Sildil „amp-ad extension .js script” puudub
Lahenda märgend „amp-ad extension .js script” puudub
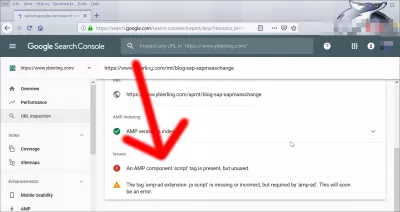
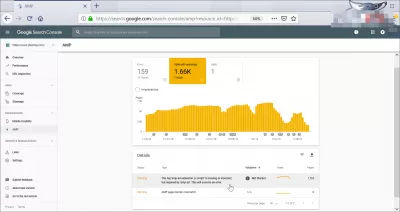
AMP-lehekülgede rakendamisel ja vea saamisel puudub märgis „amp-ad-laiend .js-skript” või see on vale, kuid seda nõuab „amp-ad”. See on varsti viga, Google'i otsingukonsoolis Google AMP reklaamide või reklaamivõrgu kaudu tähendab see lihtsalt seda, et veebisaidil on unustatud konkreetne AMP-skript reklaamidele.
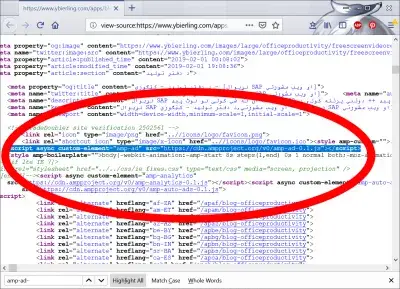
Lisage see ja viga on kadunud.
Kuidas parandada „amp-ad extension.js skripti puudumist” viga?Mis on kiirendatud mobiililehed
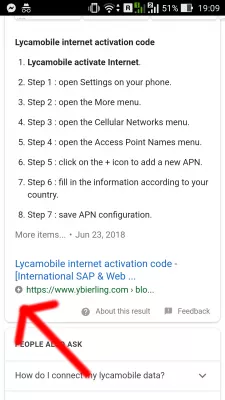
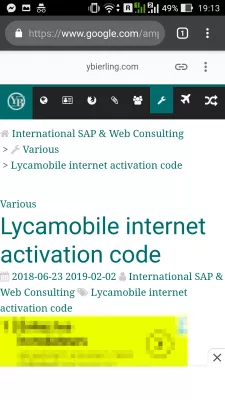
Mida tähendab AMP Google'is? Kiirendatud mobiililehed, mida nimetatakse ka AMP-ks, on mobiilse sirvimise uus standard. Veebilehe AMP-versiooni talletab Google või mõni muu otsingumootor, see on kliendile edastatud puhverdatud versioon.
Ekraan on palju kiirem, kuna kiirendatud mobiiltelefonide lehekülgedel peab AMP järgima väga rangeid arenduseeskirju, kasutama tavalisi raamatukogusid ja ei sisalda paljusid asju, mis tavaliselt aeglustavad lehekülgede laadimist, näiteks ekstra skript, välised raamid või suured pildid.
AMP HTML projekt githubisLycamobile aktiveerib Interneti kiirendatud mobiilse lehekülje AMP versiooni
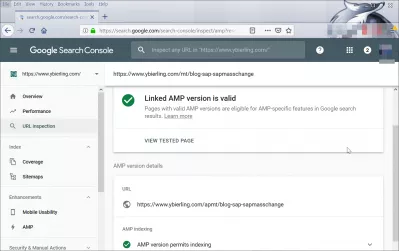
Kuidas testida AMP lehekülgi
Üks lihtsamaid viise AMP-lehekülgede testimiseks on kasutada Google'i otsingukonsooli URL-i ja AMP-testimise tööriista.
See tööriist testib AMP-lehekülgi ja saadab tagasi kõik leheküljega seotud probleemid, näiteks märgendi „amp-ad-laiend .js-skript” puudub või on vale, kuid seda nõuab „amp-ad”. See on peagi viga.
Üldiselt pakub see linke AMP dokumentatsioonile, et leida, kuidas probleemi lahendada ja veebisaidi AMP valmisolek kuvamiseks Google'i otsinguvõrgus ja muudes otsingumootorites, mis suudavad hallata AMP lehekülgi.
Google'i URL-i kontroll ja AMP-testimise tööriistKiirendatud mobiililehed Wordpress
Master veebisaidi loomine: registreeruge kohe!
Muutke oma digitaalne kohalolek meie põhjaliku veebisaidi loomise kursusega - alustage oma teekonda veebieksperdiks saamiseni!
Registreeruge siia
Kiirendatud mobiililehekülgede AMP lubamiseks WordPressis lihtsalt installige Wordpressi plugina installikataloogist või Wordpressi veebisaidilt ametlik Wordpress AMP plugin.
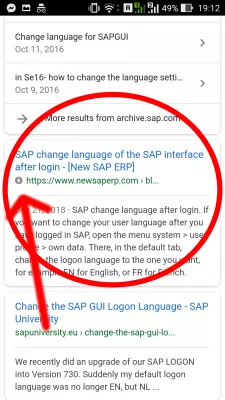
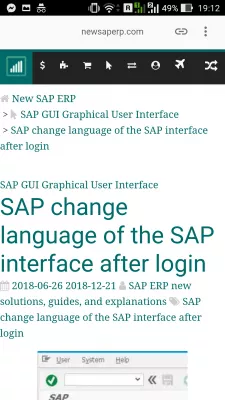
Wordpress AMP pluginSAP muuta keele kiirendatud mobiililehekülgi AMP versioon
Kuidas lisada AdSense Wordpressile
AdSense'i lisamiseks Wordpressi veebisaidile on mitmeid viise, lisades koodi käsitsi HTML-väljundkoodi peatükki või kasutades pluginat, mis seda teie jaoks teeb.
Teine lahendus on kasutada välist reklaamiteenust, nagu Ezoic, mis haldab teie reklaame ja teeb teie veebisaidi külastajatele. Kõik, mida pead tegema, on registreeruda Ezoic'i reklaamivõrgustikku, mis sisaldab AdSense'i ja teisi reklaamivõrke, ning seadistage oma veebisait, mida teenindab nende DNS, ning kuvab teie reklaamid automaatselt.
Kuidas lisada reklaamikoodi oma WordPressi saidileSAP muuta keele kiirendatud mobiililehekülgi AMP versioon
Wordpress AMP AdSense
Wordpress AMP AdSense'i kood on erinev tavalisest AdSense for Wordpressist. Lisage kindlasti oma Wordpress AMP versioonide jaoks vajalikud skriptid, mis vastavad kiirendatud mobiililehekülgede AMP AdSense reklaami standarditele.
See nõuab kogu veebisaidi lähtekoodi muutmist. Lihtsaim viis reklaamide kuvamiseks kiirendatud mobiililehekülgedel AMP Wordpress saidil on kasutada välist reklaamivahendusvõrku nagu Ezoic, mis haldab kogu teie saidi reklaamiosa. Kõik, mida pead tegema, on lubada AMP-l oma WordPress saidile, registreeruda oma reklaamivõrgus ja lasta neil hallata teie reklaami.
Kuidas lisada reklaamikoodi oma WordPressi saidileKorduma Kippuvad Küsimused
- Kuidas saavad veebiarendajad lahendada probleemi, kus AMP-lehtedel puudub AMP-AD laiend .js, tagades, et reklaamid kuvatakse õigesti?
- Selle lahendamiseks veenduge, et AMP-AD laiendusskript (`) kuulub teie AMP HTML -dokumendi otsa. See skript on vajalik AMP -lehtedel reklaamide kuvamiseks ja sellele tuleb valideerimisvigade vältimiseks õigesti viidata.

Yoann Bierling on veebikirjastus ja digitaalsed nõustamisprofessionaal, avaldades tehnoloogiate teadmiste ja innovatsiooni kaudu globaalset mõju. Kirglik võimaldada üksikisikutele ja organisatsioonidele digitaalajastu areneda, ta ajendatakse andma erakordseid tulemusi ja suurendama kasvu haridussisu loomise kaudu.
Master veebisaidi loomine: registreeruge kohe!
Muutke oma digitaalne kohalolek meie põhjaliku veebisaidi loomise kursusega - alustage oma teekonda veebieksperdiks saamiseni!
Registreeruge siia