Correction de la mise en cache du navigateur Google PageSpeed dans htaccess
Pour optimiser la mise en cache du navigateur dans htaccess, ajoutez simplement le code suivant inspiré d'un thread Stack Overflow [1] dans votre fichier htaccess:
Il vous permettra non seulement de passer le test de mise en cache du navigateur Google PageSpeed Leverage, mais surtout d'accélérer le temps d'accès à votre site Web.
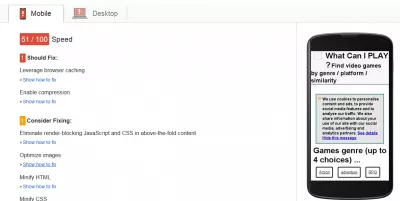
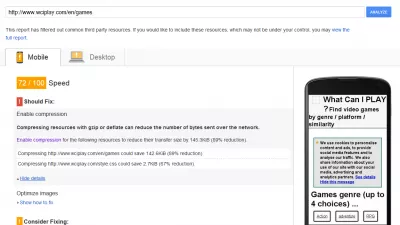
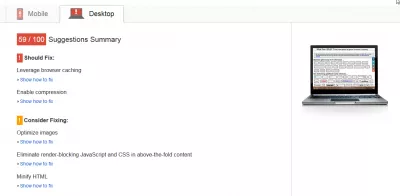
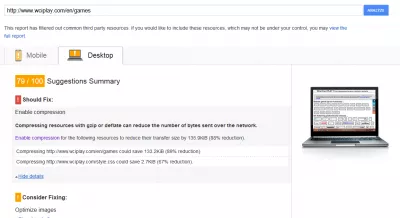
Par exemple, cela m'a permis de passer le test Google PageSpeed [2] Leverage mise en cache du navigateur [3] (avec Éliminer le rendu JavaScript et CSS dans le contenu au-dessus du seuil [4]) sur un site Web, à partir d'un score de 51 sur mobile (Fig 1) à 72 (Fig 2), et de 59 (Fig 3) à 79 sur le bureau (Fig 4).
Questions Fréquemment Posées
- Comment implémenter la mise en cache du navigateur de levier dans mon fichier .htaccess?
- Pour tirer parti de la mise en cache du navigateur dans votre fichier .htaccess, vous pouvez ajouter des directives qui spécifient les durées de vie du cache pour divers types de fichiers. Par exemple, vous pouvez utiliser des directives Expiresactive ON et ExpiresByType pour définir des en-têtes de contrôle de cache, dictant combien de temps un navigateur doit mettre en cache des ressources comme les images, les CSS et les fichiers JavaScript.
- Quel est un moyen efficace de comparer deux fichiers CSV à l'aide de Microsoft Access?
- Importez les deux fichiers CSV dans des tables séparées dans MS Access, puis utilisez une requête pour rejoindre les tables sur un champ commun et sélectionnez les champs à comparer. Les requêtes d'accès peuvent identifier efficacement les correspondances, les différences et les écarts entre les deux ensembles de données.

Yoann Bierling est un professionnel de l'édition Web et du conseil numérique, ayant un impact mondial grâce à l'expertise et à l'innovation dans les technologies. Passionné par l'autonomisation des individus et des organisations à prospérer à l'ère numérique, il est poussé à fournir des résultats exceptionnels et à stimuler la croissance grâce à la création de contenu éducatif.
Apprenez les bases du référencement: Inscrivez-vous aujourd'hui!
Stimulez la visibilité et le trafic de votre site Web en maîtrisant les principes fondamentaux du référencement avec notre cours de base facile à suivre.
Commencer à apprendre le référencement