Fix Google PageSpeed gearing browser caching i htaccess
For at optimere browser caching i htaccess, skal du blot tilføje følgende kode inspireret af en Stack Overflow-tråd [1] i din htaccess-fil:
Det gør det muligt for dig ikke kun at overføre Google PageSpeed Leverage browser caching testen, men vigtigst af alt for at fremskynde din hjemmeside adgangstid.
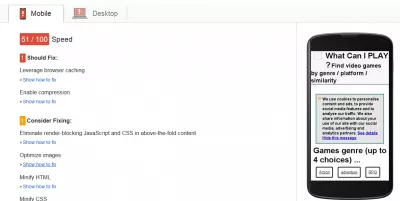
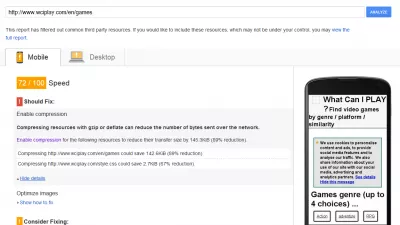
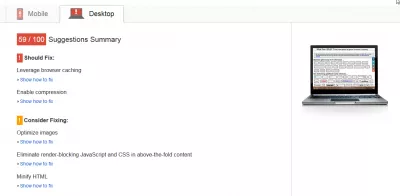
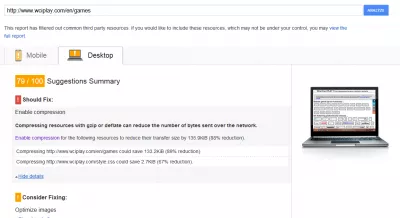
Dette tillod mig eksempelvis at passere Google PageSpeed [2] testen Brug af browserens caching [3] (sammen med Eliminér render-blokering af JavaScript og CSS i det overordnede indhold [4]) på et websted, der går op fra en score på 51 på mobil (fig. 1) til 72 (fig. 2) og op fra 59 (fig. 3) til 79 på skrivebordet (fig. 4).
Ofte Stillede Spørgsmål
- Hvordan implementerer jeg gearingsbrowsercache i min .htaccess -fil?
- For at udnytte browsercache i din .htaccess -fil kan du tilføje direktiver, der specificerer cache -levetid for forskellige filtyper. For eksempel kan du bruge udløberaktive på og udløber direktiver til at indstille cache-control-overskrifter og diktere, hvor længe en browser skal cache-ressourcer som billeder, CSS og JavaScript-filer.
- Hvad er en effektiv måde at sammenligne to CSV -filer ved hjælp af Microsoft Access?
- Importer begge CSV -filer i separate tabeller i MS Access, brug derefter en forespørgsel til at deltage i tabellerne på et fælles felt og vælge felter til at sammenligne. Adgangsspørgsmål kan effektivt identificere kampe, forskelle og uoverensstemmelser mellem de to datasæt.

Yoann Bierling er en webudgivelse og digital konsulentprofessionel, der får en global indflydelse gennem ekspertise og innovation inden for teknologier. Lidenskabelig med at styrke enkeltpersoner og organisationer til at trives i den digitale tidsalder, er han drevet til at levere ekstraordinære resultater og drive vækst gennem oprettelse af uddannelsesmæssigt indhold.
Lær SEO Basics: Tilmeld dig i dag!
Øg dit websteds synlighed og trafik ved at mestre de grundlæggende elementer i SEO med vores let at følge grundlæggende kursus.
Begynd at lære SEO