Google Pagespeed Insights: Επίλυση Προβλημάτων Και Εξοικονόμηση Ενέργειας
- Βελτιστοποίηση Google PageSpeed
- Βήμα 1: βελτιστοποίηση εικόνων για ιστό
- Βήμα 2: βελτιστοποίηση CSS και javascript
- Βήμα 3: ενεργοποίηση της προσωρινής μνήμης του προγράμματος περιήγησης στο Web
- Βήμα 4: Ενεργοποίηση συμπίεσης htaccess
- Γίνοντας πράσινοι στο εργαλείο PageSpeed Insights Google με το Site Speed Accelerator
- Συχνές ερωτήσεις σχετικά με το Google Page Speed Insights και απαντήσεις:
- Βελτιστοποίηση Google PageSpeed
- Συχνές Ερωτήσεις
- Πώς να προσθέσετε έναν ιστότοπο στο Ezoic; Μέρος 2: Ενεργοποίηση άλματος - video
Βελτιστοποίηση Google PageSpeed
Το Google PageSpeed Insights [1] είναι ένα εξαιρετικό εργαλείο για να δείτε πώς λειτουργεί ο ιστότοπός σας. Σε περίπτωση που έχετε μια κακή βαθμολογία, εδώ είναι μια σειρά άρθρων με εύκολες στην εφαρμογή λύσεις για την επίλυση των περισσότερων από τα θέματα.
- Βήμα 1: βελτιστοποίηση εικόνων για ιστό
- Βήμα 2: βελτιστοποίηση CSS και javascript
- Βήμα 3: ενεργοποίηση της προσωρινής μνήμης του προγράμματος περιήγησης στο Web
- Βήμα 4: Ενεργοποίηση συμπίεσης htaccess
 Γίνοντας πράσινοι στο εργαλείο PageSpeed Insights Google με το Site Speed Accelerator ( ⪢ Δωρεάν εγγραφή)
Γίνοντας πράσινοι στο εργαλείο PageSpeed Insights Google με το Site Speed Accelerator ( ⪢ Δωρεάν εγγραφή)
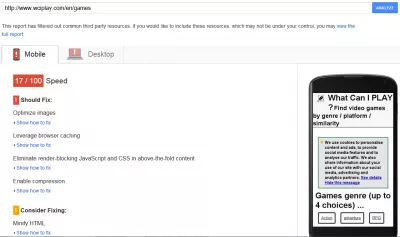
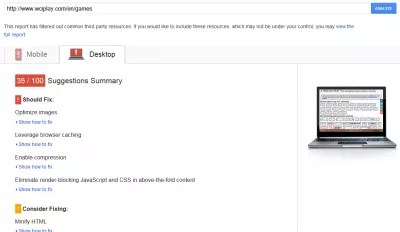
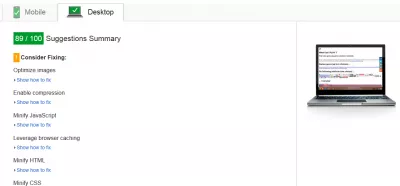
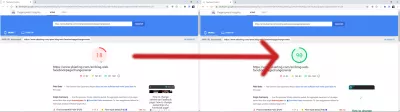
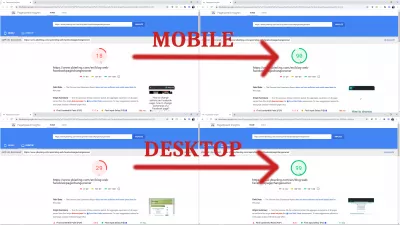
Αυτό μου επέτρεψε να αναβοσβήσω με το Google PageSpeed Insights [1], ανεβαίνοντας από το 17 σε κινητό (Σχήμα 1) έως 89 (Σχήμα 14) και από 35 (Εικ. 3) έως 89 στην επιφάνεια εργασίας ).
Ωστόσο, υπάρχει ακόμη και ένας τρόπος για να γίνετε πράσινοι χωρίς να χρειάζεται να εφαρμόσετε τίποτα στον εαυτό σας, χρησιμοποιώντας το Ezoic Platform Speed Speed Accelerator, ένα εργαλείο που θα κάνει όλες τις βελτιστοποιήσεις για εσάς: δείτε παρακάτω και ακολουθήστε τον οδηγό!
Βήμα 1: βελτιστοποίηση εικόνων για ιστό
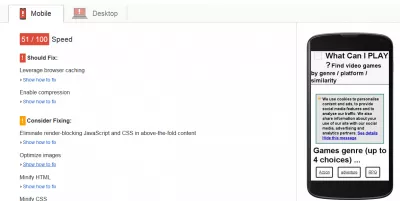
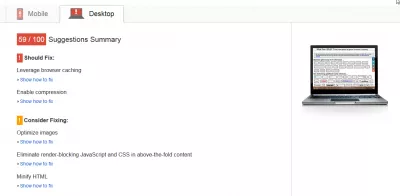
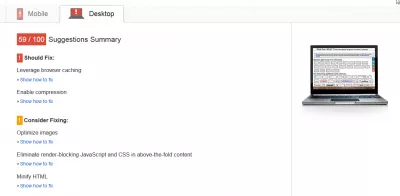
Αυτό μου επέτρεψε να περάσω το τεστ Google PageSpeed [1] Βελτιστοποιήστε τις εικόνες [2] σε έναν ιστότοπο, ανεβαίνοντας από το 17 σε κινητό (Σχήμα 1) έως 51 (Σχήμα 2) και από 35 (Εικ. 3) 59 στην επιφάνεια εργασίας (Εικ. 4).
Βελτιστοποίηση εικόνων PageSpeed Insights Προγραμματιστές GoogleΒήμα 2: βελτιστοποίηση CSS και javascript
Εξαλείψτε το JavaScript και το CSS από το rendering-blocking στο περιεχόμενο που βρίσκεται πιο πάνω.
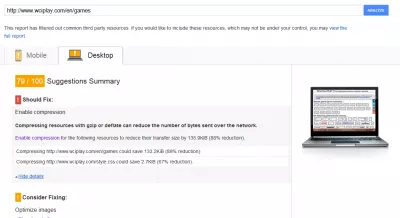
Αυτό μου επέτρεψε να περάσω το τεστ Google PageSpeed [1] Αποκλείστε το JavaScript και το CSS από το render blocking στο περιεχόμενο που βρίσκεται πιο πάνω από το fold (μαζί με το Leaching browser caching [6]) σε έναν ιστότοπο, Σχήμα 5) έως 72 (Σχήμα 6), και πάνω από 59 (Σχήμα 7) έως 79 στην επιφάνεια εργασίας (Σχήμα 8).
Βήμα 3: ενεργοποίηση της προσωρινής μνήμης του προγράμματος περιήγησης στο Web
Η μόχλευση της προσωρινής αποθήκευσης του προγράμματος περιήγησης μου επέτρεψε να περάσω τη δοκιμή Google PageSpeed [1] Χάρη στην προσωρινή μνήμη του προγράμματος περιήγησης [5] (μαζί με την εξάλειψη του JavaScript και του CSS κατά την εμφάνιση του διαφημιστικού κειμένου σε μεγαλύτερο περιεχόμενο [4]) σε έναν ιστότοπο, των 51 σε κινητό (Σχήμα 9) έως 72 (Σχήμα 10), και πάνω από 59 (Εικ. 11) έως 79 στην επιφάνεια εργασίας (Εικ. 12).
Επέκταση του προγράμματος περιήγησης του προγράμματος περιήγησης στο WebSpeed Insights του Google DevelopersΒήμα 4: Ενεργοποίηση συμπίεσης htaccess
Η ενεργοποίηση της συμπίεσης στο htaccess μου επέτρεψε να περάσω τη δοκιμή Google PageSpeed [1] Χάρη στην προσωρινή μνήμη του προγράμματος περιήγησης [7] σε έναν ιστότοπο, ανεβαίνοντας από το 72 σε κινητό (εικ. 13) έως 89 (εικ. 14) Εικ. 15) έως 89 στην επιφάνεια εργασίας (Εικ. 16).
Βελτιστοποίηση της κωδικοποίησης και του μεγέθους μεταφοράς των περιουσιακών στοιχείων που βασίζονται σε κείμενο - Θεμελιώδη στοιχεία ιστού
Γίνοντας πράσινοι στο εργαλείο PageSpeed Insights Google με το Site Speed Accelerator
Αφού επέστρεψα σε μια πολύ κακή κόκκινη βαθμολογία 18 σε κινητά και 29 σε επιτραπέζιο υπολογιστή στη βαθμολογία του PageSpeed Insights Google, ανακάλυψα ότι αυτό το καταπληκτικό εργαλείο είναι το Site Speed Accelerator και κάνει όλες τις βελτιστοποιήσεις για μένα, απλά με το πάτημα ενός κουμπί, αφού διαμορφώσω τον ιστότοπό μου ώστε να χρησιμοποιεί το DNS τους, το οποίο τους επιτρέπει να αποδώσουν τον ιστότοπό μου εκ μέρους μου και να το βελτιστοποιήσει εν τω μεταξύ.
Έτσι λειτουργεί: όταν ένας χρήστης ζητά να πάρει μια σελίδα από τον ιστότοπό μου, ρωτά απευθείας τον διακομιστή μου ποιος είναι ο καλύτερος φθηνός web hosting για να του παραδώσει τον κωδικό αυτής της σελίδας. Ο διακομιστής μου το στέλνει σε αυτόν. Αυτός είναι ο τυπικός τρόπος εργασίας.
Master Website Creation: Εγγραφείτε τώρα!
Μεταμορφώστε την ψηφιακή σας παρουσία με το ολοκληρωμένο μάθημα δημιουργίας ιστότοπου - ξεκινήστε το ταξίδι σας για να γίνετε ειδικός στο διαδίκτυο σήμερα!
Εγγραφείτε εδώ
Ωστόσο, χρησιμοποιώντας ένα εξωτερικό DNS, ο χρήστης θα ζητήσει από το DNS να λάβει την ιστοσελίδα από τον διακομιστή μου για αυτόν και ο διακομιστής μου θα στείλει τον πηγαίο κώδικα της ιστοσελίδας σε αυτό το ενδιάμεσο DNS, το οποίο θα μπορεί να τροποποιήσει τον κώδικα και επίσης για να το αποθηκεύσετε προσωρινά και να το αποθηκεύσετε σε διαφορετικά μέρη στη Γη για να το στείλετε πιο γρήγορα και να το βελτιστοποιήσετε για να παρέχει μια καλύτερη ιστοσελίδα στον χρήστη.
Αυτός είναι ο τρόπος με τον οποίο το Ezoic Site Speed Accelerator είναι σε θέση να βελτιστοποιήσει τις ιστοσελίδες μου και να τις παραδώσει απευθείας στον χρήστη με πολύ καλύτερη βαθμολογία από ό, τι θα έκανα ο εαυτός μου, δείτε μόνοι σας πώς, απλώς ενεργοποιώντας τις επιλογές για τον ιστότοπό μου, πήγα από σκορ 18 στο κινητό σε πράσινο σκορ 90 και από κόκκινο σκορ 29 στο desktop σε πράσινο σκορ… 99!
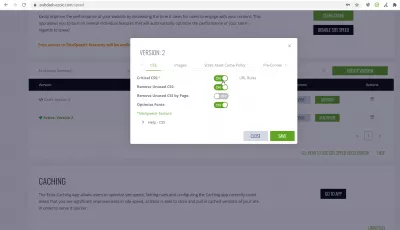
Η λίστα βελτιστοποίησης που προσφέρει το Site Speed Accelerator έχει ως εξής και συνεχώς ενημερώνεται με νέες βελτιστοποιήσεις ιστότοπων που θα κάνουν τη βαθμολογία σας στο PageSpeed Insights Google πράσινη:
- Βελτιστοποίηση CSS, με κριτικό CSS που αποδίδεται πρώτα, μη χρησιμοποιημένο CSS που δεν αποστέλλεται ή βελτιστοποιημένες γραμματοσειρές,
- Βελτιστοποίηση εικόνων, με αργή φόρτωση εικόνων, χρήση επόμενης γενιάς με μορφή Webp, αλλαγή μεγέθους εικόνων αυτόματα και προφόρτωση εικόνων φόντου
- Πολιτική στατικής προσωρινής μνήμης στοιχείων, η οποία θα λέει στα προγράμματα περιήγησης να αποθηκεύουν προσωρινά τις εικόνες, τα φύλλα στυλ και τα σενάρια σας,
- Αυτόματη δημιουργία προ-σύνδεσης με οδηγίες προέλευσης για προγράμματα περιήγησης,
- Ελαχιστοποίηση HTML με διαφορετικές επιλογές για διατήρηση ή απόκρυψη σχολίων HTML, τελικών ετικετών, εισαγωγικών ή κενών διαστημάτων,
- Βελτιστοποίηση εκτέλεσης σεναρίου με δυνατότητα καθυστέρησης σεναρίων, καθυστέρησης διαφημίσεων και μείωσης εργασιών εντάσεως CPU,
- Αυτόματη καθυστέρηση φόρτωσης Iframes.
Φυσικά, θα μπορείτε ανά πάσα στιγμή να ενεργοποιήσετε ή να σταματήσετε οποιαδήποτε από αυτές τις βελτιστοποιήσεις και να ρυθμίσετε τις ρυθμίσεις σας για να βρείτε τις επιλογές Επιτάχυνσης ταχύτητας ιστότοπου που σας δίνουν τα καλύτερα αποτελέσματα.
Για να το αποκτήσετε, ξεκινήστε δημιουργώντας έναν λογαριασμό στην πλατφόρμα Ezoic και μετά ενσωματώστε τον ιστότοπό σας χρησιμοποιώντας το Ezoic DNS. Στη συνέχεια, μπορείτε να διαμορφώσετε λειτουργίες και να γίνετε πράσινοι!
Επιπλέον, εάν ο ιστότοπός σας πληροί τις προϋποθέσεις (για παράδειγμα πρέπει να έχει περισσότερους από 10 χιλιάδες μοναδικούς επισκέπτες το μήνα και να έχει μοναδικό περιεχόμενο), θα μπορείτε επίσης να αυξήσετε τα ποσοστά CPM και επομένως τα κέρδη σας εφαρμόζοντας το εκπληκτικό τους Ezoic σύστημα διαμεσολάβησης AdExchange.
Το Site Speed Accelerator είναι ακόμη δωρεάν για μια δοκιμή 30 ημερών, δεν απαιτείται πιστωτική κάρτα και μετά από αυτό κοστίζει ένα διαφορετικό ποσό ανάλογα με την κίνηση σας. Μπορεί να είναι δωρεάν αν χρησιμοποιείτε το σύστημα διαμεσολάβησης Ezoic και κερδίζετε περισσότερα από $ 2000 ανά μήνα μαζί τους!
Ιούνιος 2021 Επεξεργασία: Από τον Ιούνιο του 2021 Ιουνίου, δεν υπάρχει περισσότερος περιορισμός προβολής σελίδας για να συμμετάσχει στο Ezoic μέσω του προγράμματος πρόσβασης και το SitesSeceCelerator έχει αντικατασταθεί από ένα νέο και βελτιωμένο προϊόν, το Ezoic Leap, το οποίο έχει ακόμη περισσότερες διαθέσιμες βελτιστοποιήσεις ιστότοπου και είναι πλήρως δωρεάν για όλους τους εκδότες!
Συχνές ερωτήσεις σχετικά με το Google Page Speed Insights και απαντήσεις:
- Έχει σημασία το Google PageSpeed;
- Παρόλο που το Google PageSpeed δεν είναι το πιο σημαντικό από την άποψη της κατάταξης του ιστότοπου, ενδέχεται να επηρεάσει το ποσοστό εγκατάλειψης. Οι επισκέπτες συνήθως δεν περιμένουν περισσότερο από λίγα δευτερόλεπτα για να φορτώσει μια σελίδα πριν φύγουν.
- Το PageSpeed επηρεάζει το SEO;
- Δείτε παραπάνω - μπορεί να μην αλλάξει πολύ για την κατάταξη ιστότοπων, αλλά μπορεί να επηρεάσει το ποσοστό εγκατάλειψης.
- Τι είναι ο καλός χρόνος φόρτωσης σελίδας;
- Ο καλός χρόνος φόρτωσης σελίδας είναι κάτω από ένα δευτερόλεπτο.
- Πώς μπορώ να αυξήσω την ταχύτητα της σελίδας Google;
- Μπορείτε να αυξήσετε τη βαθμολογία σας στο Google PageSpeed Insights είτε χειροκίνητα εφαρμόζοντας όλες τις πιθανές βελτιστοποιήσεις ιστότοπων είτε χρησιμοποιώντας το Site Speed Accelerator που θα τα κάνει όλα για λογαριασμό σας.
- Πώς μπορώ να αυξήσω τον χρόνο φόρτωσης του ιστότοπού μου;
- Μπορείτε να αυξήσετε τον χρόνο φόρτωσης του ιστότοπού σας μειώνοντας τη διάρκεια του περιεχομένου, αφαιρώντας HTML που δεν έχει χρησιμοποιηθεί, CSS και JS, ελαχιστοποιώντας όλα τα αρχεία και χρησιμοποιώντας υπηρεσίες προσωρινής αποθήκευσης και CDN - ή χρησιμοποιώντας έναν Επιταχυντή ταχύτητας ιστότοπου που θα τα κάνει όλα για εσάς.
- Η Google τιμωρεί τους αργούς ιστότοπους;
- Φαίνεται ότι η Google δεν επιβάλλει κυρώσεις σε αργούς ιστότοπους, ωστόσο, εάν η φόρτωση περιεχομένου είναι πολύ μεγάλη, δεν μπορεί να αναλύσει και να ταξινομήσει ιστοσελίδες.
- Πώς αυξάνετε τον πλήρως φορτωμένο χρόνο;
- Μπορείτε να αυξήσετε τον πλήρως φορτωμένο χρόνο μιας ιστοσελίδας μειώνοντας το περιεχόμενο στο HTML (που ονομάζεται επίσης μήκος DOM), τα CSS και JS που χρησιμοποιούνται και άλλες προσθήκες.
- Πώς μπορώ να αυξήσω την ταχύτητα της σελίδας προορισμού μου;
- Αυξήστε την ταχύτητα της σελίδας προορισμού σας εφαρμόζοντας την προσωρινή μνήμη, χρησιμοποιώντας ένα CDN, έναν Επιταχυντή ταχύτητας ιστότοπου και εφαρμόζοντας όλες τις βέλτιστες πρακτικές στον Ιστό.
- Τι είναι μια καλή βαθμολογία ταχύτητας σελίδας Google;
- Η βαθμολογία Google Page Speed είναι πάνω από 90.
- Τι είναι η καλή ταχύτητα φόρτωσης σελίδας;
- Μια καλή ταχύτητα φόρτωσης ιστοσελίδας είναι κάτω από ένα δευτερόλεπτο.
- Πόσο γρήγορα πρέπει να φορτώνει ένας ιστότοπος το 2020;
- Ένας ιστότοπος θα φορτωθεί σε λιγότερο από ένα δευτερόλεπτο το 2020.
- Τι είναι το καλό ποσοστό εγκατάλειψης;
- Ένα καλό ποσοστό εγκατάλειψης είναι οποιαδήποτε τιμή κάτω από εκατό, πράγμα που σημαίνει ότι ορισμένοι χρήστες παραμένουν στην πραγματικότητα στον ιστότοπό σας. Κάτω από 50 είναι ήδη καταπληκτικό.
- Γιατί οι ιστότοποι της Google είναι τόσο αργοί;
- Οι ιστότοποι Google ενδέχεται να είναι αργοί λόγω της σύνδεσης στο Διαδίκτυο ή των προγραμμάτων και των εφαρμογών που εκτελούν υπολογιστή. Εξετάστε το ενδεχόμενο να επιλέξετε ένα VPN για να αυξήσετε την ταχύτητα της σύνδεσής σας.
- Πώς μπορώ να αυξήσω την ταχύτητα της σελίδας μου στο Google;
- Μειώστε το ποσό των πόρων για φόρτωση και το μέγεθός τους.
- Οι πληροφορίες του PageSpeed επηρεάζουν το SEO;
- Μπορεί να έχει μικρό αποτέλεσμα, αλλά το κύριο ζήτημά του είναι η πιθανή αύξηση του ποσοστού εγκατάλειψης της επισκεψιμότητας.
- Πώς μπορώ να αυξήσω την ταχύτητα της σελίδας μου;
- Η ταχύτητα της σελίδας μπορεί να αυξηθεί με την εφαρμογή βέλτιστων πρακτικών στο Web και τη μείωση του ποσού, της πολυπλοκότητας και του μεγέθους των πόρων για φόρτωση.
- Τι είναι η καλή ταχύτητα σελίδας;
- Μια καλή ταχύτητα σελίδας είναι ένα πράσινο σκορ πάνω από 90.
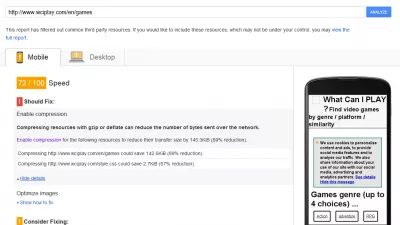
- Πώς μπορώ να χρησιμοποιήσω το Google PageSpeed insights;
- Για να χρησιμοποιήσετε τις πληροφορίες του Google PageSpeed, πρέπει απλώς να μεταβείτε στον ιστότοπό τους, να εισαγάγετε ένα από τα URL του ιστότοπού σας, να περιμένετε την ανάλυση και να ελέγξετε τα αποτελέσματα.
- Είναι ακριβείς οι πληροφορίες του Google PageSpeed;
- Το Google PageSpeed Insights είναι αρκετά ακριβές καθώς αντιπροσωπεύει το χρόνο που χρειάζεται ένας διακομιστής Google για να φορτώσει τον ιστότοπό σας ως bot. Ένας πραγματικός επισκέπτης από διαφορετική τοποθεσία και με άλλη σύνδεση μπορεί να έχει διαφορετικά αποτελέσματα, συνήθως χειρότερα.
- Πώς λειτουργεί το Google Page Speed;
- Η Ταχύτητα σελίδας Google πραγματοποιεί λήψη της ιστοσελίδας σας όπως θα περιλάμβανε ένα πρόγραμμα περιήγησης, συμπεριλαμβανομένου όλου του περιεχομένου, και ελέγχει τον χρόνο που χρειάστηκε για τη φόρτωση και την επεξεργασία όλων των στοιχείων που περιγράφονται στη σελίδα DOM
- Τι είναι μια καλή ταχύτητα ιστότοπου;
- Μια καλή ταχύτητα ιστότοπου πρέπει να είναι πράσινη στη βαθμολογία δοκιμής ταχύτητας, η ταχύτητα του ιστότοπου λαβύρινθου είναι πάνω από 90 και η φόρτωση σε λιγότερο από ένα δευτερόλεπτο.
Βελτιστοποίηση Google PageSpeed
- Υπάρχει ακόμα συντελεστής κατάταξης Google PageSpeed;
- Ποιο είναι το μέσο ποσοστό εγκατάλειψης για έναν ιστότοπο;
- Πώς να βαθμολογήσετε ένα τέλειο 100% στο Google PageSpeed Insights
- Πόσο γρήγορα είναι αρκετά γρήγορα; Χρόνος φόρτωσης σελίδας και κατώτατη γραμμή σας
Συχνές Ερωτήσεις
- Ποια ολοκληρωμένα μέτρα πρέπει να ληφθούν για την αντιμετώπιση των ζητημάτων που επισημαίνονται από το Google Pagespeed Insights, με στόχο μια πράσινη βαθμολογία που δείχνει βελτιστοποιημένη απόδοση;
- Για να επιτευχθεί μια πράσινη βαθμολογία στο Google PageSpeed Insights, να επικεντρωθεί στη βελτιστοποίηση των εικόνων, στην αξιοποίηση της προσωρινής αποθήκευσης του προγράμματος περιήγησης, στο Minifying CSS, στο JavaScript και στο HTML, στην εξάλειψη των πόρων αποκατάστασης, στη βελτίωση του χρόνου απόκρισης του διακομιστή και στη χρήση δικτύων παροχής περιεχομένου (CDN). Κάθε σύσταση που παρέχεται από τις ιδέες Pagespeed πρέπει να αντιμετωπίζεται μεθοδικά, συχνά απαιτώντας επαναληπτικές βελτιώσεις και δοκιμές.
Πώς να προσθέσετε έναν ιστότοπο στο Ezoic; Μέρος 2: Ενεργοποίηση άλματος

Ο Yoann Bierling είναι επαγγελματίας διαδικτυακής δημοσίευσης και ψηφιακής συμβουλευτικής, κάνοντας παγκόσμιο αντίκτυπο μέσω εμπειρογνωμοσύνης και καινοτομίας στις τεχνολογίες. Παθιασμένος με την ενδυνάμωση των ατόμων και των οργανώσεων να ευδοκιμήσουν στην ψηφιακή εποχή, οδηγείται να προσφέρει εξαιρετικά αποτελέσματα και να προωθήσει την ανάπτυξη μέσω της δημιουργίας εκπαιδευτικού περιεχομένου.
Master Website Creation: Εγγραφείτε τώρα!
Μεταμορφώστε την ψηφιακή σας παρουσία με το ολοκληρωμένο μάθημα δημιουργίας ιστότοπου - ξεκινήστε το ταξίδι σας για να γίνετε ειδικός στο διαδίκτυο σήμερα!
Εγγραφείτε εδώ