Facebook OG balise METAs
Facebook OG balise METAs
Pour que l'URL d'un site Web apparaisse correctement dans Facebook Open Graph, des balises méta supplémentaires sont nécessaires, avec le titre de la page, le type de page, l'URL de la page, l'URL de l'image, la description de la page, le nom du site, la publication de l'article. et les dates de modification, la section de l'article, la balise de l'article et l'ID de l'administrateur Facebook.
Open Graph est en général un ensemble très complet de métadonnées permettant la création d’une carte riche complète lors du partage de l’URL.
Meta tags Open Graph SEO
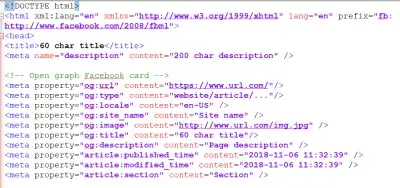
Les balises META suivantes doivent être utilisées, avec le modèle ci-dessous qui peut être copié et collé.
En plus de permettre un affichage correct lors du partage de l'URL, cela améliorera également le référencement général de la page.
Ceci est pour Facebook OG Open Graph seulement, et la balise META en HTML doit être collée dans la section head du code:
Balises méta Facebook Open Graph
Pour avoir les spécifications OG de l'ensemble du site Facebook, y compris les balises méta de la carte Twitter et les balises méta du graphe Facebook open, vous pouvez utiliser le code complet ci-dessous.
Cela couvrira toutes les cartes HTML de méta-données des médias sociaux et permettra un partage correct de vos URL sur toutes:
Protocole de graphe ouvert
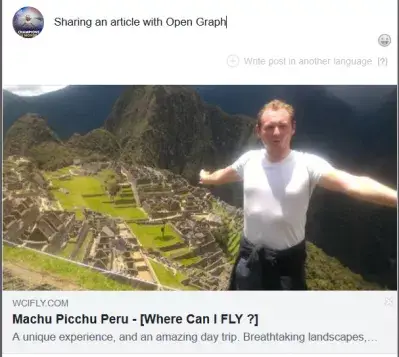
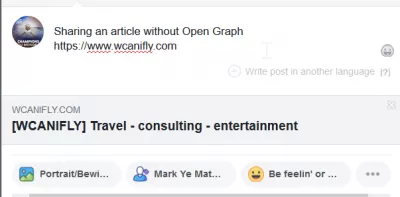
Une fois que les métadonnées Facebook ont été mises en place sur le site Web, leur partage produira l’apparence ci-dessous, étant donné que le titre, l’image et la description seront correctement récupérés par Facebook.
Débogueur Facebook OG
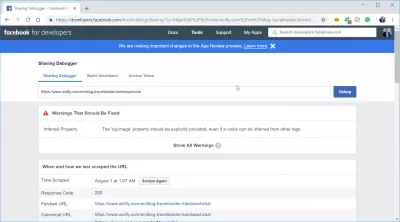
Une application en ligne pour les développeurs, le validateur Open Graph, est disponible sur le site Web de Facebook et permet aux développeurs de vérifier eux-mêmes si les cartes riches ont été correctement mises en œuvre sur leurs sites Web.
Ouvrez simplement la page Web, collez une URL dans laquelle les cartes enrichies Facebook OG devraient apparaître et voyez les résultats, ou les erreurs potentielles en cas de balises mal implémentées, comme expliqué par le débogueur Facebook Open Graph.
Débogueur Facebook OGTaille de l'image Facebook OG
Une image publiée dans un message Facebook doit faire au moins 200 pixels de large sur 200 x 200 pixels, mais il est recommandé d’utiliser des images plus grandes, jusqu’à 1 200 x 630 pixels.
Respectez ces exigences minimales pour vous assurer que vos images apparaîtront toujours correctement sur les publications de Facebook et leur donneront une bonne apparence.
Où puis-je voler? - Accueil | FacebookInternational SAP et Web consulting - Accueil | Facebook
Aide Smartphone - Accueil Facebook
Comparateur de voyages - home Facebook
Plateforme de développeurs Facebook - Développeurs Facebook
Le club de plage de Kiev et la veilleuse de Kiev en été - Où puis-je voler?
Lectures supplémentaires
Apprenez les bases du référencement: Inscrivez-vous aujourd'hui!
Stimulez la visibilité et le trafic de votre site Web en maîtrisant les principes fondamentaux du référencement avec notre cours de base facile à suivre.
Commencer à apprendre le référencement
Afin d’optimiser vos balises méta pour l’affichage de cartes riches et d’autres fonctions de partage sur les réseaux sociaux, consultez ces formidables sites Web regorgeant d’informations utiles:
Aide-mémoire pour les développeurs Web 2.018 étiquettes méta que chaque page Web devrait avoir en 2014
Le protocole Open Graph
Extrait - Plateforme Google+
Pinterest Rich Pins pour les entreprises
WooCommerce - Boîte à outils Wordpress gratuite qui ajoute un balisage de produit
Meta propriété OG Facebook
Les dimensions de l'image Facebook Open Graph, pour la taille de la méta-image Facebook et également pour la taille de l'image Facebook Open Graph, sont de 200 pixels sur 200 pixels. Il est recommandé au minimum, et la taille maximale ne doit pas dépasser 1200 x 630 pixels.
Quel est le tag OG? Les balises OG, également appelées balises Facebook OG ou Facebook Open Graph, sont des informations présentes dans le code source du site, mais masquées aux visiteurs du site, utilisées par Facebook ou d'autres réseaux sociaux lors du partage d'une page sur les réseaux sociaux. une image, une description et d'autres informations qui seront utilisées pour afficher les détails de manière agréable sur le lien partagé.
Les méta Facebook sont les suivantes:
- le nom du site Facebook OG est le nom de la page Web,
- La description Facebook OG contient la description textuelle de la page Web,
- OG image Facebook contient le lien vers l'image du lien,
- le type Facebook OG définit le type de contenu partagé, par exemple un article ou un livre,
- L’URL Facebook OG est l’adresse Internet unique du lien, également appelée URL, Emplacement de la ressource uniforme,
- La taille de l'image Facebook OG est au minimum 200x200 pixels, au maximum 1200x630 pixels.
Générateur de balises OG Open Graph Generator, outil de génération de balises META avancéesTesteur de cartes Open Graph de Twitter - Cartes Twitter
Questions Fréquemment Posées
- Quelles sont les meilleures pratiques pour implémenter les balises Meta Facebook Open Graph (OG) pour garantir que le contenu partagé semble attrayant sur Facebook?
- Implémentation de Tags Facebook OG Meta (`OG: Title`,` OG: Type`, `OG: Image`,` OG: URL`, `OG: Description`) implique correctement le choix d'une image convaincante, un titre descriptif et accrocheur, un Type précis (article, vidéo) et une description concise. Ces balises doivent être placées dans le ``Section du HTML, garantissant que lorsque le contenu est partagé sur Facebook, il s'affiche avec l'image, le titre et la description prévus, augmentant ainsi son attractivité et sa portée potentielle.

Yoann Bierling est un professionnel de l'édition Web et du conseil numérique, ayant un impact mondial grâce à l'expertise et à l'innovation dans les technologies. Passionné par l'autonomisation des individus et des organisations à prospérer à l'ère numérique, il est poussé à fournir des résultats exceptionnels et à stimuler la croissance grâce à la création de contenu éducatif.
Apprenez les bases du référencement: Inscrivez-vous aujourd'hui!
Stimulez la visibilité et le trafic de votre site Web en maîtrisant les principes fondamentaux du référencement avec notre cours de base facile à suivre.
Commencer à apprendre le référencement