Facebook OG etiqueta metas
Facebook OG etiqueta metas
Para que la URL de un sitio web se muestre correctamente en el Open Graph de Facebook, se necesitan algunas etiquetas meta adicionales, con el título de la página, el tipo de página, la URL de la página, la URL de la imagen, la descripción de la página, el nombre del sitio, la publicación del artículo. y las fechas de modificación, la sección del artículo, la etiqueta del artículo y el ID de administrador de Facebook.
Open Graph es en general un conjunto muy completo de metadatos que permite la creación de una tarjeta enriquecida completa cuando se comparte la URL.
Open Graph meta tags SEO
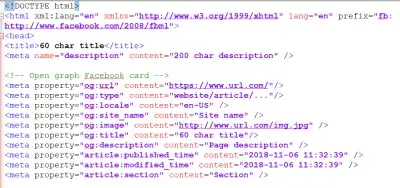
Se deben usar las siguientes metaetiquetas, con la siguiente plantilla que se puede copiar y pegar.
Además de permitir una visualización adecuada cuando se comparte la URL, también mejorará la página general de SEO.
Esto es solo para Facebook OG Open Graph, y la etiqueta meta en HTML se debe pegar en la sección principal del código:
Meta etiquetas de Facebook Open Graph
Para tener todas las especificaciones de OG del sitio web de Facebook, incluidas las metaetiquetas de la tarjeta de Twitter y las metaetiquetas de gráfico abierto de Facebook, se puede utilizar el código completo a continuación.
Esto cubrirá todas las tarjetas HTML de metadatos de los medios sociales y permitirá un intercambio adecuado de sus URL en todos ellos:
Protocolo de gráfico abierto
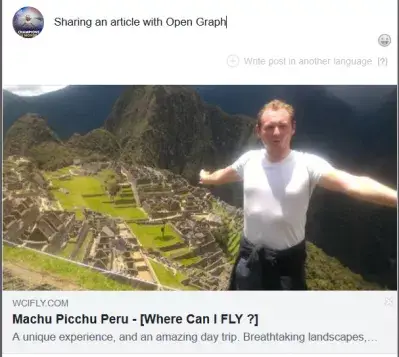
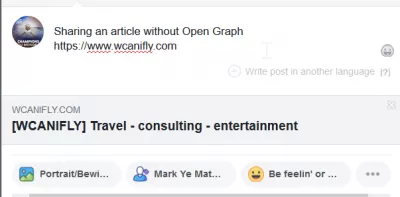
Una vez que los metadatos de Facebook se hayan implementado en el sitio web, compartirlos producirá el siguiente aspecto, ya que el título, la imagen y la descripción se recuperarán correctamente por Facebook.
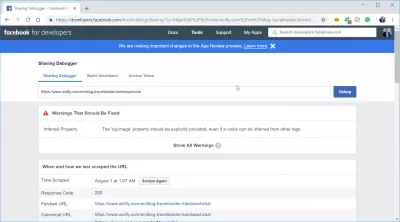
Depurador de Facebook OG
Una aplicación en línea para desarrolladores, el validador Open Graph, está disponible en el sitio web de Facebook y permite a los desarrolladores comprobar por sí mismos si las tarjetas enriquecidas tienen etiquetas meta implementadas correctamente en sus sitios web.
Simplemente abra la página web, pegue una URL en la que deberían aparecer las tarjetas enriquecidas de Facebook OG y vea los resultados, o los posibles errores en caso de etiquetas implementadas incorrectamente, como lo explica el depurador de Facebook Open Graph.
Depurador de Facebook OGTamaño de la imagen de Facebook OG
Una imagen publicada en una publicación de Facebook debe tener al menos 200 píxeles de ancho por 200 píxeles de ancho, o 200x200 px, pero se recomienda utilizar imágenes más grandes, hasta 1200x630 px.
Respete estos requisitos mínimos para asegurarse de que sus imágenes siempre aparezcan correctamente en las publicaciones de Facebook y las haga ver bien.
¿Dónde puedo volar? - Inicio | FacebookConsultoría internacional de SAP y Web - Inicio | Facebook
Ayuda Smartphone - Inicio Facebook
Comparador de viajes - Inicio Facebook
Plataforma de desarrollo de Facebook - desarrolladores de Facebook
Club de playa de Kiev y luz nocturna de Kiev en verano. ¿Dónde puedo volar?
Lecturas adicionales
Aprenda los conceptos básicos de SEO: ¡Inscríbase hoy!
Aumente la visibilidad y el tráfico de su sitio web dominando los fundamentos del SEO con nuestro curso básico fácil de seguir.
Empiece a aprender SEO
Con el fin de optimizar sus etiquetas meta para la visualización de tarjetas enriquecidas y otras puroposes que comparten redes sociales, eche un vistazo a estos grandes sitios web llenos de información útil:
La hoja de trucos SEO del desarrollador web 2.018 etiquetas meta que cada página web debería tener en 2014
El protocolo de gráfico abierto
Fragmento - Plataforma Google+
Pinterest Rich Pins para negocios
WooCommerce - Kit de herramientas gratuito de Wordpress que agrega el marcado del producto
Meta propiedad OG Facebook
Las dimensiones de la imagen de Facebook Open Graph, para el tamaño de la meta imagen de Facebook y también el tamaño de la imagen de Facebook Open Graph, son 200 píxeles por 200 píxeles. Se recomienda como mínimo, y el tamaño máximo no debe ser más de 1200 por 630 píxeles.
¿Qué es la etiqueta OG? La etiqueta OG, también llamada etiqueta OG de Facebook, o etiqueta Open Graph de Facebook, es información presente en el código fuente del sitio web, pero oculta a los visitantes del sitio web, que Facebook o otras redes sociales utilizan cuando comparten una página en las redes sociales, para mostrar una imagen, una descripción y otra información que se utilizará para mostrar detalles de forma agradable sobre el enlace compartido.
Los meta de Facebook son los siguientes:
- Facebook OG nombre del sitio es el nombre de la página web,
- La descripción de Facebook OG contiene la descripción de texto breve de la página web,
- OG image Facebook contiene el enlace a la imagen del enlace,
- El tipo de Facebook OG define el tipo de contenido compartido, por ejemplo, un artículo o un libro,
- La URL de Facebook OG es la dirección de Internet única del enlace, también llamada URL, ubicación uniforme de recursos,
- El tamaño de la imagen de Facebook OG es mínimo 200x200px, máximo 1200x630px.
Generador de etiquetas OG Generador de gráficos abiertos, herramienta avanzada de generador de etiquetas metaProbador de tarjetas Open Graph de Twitter Validador - tarjetas de Twitter
Preguntas Frecuentes
- ¿Cuáles son las mejores prácticas para implementar metaetiquetas de Facebook Open Graph (OG) para garantizar que el contenido compartido parezca atractivo en Facebook?
- Implementación de metaetiquetas de Facebook OG (`OG: Title`,` Og: Type`, `Og: Image`,` Og: Url`, `Og: Descripción ') implica correctamente elegir una imagen convincente, un título descriptivo y pegadizo, un Tipo preciso (artículo, video) y una descripción concisa. Estas etiquetas deben colocarse en el ``Sección del HTML, asegurando que cuando el contenido se comparta en Facebook, se muestra con la imagen, el título y la descripción previstas, lo que aumenta su atractivo y su alcance potencial.

Yoann Bierling es un profesional de la publicación web y consultoría digital, que tiene un impacto global a través de la experiencia y la innovación en tecnologías. Apasionado por empoderar a las personas y organizaciones para que prosperen en la era digital, se ve impulsado a ofrecer resultados excepcionales e impulsar el crecimiento a través de la creación de contenido educativo.
Aprenda los conceptos básicos de SEO: ¡Inscríbase hoy!
Aumente la visibilidad y el tráfico de su sitio web dominando los fundamentos del SEO con nuestro curso básico fácil de seguir.
Empiece a aprender SEO