DesignCap Infographic Maker - Zobrazit komplikovaná data jednoduchým způsobem
Experimentováním a opakováním jsme zjistili, že zahrnutí obrázků na sociálních médiích nebo blogových příspěvcích exponenciálně zvyšuje zapojení.
V experimentu na Twitteru se opakované tweety s obrázky zvýšily více než dvakrát ve srovnání s obrázky bez fotek. Použití obrázků v příspěvcích na sociálních médiích je opravdu užitečné vyzkoušet si na svých profilech. Jako vlastník malé firmy nebo jako součást marketingového týmu je to něco, co můžete udělat sami?
Tady vám ukážu fantastický nástroj, který vám pomůže vytvořit všechny obrázky pro sdílení ve vašich příspěvcích a blogech na sociálních sítích bez nutnosti externí pomoci. Je to DesignCap.
Co je DesignCap?
DesignCap je skvělý bezplatný nástroj, který uživatelům nabízí širokou škálu šablon, tvarů, ikon, grafů, modulů atd. , Zpráva, pozvánka a mnoho dalších grafik. S uživatelsky přátelským rozhraním a flexibilními nástroji pro úpravy můžete svou grafiku snadno vyrobit za pár minut.
Je to jednoduchý infographic výrobce, který se snadno používá a je vhodný pro začátečníky. Současně existuje mnoho vestavěných nástrojů a možností přizpůsobení, což znamená, že to bude také užitečné pro špičkové specialisty v oblasti grafického designu.
Nejlepší věc na online službě je, že se nemusíte starat o ukládání šablon nebo projektových souborů, což znamená, že se můžete zcela soustředit na kreativní proces. Svůj design můžete začít stavět s DesignCap za méně než minutu.
Dnes vám v tomto článku ukážu podrobnosti o infographingovém výrobci DesignCap.
Tři kroky k vytvoření infografiky na DesignCap
Chcete-li vytvořit Infographic na DesignCap, musíte mít webový prohlížeč. DesignCap je plně kompatibilní s téměř běžnými prohlížeči. Pro lepší zážitek použijte Google Chrome 14.0 nebo vyšší, Internet Explorer verze 10.0 nebo vyšší, Firefox 10.0 nebo vyšší a Safari 7.0 nebo vyšší, podle jejich webových stránek.
Krok 1. Zvolte vytvoření Infographic
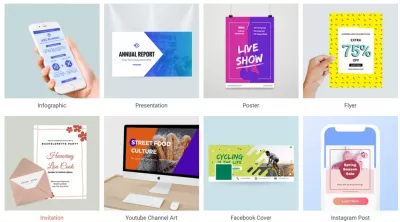
Otevřete web DesignCap a zaregistrujte si účet, abyste měli přístup k jeho cloudovým funkcím. Do účtu se můžete přihlásit přímo pomocí účtu Google nebo Facebook. Poté klikněte na tlačítko „Začínáme“ a přesuňte se do části šablony. Zvolte „Infographic“ a posuňte se vpřed. V této sekci najdete všechny infographic šablony pro všechna témata. V této kategorii najdete nejnovější téma aktuálních světových událostí. Vyberte jednu, kterou chcete upravit.
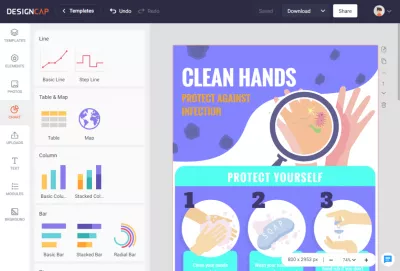
Krok 2. Vytvořte svůj infographic jedinečný
Chcete-li, aby byl váš infographic design jedinečný, přidejte k němu text, obrázek, data a další obsah. DesignCap vám nabízí několik možností přizpůsobení vaší tvorby. Jsou vidět na levé straně plátna: Prvek, Foto (online a offline obrázky), Graf, Text, Modul a Pozadí.
Použití těchto nástrojů je obecně velmi snadné, v závislosti na vaší kreativitě. Po výběru požadovaného objektu se příslušný nástroj zobrazí v horní části plátna. Klikněte na konkrétní funkci, kterou chcete použít, a proveďte změny. Celý proces lze snadno provést jednoduchým přetažením nebo kliknutím.
Zde bych rád řekl více o jeho funkcích grafu. Je to nezbytná součást infographic. Funkce DesignCap's Chart je velmi výkonná a praktická. Například ve své dynamické mapě můžete jednoduše vyhledat zemi nebo region a najít mapu a použít ji ve svém návrhu. Kromě toho jste schopni změnit informace ručně. U některých dalších typů grafu můžete importovat data ze souborů XLS, XLSX, CSV. Je velmi rychlé a pohodlné, pokud máte do grafu nějaké údaje.
Krok 3. Roztáhněte se
Jakmile dokončíte vytváření svých infografik, klikněte na tlačítko Uložit výše a uložte je pod svůj účet pro případ, že si přejete provést další úpravy. Poté si jej stáhněte jako JPN, PNG, PDF, PPTX (to je pouze pro prezentace).
DesignCap také umožňuje sdílet infographic přímo na platformách sociálních médií nebo na webových stránkách s vytvořenou adresou URL. Možnost tisku najdete také v tomto nástroji DesignCap.
Co dělá DesignCap výjimečným?
- Nabízí nespočet šablon pro prezentaci, sociální média, infografiky atd.
- Miliony databáze obrázků a ikon.
- Obsahuje velké množství dalších zdrojů, jako jsou grafy, přednastavené textové styly, moduly atd.
- Výkonné funkce umožňují zcela ovládat design.
- Je snadné použít i pro začátečníky designu.
Jsi na řadě
Pokud provozujete stránku blogu nebo stránky sociálních médií, musíte vytvořit obrázky, jako jsou interaktivní grafy, fotografická grafika, a vložit je do svých příspěvků, abyste oslovili publikum. DesignCap vám pomůže získat úžasné návrhy pomocí jednoduchých kroků bez strmé křivky učení. Stačí se podívat a podívejte se na to:
https://www.designcap.com/