Falta la etiqueta 'amp-ad extension .js script'
Resolver la etiqueta 'amp-ad extension .js script' falta
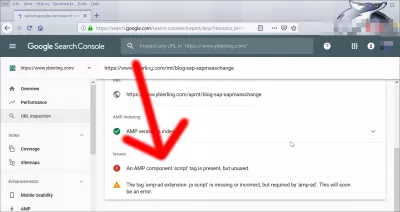
Cuando se implementan páginas AMP, y aparece el error, falta o es incorrecto el código 'amp-ad extension .js script', pero es requerido por 'amp-ad'. Esto pronto será un error, en la Consola de búsqueda de Google con anuncios de AMP de Google o sobre la red de anuncios, simplemente significa que se ha olvidado un script de AMP específico para anuncios en la página web.
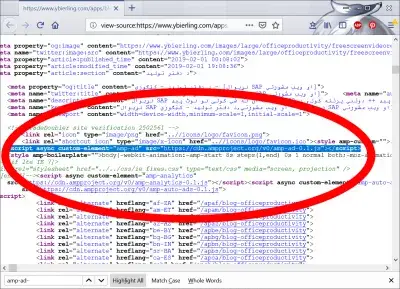
Inclúyelo y el error desaparecerá.
¿Cómo reparar el error 'amp-ad extension.js script missing'?¿Qué son las páginas móviles aceleradas?
¿Qué significa AMP en Google? Las páginas móviles aceleradas, también llamadas AMP, son un nuevo estándar para la navegación móvil. Una versión de AMP de una página web es almacenada en caché por Google u otro motor de búsqueda, es una versión en caché que se entrega al cliente.
La pantalla es mucho más rápida, ya que las páginas de dispositivos móviles acelerados AMP deben observar reglas de desarrollo muy estrictas, usar bibliotecas comunes y no incluir muchas cosas que generalmente ralentizan la carga de páginas, como secuencias de comandos adicionales, marcos externos o imágenes grandes.
Proyecto AMP HTML en githubLycamobile activa la versión móvil de Internet acelerada versión AMP
Cómo probar páginas AMP
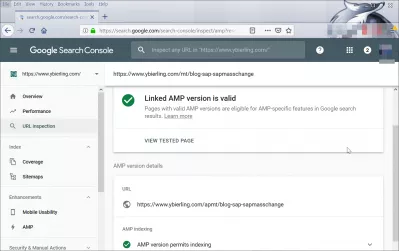
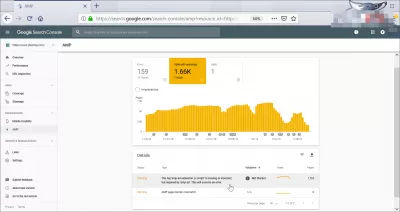
Una de las formas más fáciles de probar las páginas de AMP es utilizar la herramienta de inspección de AMP y la herramienta de inspección de URL de la Consola de búsqueda de Google.
Esta herramienta probará las páginas AMP y devolverá cualquier problema con la página, como la etiqueta 'amp-ad extension .js script' falta o es incorrecta, pero es requerida por 'amp-ad'. Esto pronto será un error.
En general, ofrecerá enlaces a la documentación de AMP, para encontrar la forma de resolver el problema y preparar el sitio web de AMP para su visualización en la red de búsqueda de Google y otros motores de búsqueda que pueden manejar las páginas de AMP.
Inspección de URL de Google y herramienta de prueba AMPAprenda los conceptos básicos de SEO: ¡Inscríbase hoy!
Aumente la visibilidad y el tráfico de su sitio web dominando los fundamentos del SEO con nuestro curso básico fácil de seguir.
Empiece a aprender SEO
Páginas móviles aceleradas de Wordpress.
Para habilitar las páginas móviles aceleradas de AMP en Wordpress, simplemente instale el complemento oficial de Wordpress AMP, desde el directorio de instalación del complemento de Wordpress o desde el sitio web de Wordpress.
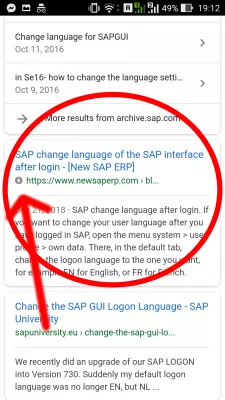
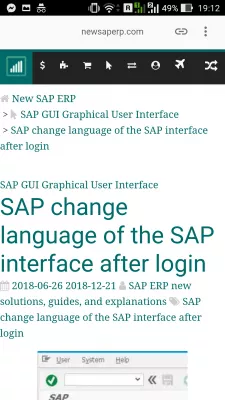
Plugin AMP WordpressSAP cambia la versión de AMP de páginas móviles aceleradas de idioma
Cómo agregar AdSense a Wordpress
Hay varias formas de agregar AdSense al sitio web de Wordpress, ya sea agregando el código manualmente en la sección principal del código de salida HTML o usando un complemento que lo hará por usted.
Otra solución, es utilizar un servicio de publicidad externo, como Ezoic, que administrará los anuncios por usted y representará su sitio web a sus visitantes. Todo lo que tiene que hacer es registrarse en la red de publicidad Ezoic, que incluye AdSense y otras redes de publicidad, y configurar su sitio web para que reciba su DNS, y mostrará los anuncios automáticamente.
Cómo insertar código de anuncio en su sitio de WordPressSAP cambia la versión de AMP de páginas móviles aceleradas de idioma
Wordpress AMP AdSense
El código de Wordpress AMP AdSense es diferente al estándar AdSense para Wordpress. Asegúrese de incluir los scripts necesarios para sus versiones de Wordpress AMP correspondientes a los estándares de publicidad acelerada de AMP AdSense de páginas móviles.
Requiere varios cambios en todo el código fuente del sitio web. Una forma más fácil de mostrar anuncios en un sitio de AMP Wordpress de páginas móviles aceleradas es utilizar una red de mediación de publicidad externa, como Ezoic, que administrará toda la parte de publicidad de su sitio. Todo lo que tiene que hacer, es habilitar AMP para su sitio de WordPress, registrarse en su red de anuncios y permitirles administrar el anuncio por usted.
Cómo insertar código de anuncio en su sitio de WordPressPreguntas Frecuentes
- ¿Cómo pueden los desarrolladores web resolver el problema donde falta el script 'JS de extensión AMP-AD' en las páginas AMP, asegurando que los anuncios se muestren correctamente?
- Para resolver esto, asegúrese de que el script de extensión AMP-AD (``) está incluido en el jefe de su documento AMP HTML. Este script es necesario para mostrar anuncios en las páginas de AMP y debe ser referenciado correctamente para evitar errores de validación.

Yoann Bierling es un profesional de la publicación web y consultoría digital, que tiene un impacto global a través de la experiencia y la innovación en tecnologías. Apasionado por empoderar a las personas y organizaciones para que prosperen en la era digital, se ve impulsado a ofrecer resultados excepcionales e impulsar el crecimiento a través de la creación de contenido educativo.
Aprenda los conceptos básicos de SEO: ¡Inscríbase hoy!
Aumente la visibilidad y el tráfico de su sitio web dominando los fundamentos del SEO con nuestro curso básico fácil de seguir.
Empiece a aprender SEO