte AMP HTML a githubLycamobile activa la versió AMP de la pàgina mòbil accelerada d'Internet
Com provar les pàgines d'AMP
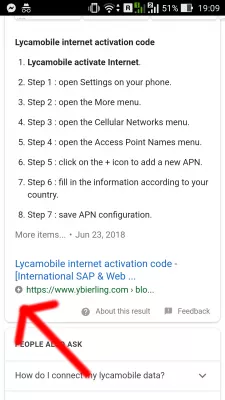
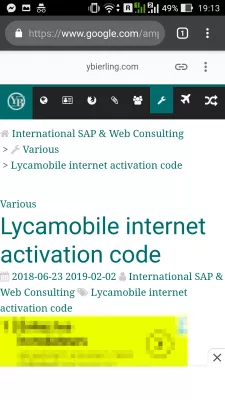
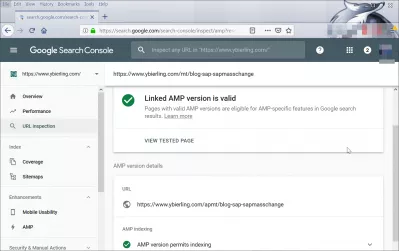
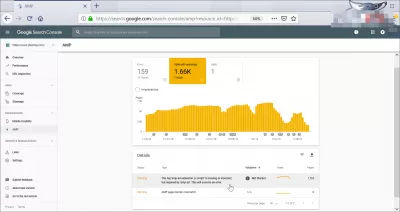
Una de les maneres més fàcils de provar les pàgines d'AMP és utilitzar la inspecció d'URL de Google Search Console i l'eina de prova AMP.
Aquesta eina provarà les pàgines d'AMP, i reenviarà qualsevol problema a la pàgina, com ara l'etiqueta extensió de l'extensió .js script que falta o que és incorrecta, però que requereix amp-ad. Això aviat serà un error.
Creació de llocs web mestres: inscriviu -vos ara!
Transformeu la vostra presència digital amb el nostre complet curs de creació de llocs web: comenceu el vostre viatge a convertir -vos en expert en web avui!
Inscriviu -vos aquí
Generalment oferirà enllaços a la documentació de AMP, per tal de trobar com resoldre el problema i fer que el lloc web AMP estigui llest per a la seva visualització a la xarxa de cerca de Google i altres motors de cerca que puguin manejar pàgines AMP.
Inspecció d'URL de Google i eina de prova AMPPàgines mòbils accelerades Wordpress
Per activar les pàgines mòbils accelerades AMP a Wordpress, simplement instal·leu el complement oficial de WordPress AMP, des del directori d'instal·lació del plugin de Wordpress o des del lloc web de Wordpress.
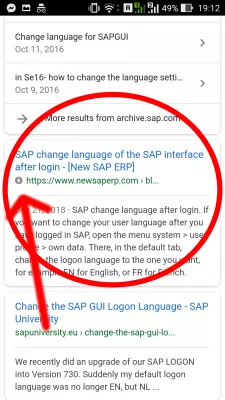
WordPress AMP pluginVersió AMP de les pàgines mòbils accelerades per a idiomes de canvi SAP
Com afegir AdSense a Wordpress
Hi ha diverses maneres d'afegir el lloc web d'AdSense a Wordpress, ja sigui afegint el codi manualment a la secció de capçalera del codi de sortida HTML o utilitzant un connector que ho farà per vosaltres.
Una altra solució és utilitzar un servei d'anuncis externs, com ara Ezoic, que gestionarà els anuncis per a vosaltres i farà que el vostre lloc web es mostri als visitants. Tot el que heu de fer és registrar-vos a la xarxa de publicitat d'Ezoic, que inclou AdSense i altres xarxes d'anuncis, i configurar el vostre lloc web perquè els serveixi el seu DNS i mostrarà automàticament els anuncis.
Com inserir el codi d'anuncis al vostre lloc de WordPressVersió AMP de les pàgines mòbils accelerades per a idiomes de canvi SAP
Wordpress AMP AdSense
El codi d'AdSense de Wordpress AMP és diferent de l'AdSense estàndard per a Wordpress. Assegureu-vos d'incloure les seqüències d'ordres necessàries per a les vostres versions de Wordpress AMP que corresponguin a les normes de publicitat AMP AdSense de les pàgines mòbils accelerades.
Requereix diversos canvis en tot el codi font del lloc web. La manera més senzilla de mostrar anuncis en un lloc AMP Wordpress de pàgines mòbils accelerades és utilitzar una xarxa de mediació d'anuncis externs, com ara Ezoic, que gestionarà tota la part de publicitat del vostre lloc. Tot el que heu de fer és habilitar AMP per al vostre lloc de WordPress, registrar-se a la xarxa d'anuncis i deixar que gestionin l'anunci per vosaltres.
Com inserir el codi d'anuncis al vostre lloc de WordPressPreguntes Més Freqüents
- Com poden els desenvolupadors web resoldre el problema on falta el script de ampliació AMP-AD .js a les pàgines AMP, garantint que els anuncis es mostrin correctament?
- Per resoldre-ho, assegureu-vos que el script d'extensió AMP-AD ('`) s'inclou al cap del document HTML AMP. Aquest script és necessari per mostrar anuncis a les pàgines AMP i s’ha de fer referència correctament per evitar errors de validació.

Yoann Bierling és un professional de consultoria i consultoria digital, que té un impacte global a través de l’experiència i la innovació en les tecnologies. Passat per empoderar les persones i les organitzacions per prosperar en l’era digital, se li impulsa a obtenir resultats excepcionals i impulsar el creixement mitjançant la creació de contingut educatiu.
Creació de llocs web mestres: inscriviu -vos ara!
Transformeu la vostra presència digital amb el nostre complet curs de creació de llocs web: comenceu el vostre viatge a convertir -vos en expert en web avui!
Inscriviu -vos aquí