Twitter-Meta-Tags in HTML
Twitter-Meta-Tags in HTML
Damit eine Website-URL ordnungsgemäß auf einer Twitter-Karte angezeigt wird, sind einige zusätzliche Meta-Tags erforderlich. Dazu gehören das Herausgeber-Handle, der Seitentitel, die Inhaltsbeschreibung mit bis zu 200 Zeichen, das Ersteller-Inhaltshandle und ein Bild größer als 120 x 120 Pixel.
Twitter SEO Meta-Tags in HTML
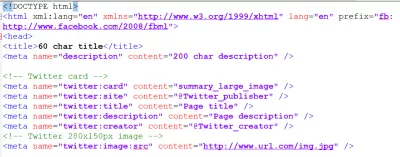
Die folgenden Meta-Tags müssen verwendet werden, wobei die Vorlage unten kopiert und eingefügt werden kann.
Dies gilt nur für Twitter-Karten. Das Meta-Tag in HTML sollte im Kopfabschnitt des Codes eingefügt werden:
Twitter-Diagramm öffnen
Um die gesamten Twitter-Website-Kartenspezifikationen, einschließlich der Twitter-Karten-Meta-Tags und der Facebook-Graph-Meta-Tags für Facebook, zu erhalten, kann der unten stehende vollständige Code verwendet werden.
Dies umfasst alle HTML-Karten für Metadaten für soziale Medien und ermöglicht das ordnungsgemäße Teilen Ihrer URLs auf allen:
Twitter-Karten-Meta-Tags
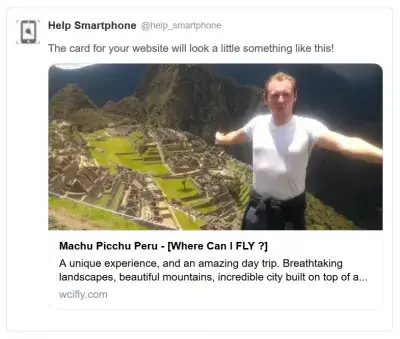
Sobald die Twitter-Metadaten auf der Website implementiert wurden, wird durch das Teilen dieser Daten das Aussehen unten angezeigt, da Titel, Bild und Beschreibung von Twitter ordnungsgemäß abgerufen werden.
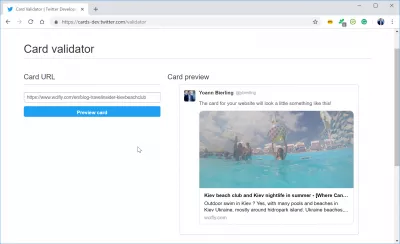
Twitter-Kartenprüfer
Auf der Twitter-Website ist eine Online-Anwendung für Entwickler verfügbar, mit der die Entwickler selbst prüfen können, ob die Rich Cards auf ihren Websites ordnungsgemäß Meta-Tags implementiert haben.
Öffnen Sie einfach die Webseite, fügen Sie eine URL ein, in der die Twitter-Rich-Cards angezeigt werden sollen, und sehen Sie die Ergebnisse oder die möglichen Fehler, wenn Tags falsch implementiert werden.
Kartenprüfer Twitter-EntwicklerTwitter-Bildgröße
Master -Website -Erstellung: Melden Sie sich jetzt an!
Verwandeln Sie Ihre digitale Präsenz mit unserem umfassenden Kurs für die Erstellung von Website - Beginnen Sie Ihre Reise, um noch heute ein Webexperte zu werden!
Melden Sie sich hier an
Ein in einem Twitter-Beitrag gepostetes Bild muss mindestens 120 Pixel breit und 120 Pixel groß sein oder 120 x 120 Pixel.
Beachten Sie diese Mindestanforderungen, um sicherzustellen, dass Ihre Bilder in den Twitter-Posts immer richtig angezeigt werden und sie ein gutes Aussehen haben.
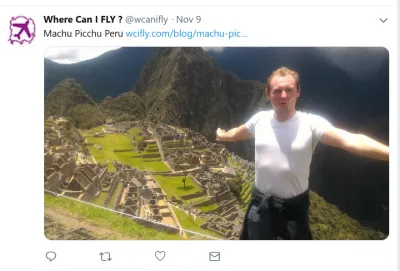
Wo kann ich fliegen? (@wcanifly) TwitterYoann Bierling (@ybierling) Twitter
Hilfe Smartphone (@help_smartphone) Twitter
Reisekomparator (@Travelcomparato) | Twitter
Twitter-Entwicklerplattform - Twitter-Entwickler
Kiew Beach Club und Kiew Nachtlicht im Sommer - Wo kann ich fliegen?
Weitere Lesungen
Um Ihre Meta-Tags für die Anzeige von Rich-Cards und anderen Social-Media-Zwecken zu optimieren, besuchen Sie diese großartigen Websites mit nützlichen Informationen:
Das SEO Cheat Sheet 2.0 des Webentwicklers18 Meta-Tags, die jede Webseite 2014 haben sollte
Das Open Graph-Protokoll
Pinterest Rich Pins für Business
WooCommerce - Kostenloses Wordpress-Toolkit zum Hinzufügen von Produktmarkierungen
Twitter SEO Meta-Tags
Die Twitter SEO-Meta-Tags, die Sie benötigen, um die Twitter-Karten zu verwenden, sind: Website, Titel, Beschreibung, Ersteller und Bild.
After having implemented these Twitter SEO Meta-Tags, sharing your website on Twitter will automatically pull these Twitter SEO Meta-Tags from your website to display a Twitter card.
Häufig Gestellte Fragen
- Wie können Webentwickler Twitter -Meta -Tags in HTML nutzen, um das Aussehen und die Informationen von gemeinsam genutzten Inhalten auf Twitter zu verbessern?
- Um Inhalte für Twitter zu optimieren, können Entwickler Twitter -Karten -Meta -Tags in die HTML einer Webseite einfügen. Diese Tags (Twitter: Card, Twitter: Site, Twitter: title, Twitter: Beschreibung, Twitter: Image) Geben Sie an, wie URLs in Tweets angezeigt werden. Dies ermöglicht eine reichhaltigere Präsentation mit Titeln, Beschreibungen, Bilder und sogar Videoinhalte, wodurch das Engagement und die Klickrate verbessert werden.

Yoann Bierling ist ein Professionell für Web Publishing & Digital Consulting, der sich durch Fachwissen und Innovationen in Technologien global auswirkt. Er leidenschaftlich für die Stärkung von Einzelpersonen und Organisationen, um im digitalen Zeitalter gedeihen zu können, ist ermächtig, um außergewöhnliche Ergebnisse zu erzielen und das Wachstum durch Bildungsinhalte zu fördern.
Master -Website -Erstellung: Melden Sie sich jetzt an!
Verwandeln Sie Ihre digitale Präsenz mit unserem umfassenden Kurs für die Erstellung von Website - Beginnen Sie Ihre Reise, um noch heute ein Webexperte zu werden!
Melden Sie sich hier an