Facebook OG Meta-Tags
Facebook OG Meta-Tags
Damit eine Website-URL im Facebook Open Graph richtig angezeigt wird, sind einige zusätzliche Meta-Tags erforderlich, darunter der Seitentitel, der Seitentyp, die Seiten-URL, die Bild-URL, die Seitenbeschreibung, der Site-Name und die Artikelveröffentlichung und Änderungsdatum, der Artikelabschnitt, das Artikel-Tag und die Facebook-Administrator-ID.
Open Graph ist im Allgemeinen ein sehr vollständiger Satz von Metadaten, der die Erstellung einer vollständigen Rich Card beim Teilen der URL ermöglicht.
Open Graph Metatags SEO
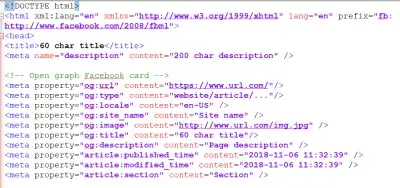
Die folgenden Meta-Tags müssen verwendet werden, wobei die Vorlage unten kopiert und eingefügt werden kann.
Neben der Ermöglichung einer korrekten Anzeige beim Teilen der URL wird auch die allgemeine SEO-Seite verbessert.
Dies gilt nur für Facebook OG Open Graph, und das Meta-Tag in HTML sollte in den Head-Abschnitt des Codes eingefügt werden:
Facebook Open Graph-Meta-Tags
Um die gesamten OG-Spezifikationen der Facebook-Website, einschließlich der Meta-Tags der Twitter-Karte und der Facebook-Meta-Tags zum Öffnen von Diagrammen, nutzen zu können, kann der folgende Code verwendet werden.
Dies umfasst alle HTML-Karten für Metadaten für soziale Medien und ermöglicht das ordnungsgemäße Teilen Ihrer URLs auf allen:
Diagrammprotokoll öffnen
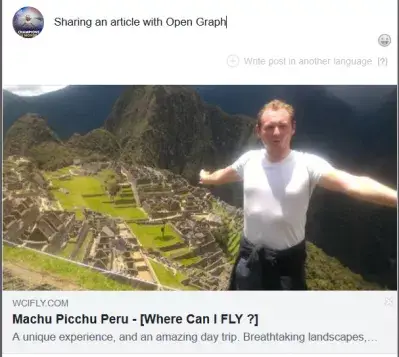
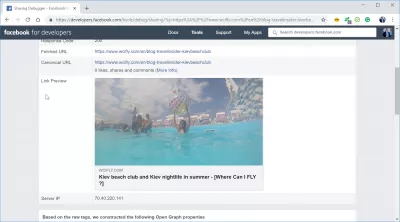
Sobald die Facebook-Metadaten auf der Website implementiert sind, wird durch das Teilen dieser Daten das Aussehen unten angezeigt, da Titel, Bild und Beschreibung von Facebook ordnungsgemäß abgerufen werden.
Facebook OG Debugger
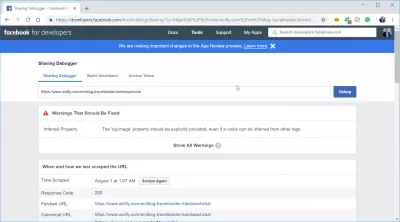
Eine Online-Anwendung für Entwickler, der Open Graph-Validator, ist auf der Facebook-Website verfügbar und ermöglicht den Entwicklern, selbst zu prüfen, ob die Rich-Cards auf ihren Websites Meta-Tags enthalten.
Öffnen Sie einfach die Webseite, fügen Sie eine URL ein, in der die Richards-Karten von Facebook angezeigt werden sollen, und sehen Sie die Ergebnisse oder die potenziellen Fehler bei falsch implementierten Tags, wie im Facebook Open Graph-Debugger erläutert.
Facebook OG DebuggerFacebook OG-Bildgröße
Ein in einem Facebook-Beitrag gepostetes Bild muss mindestens 200 Pixel breit und 200 Pixel groß sein (200x200px). Es wird jedoch empfohlen, größere Bilder (bis zu 1200x630px) zu verwenden.
Beachten Sie diese Mindestanforderungen, um sicherzustellen, dass Ihre Bilder auf den Facebook-Posts immer richtig angezeigt werden und sie ein gutes Aussehen haben.
Wo kann ich fliegen? - Startseite | FacebookInternationale SAP- und Webberatung - Home | Facebook
Hilfe Smartphone - Startseite Facebook
Reisekomparator - Home Facebook
Facebook-Entwicklerplattform - Facebook-Entwickler
Kiew Beach Club und Kiew Nachtlicht im Sommer - Wo kann ich fliegen?
Weitere Lesungen
Master -Website -Erstellung: Melden Sie sich jetzt an!
Verwandeln Sie Ihre digitale Präsenz mit unserem umfassenden Kurs für die Erstellung von Website - Beginnen Sie Ihre Reise, um noch heute ein Webexperte zu werden!
Melden Sie sich hier an
Um Ihre Meta-Tags für die Anzeige von Rich-Cards und anderen Social-Media-Zwecken zu optimieren, besuchen Sie diese großartigen Websites mit nützlichen Informationen:
Das SEO Cheat Sheet 2.0 des Webentwicklers18 Meta-Tags, die jede Webseite 2014 haben sollte
Das Open Graph-Protokoll
Snippet - Google+ Plattform
Pinterest Rich Pins für Business
WooCommerce - Kostenloses Wordpress-Toolkit zum Hinzufügen von Produktmarkierungen
Meta-Eigenschaft OG Facebook
Die Bildmaße von Facebook Open Graph für die Meta-Bildgröße von Facebook und auch die Bildgröße von Facebook Open Graph betragen 200 x 200 Pixel. Es wird als Mindestempfehlung empfohlen, und die maximale Größe sollte 1200 x 630 Pixel nicht überschreiten.
Was ist ein OG-Tag? OG-Tag, auch als Facebook OG-Tag oder Facebook Open Graph-Tag bezeichnet, sind Informationen, die im Quellcode der Website enthalten sind, jedoch vor den Besuchern der Website verborgen werden und von Facebook oder anderen sozialen Netzwerken verwendet werden, wenn sie eine Seite in sozialen Medien freigeben ein Bild, eine Beschreibung und andere Informationen, die verwendet werden, um Details zum freigegebenen Link auf nette Weise anzuzeigen.
Die Facebook-Meta sind folgende:
- Facebook OG-Site-Name ist der Name der Webseite.
- Facebook OG description enthält die Kurzbeschreibung der Webseite,
- OG-Bild Facebook enthält den Link zum Bild des Links,
- Der OG-Typ von Facebook definiert die Art des freigegebenen Inhalts, beispielsweise einen Artikel oder ein Buch.
- Facebook OG URL ist die eindeutige Internetadresse des Links, auch URL, Uniform Resource Location genannt.
- Die Bildgröße von Facebook OG beträgt mindestens 200x200px, maximal 1200x630px.
OG-Tag-Generator Öffnen Sie den Graph-GeneratorTwitter Open Graph Tester Kartenprüfer - Twitter-Karten
Häufig Gestellte Fragen
- Was sind die besten Praktiken für die Implementierung von Facebook Open Graph (OG) -MetA -Tags, um sicherzustellen, dass gemeinsame Inhalte auf Facebook attraktiv aussehen?
- Implementieren von Facebook OG Meta -Tags (`og: title``,` og: type`, `og: image`,` og: url`, `og: cressourcen) beinhaltet die richtige Auswahl eines überzeugenden Bildes, eines deskriptiven und eingängigen Titels, und ein Genauer Typ (Artikel, Video) und eine kurze Beschreibung. Diese Tags sollten in das `platziert werden`Abschnitt der HTML, um sicherzustellen, dass der Inhalt auf Facebook mit dem beabsichtigten Bild, Titel und Beschreibung angezeigt wird, wodurch seine Attraktivität und potenzielle Reichweite erhöht werden.

Yoann Bierling ist ein Professionell für Web Publishing & Digital Consulting, der sich durch Fachwissen und Innovationen in Technologien global auswirkt. Er leidenschaftlich für die Stärkung von Einzelpersonen und Organisationen, um im digitalen Zeitalter gedeihen zu können, ist ermächtig, um außergewöhnliche Ergebnisse zu erzielen und das Wachstum durch Bildungsinhalte zu fördern.
Master -Website -Erstellung: Melden Sie sich jetzt an!
Verwandeln Sie Ihre digitale Präsenz mit unserem umfassenden Kurs für die Erstellung von Website - Beginnen Sie Ihre Reise, um noch heute ein Webexperte zu werden!
Melden Sie sich hier an