Twitteri meta tags HTML-is
Twitteri meta tags HTML-is
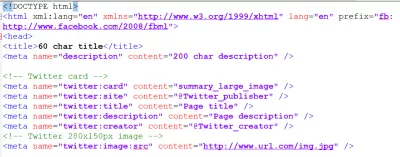
Veebisaidi URL-i õigeks näitamiseks Twitteri kaarti on vaja täiendavaid meta-silte koos kirjastaja käepidemega, lehe pealkirjaga, sisukorra kirjeldusega kuni 200 tähemärki, looja sisuga ja piltidega, mis peab olema suurem kui 120x120 pikslit.
Twitter SEO meta tags HTML-is
Järgmisi metakoode tuleb kasutada allpool malli, mida saab kopeerida ja kleepida.
See on mõeldud ainult Twitter-kaartidele ja HTML-i meta-koodi tuleks kleepida koodi peasektsioonis:
Twitter avatud graafik
Selleks, et saada kogu Twitteri veebisaidi kaardi spetsifikatsioon, sealhulgas Twitteri kaardi meta-märgendid ja Facebooki avatud graafikate metakoode, võib kasutada allpool toodud täielikku koodi.
See hõlmab kõiki sotsiaalsete meediaandmete metaandmete HTML-kaarte ja võimaldab neil kõikidel URL -idel õigesti jagada:
Vidistama kaardi metakoodeksid
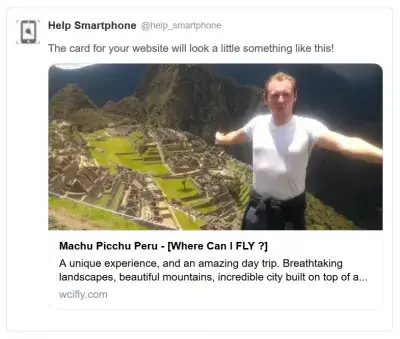
Kui Twitteris on metaandmeid veebisaidil rakendatud, jagatakse need allpool, kuna tiitlit, pilti ja kirjeldust saab Twitteriga korralikult alla laadida.
Twitter kaardi valideerija
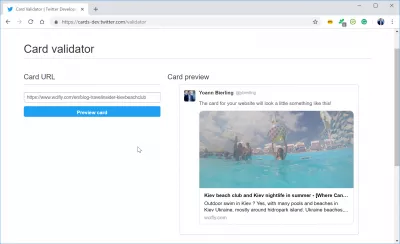
Arendajatele mõeldud veebipõhine rakendus on saadaval Twitteri veebisaidil ja võimaldab devlopersil ise kontrollida, kas rikkalikud kaardid meta-silte on nende veebisaitidel korralikult installitud.
Lihtsalt avage veebileht, kleepige URL-i, milles Twitter-i rikkaid kaarte peaks ilmuma, ning näete tulemusi või võimalikke vigu, kui märgised valesti rakendatakse.
Kaardi valideerija Twitter arendajadTwitteri postituse kujutise suurus
Õppige SEO põhitõed: registreeruge juba täna!
Suurendage oma veebisaidi nähtavust ja liiklust, valides SEO põhialused meie hõlpsasti jälgitavate põhikursusega.
Alustage SEO õppimist
Twitteri postituses postitatud pilt peab olema vähemalt 120 pikslit laiusega 120 pikslit suurusega või 120x120 pikslit.
Järgige neid miinimumnõudeid, et olla kindel, et teie pildid ilmuvad Twitteri postitustele alati korralikult ja muudavad need head pilti.
Kust ma saaksin lennata? (@wcanifly) TwitterYoann Bierling (@ybierling) Twitter
Abi nutitelefoni (@help_smartphone) vidistama
Reisi võrdleja (@travelcomparato) | Twitter
Twitteri arendusplatvorm - Twitteri arendajad
Kiievi rannaklubi ja Kiievi öövalgus suvel - kus ma saan lennata?
Edasised lugemised
Oma rikkalike kaartide kuvamise ja teiste sotsiaalse meedia jagamise puroopaadete meta-märksõnade optimeerimiseks vaadake neid suurepäraseid veebisaite, millel on kasulikku teavet.
Veebiarenda SEO Cheat Sheet 2.018 meta sildid Igal veebilehel peaks olema 2014. aastal
Avatud graafikaprotokoll
Pinterest Rich Pins for Business
WooCommerce - Tasuta Wordpressi tööriistakomplekt, mis lisab toote märgistust
Twitter SEO metakoodid
Twitteri SEO-sisemärgendid, mida peate Twitter-kaartide kasutamiseks kasutama, on järgmised: sait, pealkiri, kirjeldus, looja ja pilt.
After having implemented these Twitter SEO metakoodid, sharing your website on Twitter will automatically pull these Twitter SEO metakoodid from your website to display a Twitter card.
Korduma Kippuvad Küsimused
- Kuidas saavad veebiarendajad kasutada HTML -is Twitteri metasilte, et täiustada Twitteris jagatud sisu välimust ja teavet?
- Twitteri sisu optimeerimiseks saavad arendajad sisestada veebilehe HTML -i Twitteri kaardi metasildid. Need sildid (`Twitter: kaart,` Twitter: sait`, `Twitter: pealkiri, `Twitter: kirjeldus, `Twitter: Image) täpsustage, kuidas URL -id säutsudes kuvatakse, võimaldades rikkalikumat esitlust pealkirjade, kirjeldustega, kirjeldustega. pildid ja isegi videosisu, parandades seeläbi kaasatust ja klikkimismäärasid.

Yoann Bierling on veebikirjastus ja digitaalsed nõustamisprofessionaal, avaldades tehnoloogiate teadmiste ja innovatsiooni kaudu globaalset mõju. Kirglik võimaldada üksikisikutele ja organisatsioonidele digitaalajastu areneda, ta ajendatakse andma erakordseid tulemusi ja suurendama kasvu haridussisu loomise kaudu.
Õppige SEO põhitõed: registreeruge juba täna!
Suurendage oma veebisaidi nähtavust ja liiklust, valides SEO põhialused meie hõlpsasti jälgitavate põhikursusega.
Alustage SEO õppimist