Facebook OG meta tags
Facebook OG meta tags
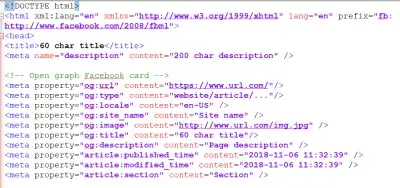
Selleks, et veebisaidi URL näidataks Facebooki avatud graafikus korralikult, on vajalikud mõned täiendavad metakoodid, mille pealkiri, lehe tüüp, lehe URL, pildi URL, lehe kirjeldus, saidi nimi, artikli avaldamine ja muutmise kuupäevad, artikli jaotis, artikli silt ja Facebooki administraatori ID.
Avatud graafik on üldiselt väga täpne metaandmete kogum, mis võimaldab URL-i jagamisel luua täieliku rikkaliku kaardi.
Avatud graafiku metakood SEO
Järgmisi metakoode tuleb kasutada allpool malli, mida saab kopeerida ja kleepida.
URL-i ühiskasutusse lubamise kõrval on see ka paranenud üldise lehe SEO.
See on mõeldud ainult Facebooki avatud graafikule ja HTML-i meta-koodi tuleks kleepida koodi peasektsioonis:
Facebook Open Graphi metakoode
Selleks, et saada kogu Facebooki veebisaidi OG-spetsifikatsioon, sealhulgas Twitter-i kaardi meta-märgendid ja Facebooki avatud graafi metamärgid, võib kasutada alljärgnevat täielikku koodi.
See hõlmab kõiki sotsiaalsete meediaandmete metaandmete HTML-kaarte ja võimaldab neil kõikidel URL -idel õigesti jagada:
Avatud graafikaprotokoll
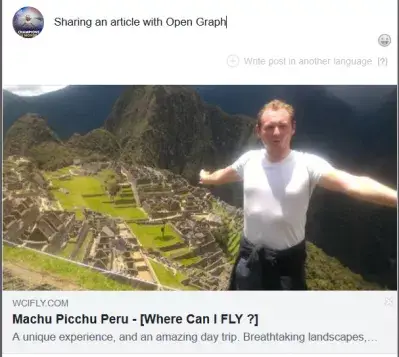
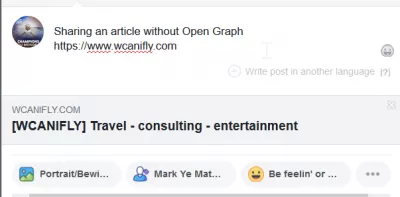
Kui Facebooki metaandmeid on veebisaidil rakendatud, jagatakse need allpool, kuna pealkiri, kujutis ja kirjeldus on Facebookis korralikult allalaaditud.
Facebook OG silur
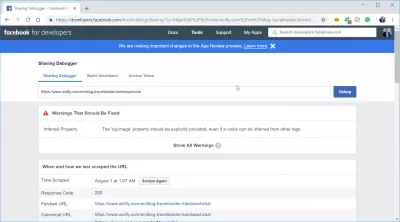
Arendajatele mõeldud veebipõhine rakendus, avatud graafiku valideerija, on saadaval Facebooki veebisaidil ja võimaldab devlopersil ise kontrollida, kas rikkalikud kaardid on meta-silte nõuetekohaselt rakendatud nende veebisaitidel.
Avage lihtsalt veebisait, kleepige URL-i, milles peaks ilmuma Facebook OG-i rikkaid kaarte ja nägema tulemusi või võimalikke vigu, kui silte valesti rakendatakse, nagu selgitas Facebook Open Graphi silur.
Facebook OG silurFacebooki OG kujutise suurus
Facebooki postituses postitatud pilt peab olema vähemalt 200 pikslit laiusega 200 pikslit suur või 200 x 200 pikslit, kuid on soovitatav kasutada suuremaid pilte kuni 1200x630 pikslit.
Järgige neid miinimumnõudeid, et olla kindel, et teie pildid ilmuvad Facebooki postitustele alati korralikult ja muudavad need head pilti.
Kust ma saaksin lennata? - Kodu | FacebookRahvusvaheline SAP ja veebikonsultatsioonid - Avaleht | Facebook
Abi Smartphone - Avaleht Facebook
Travel Comparator - kodu Facebook
Facebooki arendusplatvorm - Facebooki arendajad
Kiievi rannaklubi ja Kiievi öövalgus suvel - kus ma saan lennata?
Edasised lugemised
Master veebisaidi loomine: registreeruge kohe!
Muutke oma digitaalne kohalolek meie põhjaliku veebisaidi loomise kursusega - alustage oma teekonda veebieksperdiks saamiseni!
Registreeruge siia
Oma rikkalike kaartide kuvamise ja teiste sotsiaalse meedia jagamise puroopaadete meta-märksõnade optimeerimiseks vaadake neid suurepäraseid veebisaite, millel on kasulikku teavet.
Veebiarenda SEO Cheat Sheet 2.018 meta sildid Igal veebilehel peaks olema 2014. aastal
Avatud graafikaprotokoll
Lõik - Google+ platvorm
Pinterest Rich Pins for Business
WooCommerce - Tasuta Wordpressi tööriistakomplekt, mis lisab toote märgistust
Meta vara OG Facebook
Facebooki avatud graafiku pildi mõõtmed, Facebooki metakujutise suuruse ja ka Facebooki avatud graafiku pildi suurus on 200 pikslit 200 piksliga. Soovitatav on minimaalne ja maksimaalne suurus ei tohiks olla suurem kui 1200 x 630 pikslit.
Mis on OG-silt? OG-silt, mida nimetatakse ka Facebooki OG-sildiks, või Facebooki avatud graafika silt, on veebisaidi lähtekoodi teave, mis on peidetud veebisaidi külastajatelt, mida Facebook või teised sotsiaalsed võrgustikud kasutavad sotsiaalse meedia leheküljel jagamisel. pilt, kirjeldus ja muu teave, mida kasutatakse jagatud lingi kohta üksikasjaliku teabe näitamiseks.
Facebooki meta on järgmine:
- Facebook OG saidi nimi on veebilehe nimi,
- Facebook OG kirjeldus sisaldab veebilehe lühikirjeldust,
- OG image Facebook sisaldab linki lingi kujutisele,
- Facebook OG tüüp määrab jagatud sisu tüübi, näiteks artikli või raamatu,
- Facebook OG URL on lingi ainulaadne Interneti-aadress, mida nimetatakse ka URL-iks, ühtse ressursi asukohaks,
- Facebook OG kujutise suurus on vähemalt 200x200px, maksimaalselt 1200x630px.
OG tag generaator Open Graph Generator, täiustatud metakoodide generaatori tööriistTwitter Open Graph testeri kaart Validator - Twitter kaardid
Korduma Kippuvad Küsimused
- Millised on parimad tavad Facebooki avatud graafiku (OG) metasiltide rakendamiseks, et tagada jagatud sisu Facebookis ahvatlev?
- Rakendamine Facebooki OG metasiltide (`OG: pealkiri, `OG: Tüüp, `OG: Image, `OG: URL, `OG: Kirjeldus) hõlmab õigesti kaaluka pildi valimist, kirjeldav ja meeldejääv pealkiri, An An An Täpne tüüp (artikkel, video) ja lühike kirjeldus. Need sildid tuleks paigutada`HTML -i osa, tagades, et kui sisu jagatakse Facebookis, kuvatakse see kavandatud pildi, pealkirja ja kirjeldusega, suurendades sellega selle atraktiivsust ja potentsiaalset ulatust.

Yoann Bierling on veebikirjastus ja digitaalsed nõustamisprofessionaal, avaldades tehnoloogiate teadmiste ja innovatsiooni kaudu globaalset mõju. Kirglik võimaldada üksikisikutele ja organisatsioonidele digitaalajastu areneda, ta ajendatakse andma erakordseid tulemusi ja suurendama kasvu haridussisu loomise kaudu.
Master veebisaidi loomine: registreeruge kohe!
Muutke oma digitaalne kohalolek meie põhjaliku veebisaidi loomise kursusega - alustage oma teekonda veebieksperdiks saamiseni!
Registreeruge siia