Google पेजस्पीड इनसाइट्स: मुद्दों को हल करें और ग्रीन प्राप्त करें
- चरण 1: वेब के लिए छवियों का अनुकूलन करें
- चरण 2: सीएसएस और जावास्क्रिप्ट अनुकूलन
- चरण 3: वेब ब्राउज़र कैश सक्षम करें
- चरण 4: संपीड़न htaccess सक्षम करें
- पेजस्पीड इनसाइट्स में ग्रीन हो रही है, साइट स्पीड एक्सेलेरेटर के साथ Google टूल
- Google पेज स्पीड अंतर्दृष्टि और उत्तर के बारे में अक्सर पूछे जाने वाले प्रश्न:
- Google पेजस्पीड ऑप्टिमाइज़ेशन
- अक्सर पूछे जाने वाले प्रश्न
- Ezoic पर एक साइट कैसे जोड़ें? भाग 2: लीप सक्रियण - video
Google पेजस्पीड ऑप्टिमाइज़ेशन
Google पेजस्पीड इनसाइट्स [1] यह देखने के लिए एक बढ़िया उपकरण है कि आपकी वेबसाइट कैसा प्रदर्शन करती है। यदि आपको खराब स्कोर मिला है, तो अधिकांश मुद्दों को हल करने के लिए समाधानों को लागू करने के लिए आसान लेखों की एक श्रृंखला है।
- चरण 1: वेब के लिए छवियों का अनुकूलन करें
- चरण 2: सीएसएस और जावास्क्रिप्ट अनुकूलन
- चरण 3: वेब ब्राउज़र कैश सक्षम करें
- चरण 4: संपीड़न htaccess सक्षम करें
 पेजस्पीड इनसाइट्स में ग्रीन हो रही है, साइट स्पीड एक्सेलेरेटर के साथ Google टूल ( ⪢ नि: शुल्क पंजीकरण)
पेजस्पीड इनसाइट्स में ग्रीन हो रही है, साइट स्पीड एक्सेलेरेटर के साथ Google टूल ( ⪢ नि: शुल्क पंजीकरण)
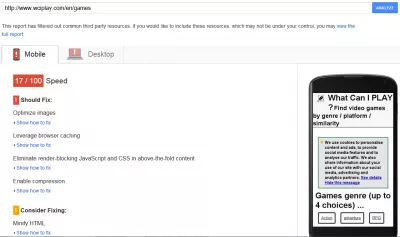
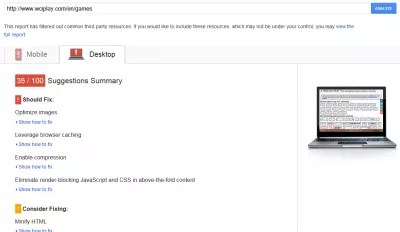
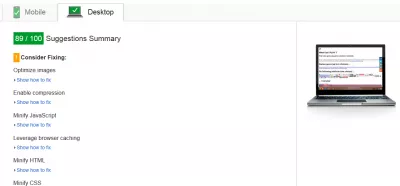
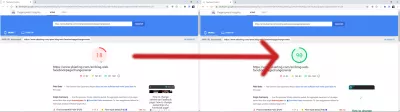
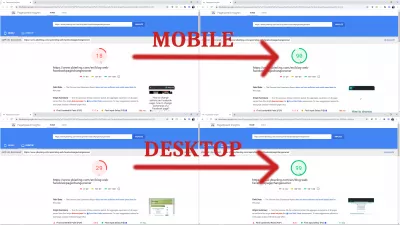
इसने मुझे Google PageSpeed इनसाइट्स पर हरा जाने दिया [1], मोबाइल पर 17 के स्कोर से जा रहा है (चित्र 1) से 89 (चित्र 14), और 35 (चित्र 3) से 89 तक डेस्कटॉप (चित्र 16) )।
हालांकि, एज़ोइक प्लेटफ़ॉर्म साइट स्पीड एक्सेलेरेटर का उपयोग करके, अपने आप को कुछ भी लागू किए बिना हरा पाने का एक तरीका भी है, एक उपकरण जो आपके लिए सभी अनुकूलन करेगा: नीचे देखें और गाइड का पालन करें!
चरण 1: वेब के लिए छवियों का अनुकूलन करें
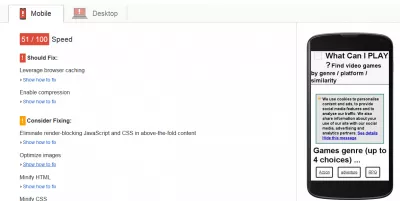
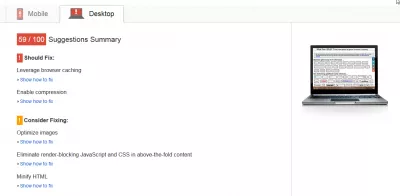
इसने मुझे Google PageSpeed [1] का परीक्षण करने की अनुमति दी, एक वेबसाइट पर छवियों का अनुकूलन करें [2], मोबाइल पर 17 (स्कोर 1) से 51 (अंजीर 2) के स्कोर तक, और 35 (छवि 3) से ऊपर जा रहा है। डेस्कटॉप पर 59 (छवि 4)।
ऑप्टिमाइज़ इमेजेज पेजस्पीड इनसाइट्स गूगल डेवलपर्सचरण 2: सीएसएस और जावास्क्रिप्ट अनुकूलन
उपरोक्त सामग्री में जावास्क्रिप्ट और सीएसएस को रेंडर-ब्लॉक करना हटा दें।
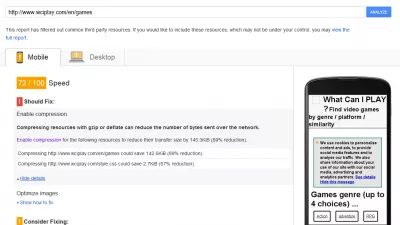
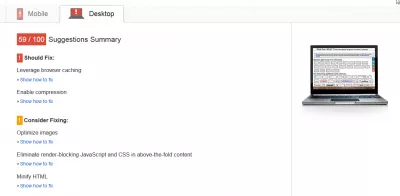
इसने मुझे Google PageSpeed [1] का परीक्षण करने की अनुमति दी, एक वेबसाइट पर (ऊपर लीवरेज ब्राउजर कैशिंग [6] के साथ जावास्क्रिप्ट और सीएसएस को रेंडर-ब्लॉक करना-ब्लॉक करना) को मोबाइल पर 51 के स्कोर से ऊपर ले जाना अंजीर 5) से 72 (अंजीर 6), और 59 (अंजीर 7) से 79 तक डेस्कटॉप (छवि 8) पर।
चरण 3: वेब ब्राउज़र कैश सक्षम करें
उत्तोलन ब्राउज़र कैशिंग ने मुझे एक पृष्ठ पर Google PageSpeed [1] परीक्षण उत्तोलन ब्राउज़र कैशिंग [5] (उपरोक्त सामग्री में जावास्क्रिप्ट और सीएसएस को हटाने के साथ-साथ [4]) को हटाने के लिए एक स्कोर से जाने की अनुमति दी। 51 पर मोबाइल (छवि 9) से 72 (छवि 10), और 59 (अंजीर 11) से 79 तक डेस्कटॉप (छवि 12) पर।
लीवरेज ब्राउज़र कैशिंग पेजस्पीड इनसाइट्स गूगल डेवलपर्सचरण 4: संपीड़न htaccess सक्षम करें
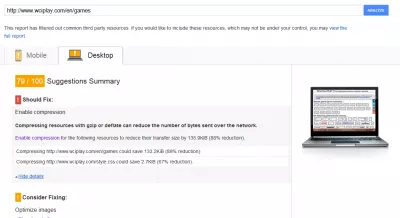
Htaccess में संपीड़न को सक्षम करने से मुझे Google PageSpeed [1] टेस्ट उत्तोलन ब्राउज़र कैशिंग [7] को एक वेबसाइट पर पारित करने की अनुमति मिली, मोबाइल पर 72 (स्कोर 13) के स्कोर से 89 (अंजीर 14) तक, और 79 तक। चित्र 15) से 89 डेस्कटॉप पर (चित्र 16)।
टेक्स्ट-आधारित परिसंपत्तियों के एन्कोडिंग और स्थानांतरण आकार का अनुकूलन - वेब फंडामेंटलपेजस्पीड इनसाइट्स में ग्रीन हो रही है, साइट स्पीड एक्सेलेरेटर के साथ Google टूल
पेजस्पीड इनसाइट्स गूगल स्कोर पर मोबाइल पर 18 और डेस्कटॉप पर 29 के बहुत खराब रेड स्कोर पर वापस जाने के बाद, मुझे पता चला कि वह अद्भुत उपकरण जो साइट स्पीड एक्सेलेरेटर है और मेरे लिए सभी अनुकूलन करता है, बस एक क्लिक के द्वारा बटन, अपनी DNS का उपयोग करने के लिए मेरी वेबसाइट को कॉन्फ़िगर करने के बाद, जो उन्हें मेरी ओर से मेरी साइट को प्रस्तुत करने की अनुमति देता है, और इस बीच इसे अनुकूलित करता है।
यह इस प्रकार काम करता है: जब कोई उपयोगकर्ता मेरी वेबसाइट से एक पृष्ठ प्राप्त करने का अनुरोध करता है, तो वह सीधे मेरे सर्वर से पूछता है जो उसे उस पृष्ठ का कोड वितरित करने के लिए सबसे सस्ती वेब होस्टिंग है। मेरा सर्वर उसे भेज देता है। यह काम करने का मानक तरीका है।
एसईओ मूल बातें जानें: आज नामांकन!
हमारे आसान-से-मूल मूल बातें पाठ्यक्रम के साथ एसईओ के मूल सिद्धांतों में महारत हासिल करके अपनी वेबसाइट की दृश्यता और यातायात को बढ़ावा दें।
SEO सीखना शुरू करें
हालाँकि, एक बाहरी DNS का उपयोग करते हुए, उपयोगकर्ता अनुरोध करेगा कि DNS उसके लिए मेरे सर्वर से वेब पेज प्राप्त करे, और मेरा सर्वर इस मध्यस्थ DNS में वेब पेज स्रोत कोड भेजेगा, जो कोड को संशोधित करने में सक्षम होगा, और यह भी इसे कैश करने के लिए और इसे पृथ्वी पर विभिन्न स्थानों पर तेज़ी से भेजने के लिए स्टोर करें, और उपयोगकर्ता को बेहतर वेब पेज देने के लिए इसे अनुकूलित करें।
यह है कि एज़ोइक साइट स्पीड एक्सेलेरेटर कैसे मेरे वेब पेजों को ऑप्टिमाइज़ कर सकता है और उन्हें सीधे उपयोगकर्ता तक पहुँचाएगा, जितना कि मैं खुद को प्राप्त करूँगा, अपने आप को देखूँगा कि कैसे, अपनी वेबसाइट के विकल्पों को सक्रिय करके, मैं वहाँ से चला गया। मोबाइल पर 18 का स्कोर 90 के हरे रंग के स्कोर पर, और डेस्कटॉप के 29 के लाल स्कोर से ... 99 के हरे रंग के स्कोर पर!
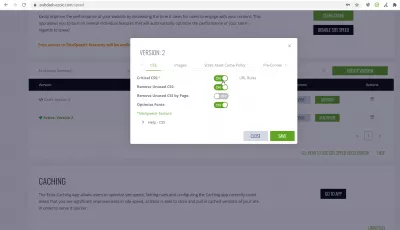
साइट स्पीड एक्सेलेरेटर द्वारा दी गई अनुकूलन की सूची इस प्रकार है, और लगातार नई वेबसाइट अनुकूलन के साथ अपडेट हो रही है जो आपके पेजस्पीड इनसाइट्स Google स्कोर को हरा देगा:
- सीएसएस अनुकूलन, महत्वपूर्ण सीएसएस के साथ पहले गाया, अप्रयुक्त सीएसएस बाहर नहीं भेजा, या अनुकूलित फोंट,
- छवियाँ अनुकूलन, छवियों के साथ आलसी लोडिंग, अगली पीढ़ी के प्रारूप वेबप का उपयोग किया जाता है, छवियां स्वचालित रूप से आकार बदल जाती हैं, और पृष्ठभूमि छवियां प्रीलोड होती हैं,
- स्टेटिक एसेट कैश पॉलिसी, जो आपकी छवियों, स्टाइलशीट और स्क्रिप्ट को कैश करने के लिए ब्राउज़र को बताएगी:
- ब्राउज़रों के मूल निर्देशों के लिए पूर्व-कनेक्ट के स्वचालित निर्माण,
- HTML टिप्पणियों, अंत टैग, उद्धरण चिह्नों या व्हाट्सएप को रखने या छिपाने के लिए विभिन्न विकल्पों के साथ HTML,
- स्क्रिप्ट में देरी, विज्ञापनों में देरी और सीपीयू गहन कार्यों को कम करने की संभावना के साथ स्क्रिप्ट निष्पादन अनुकूलन,
- स्वचालित iframes आलसी लोड हो रहा है।
बेशक, आप इनमें से किसी भी अनुकूलन को सक्रिय करने या रोकने के लिए किसी भी समय सक्षम होंगे, और साइट गति त्वरक विकल्पों को खोजने के लिए अपनी सेटिंग्स को ठीक करें जो आपको सर्वोत्तम परिणाम देता है।
इसे पाने के लिए, एज़ोइक प्लेटफ़ॉर्म पर एक खाता बनाकर और फिर एज़ोइक डीएनएस का उपयोग करके अपनी वेबसाइट को एकीकृत करके शुरू करें। फिर आप सुविधाओं को कॉन्फ़िगर कर सकते हैं और हरा सकते हैं!
उसके शीर्ष पर, यदि आपकी वेबसाइट योग्य है (उदाहरण के लिए इसे महीने में 10k से अधिक अद्वितीय आगंतुकों के लिए और अद्वितीय सामग्री के लिए आवश्यक है), तो आप अपनी CPM दरों में वृद्धि करने में सक्षम होंगे और इसलिए उनकी अद्भुत Ezoic को लागू करके आपकी कमाई होगी। मध्यस्थता AdExchange प्रणाली।
साइट स्पीड एक्सेलेरेटर 30 दिनों के परीक्षण के लिए भी मुफ़्त है, कोई क्रेडिट कार्ड की आवश्यकता नहीं है, और उसके बाद आपके ट्रैफ़िक के आधार पर एक अलग राशि खर्च होती है। यह मुक्त हो सकता है यदि आप एज़ोइक मध्यस्थता प्रणाली का उपयोग करते हैं और उनके साथ प्रति माह $ 2000 से अधिक कमाते हैं!
जून 2021 संपादित करें: जून 2021 तक, उनके एक्सेसनो प्रोग्राम के माध्यम से ईज़ोइक में शामिल होने के लिए कोई और पृष्ठ दृश्य सीमा नहीं है, और SiteSpeedaccelerator को एक नए और बेहतर उत्पाद, ezoic लीप द्वारा प्रतिस्थापित किया गया है, जिसमें और भी साइट अनुकूलन उपलब्ध हैं, और सभी प्रकाशकों के लिए पूरी तरह से नि: शुल्क है!
Google पेज स्पीड अंतर्दृष्टि और उत्तर के बारे में अक्सर पूछे जाने वाले प्रश्न:
- क्या Google पेजस्पीड मायने रखता है?
- जबकि Google पेजस्पीड वेबसाइट रैंकिंग के मामले में सबसे महत्वपूर्ण नहीं है, यह उछाल दर को प्रभावित कर सकता है। आगंतुक आमतौर पर पृष्ठ छोड़ने से पहले लोड होने के लिए कुछ सेकंड से अधिक प्रतीक्षा नहीं करते हैं।
- क्या PageSpeed SEO को प्रभावित करता है?
- ऊपर देखें - यह वेबसाइट रैंकिंग के लिए बहुत कुछ नहीं बदल सकता है, लेकिन यह उछाल दर को प्रभावित कर सकता है।
- एक अच्छा पृष्ठ लोड समय क्या है?
- एक अच्छा पृष्ठ लोड समय एक सेकंड से नीचे है।
- मैं Google पृष्ठ की गति कैसे बढ़ा सकता हूं?
- आप सभी संभावित वेबसाइट अनुकूलन को लागू करके या साइट गति त्वरक का उपयोग करके अपने Google पेजस्पीड इनसाइट स्कोर को मैन्युअल रूप से बढ़ा सकते हैं जो यह सब आपकी ओर से करेगा।
- मैं अपनी वेबसाइट का लोड समय कैसे बढ़ा सकता हूं?
- आप सामग्री की लंबाई कम करके, अप्रयुक्त HTML, CSS और JS को हटाकर, सभी फ़ाइलों को छोटा करके, और कैश और CDN सेवाओं का उपयोग करके - या साइट गति त्वरक का उपयोग करके अपनी वेबसाइट का लोड समय बढ़ा सकते हैं - जो आपके लिए यह सब करेगा।
- क्या Google धीमी साइटों को दंडित करता है?
- ऐसा लगता है कि Google धीमी साइटों को दंडित नहीं करता है, हालांकि, यदि सामग्री लोड करना बहुत लंबा है, तो यह वेब पृष्ठों को पार्स और रैंक नहीं कर सकता है।
- आप पूरी तरह से लोड किए गए समय को कैसे बढ़ाते हैं?
- आप HTML में सामग्री (जिसे DOM लंबाई भी कहा जाता है), CSS और JS, और अन्य प्लगइन्स को कम करके वेब पेज का पूरी तरह से लोड किया गया समय बढ़ा सकते हैं।
- मैं अपने लैंडिंग पृष्ठ की गति कैसे बढ़ा सकता हूं?
- CDN, साइट स्पीड एक्सेलेरेटर का उपयोग करके और सभी वेब सर्वोत्तम प्रथाओं को लागू करके, कैश को लागू करके अपने लैंडिंग पृष्ठ की गति बढ़ाएं।
- एक अच्छा Google पृष्ठ गति स्कोर क्या है?
- एक Google Google पेज स्पीड स्कोर 90 से ऊपर है।
- एक अच्छा पृष्ठ लोड गति क्या है?
- एक अच्छा वेब पेज लोड गति एक सेकंड से नीचे है।
- वेबसाइट को 2020 तक कितनी तेजी से लोड करना चाहिए?
- एक वेबसाइट को 2020 में एक सेकंड से भी कम समय में लोड करना चाहिए।
- एक अच्छा उछाल दर क्या है?
- एक अच्छा उछाल दर किसी भी सौ से नीचे का मूल्य है, जिसका अर्थ है कि कुछ उपयोगकर्ता वास्तव में आपकी साइट पर बने रहते हैं। नीचे 50 पहले से ही अद्भुत है।
- Google साइट्स इतनी धीमी क्यों हैं?
- आपके इंटरनेट कनेक्शन या कंप्यूटर चलाने के कार्यक्रमों और ऐप्स के कारण Google साइटें धीमी हो सकती हैं। अपने कनेक्शन की गति बढ़ाने के लिए वीपीएन चुनने पर विचार करें।
- मैं अपनी Google पृष्ठ गति कैसे बढ़ाऊं?
- लोड करने के लिए संसाधनों की मात्रा कम करें, और उनका आकार।
- क्या PageSpeed अंतर्दृष्टि SEO को प्रभावित करती है?
- इसका एक छोटा प्रभाव हो सकता है, लेकिन इसका मुख्य मुद्दा ट्रैफिक उछाल दर में वृद्धि है।
- मैं अपनी पृष्ठ गति कैसे बढ़ा सकता हूं?
- वेब सर्वोत्तम प्रथाओं को लागू करने और लोड करने के लिए संसाधनों की मात्रा, जटिलता और आकार को कम करके पृष्ठ गति को बढ़ाया जा सकता है।
- एक अच्छा पृष्ठ गति क्या है?
- एक अच्छा पृष्ठ गति 90 से ऊपर एक हरा स्कोर है।
- मैं Google PageSpeed अंतर्दृष्टि का उपयोग कैसे करूं?
- Google PageSpeed अंतर्दृष्टि का उपयोग करने के लिए आपको बस उनकी वेबसाइट पर जाना होगा, अपनी साइट के URL में से एक दर्ज करना होगा, विश्लेषण की प्रतीक्षा करनी होगी और परिणामों की जांच करनी होगी।
- क्या Google PageSpeed अंतर्दृष्टि सही है?
- Google पेजस्पीड इनसाइट्स काफी सटीक है क्योंकि यह एक वेबसाइट के लिए आपकी वेबसाइट को बॉट के रूप में लोड करने में लगने वाले समय का प्रतिनिधित्व करता है। एक अलग स्थान और अन्य कनेक्शन के साथ एक वास्तविक आगंतुक के अलग-अलग परिणाम हो सकते हैं, आमतौर पर सबसे खराब।
- Google पेज स्पीड कैसे काम करती है?
- Google पृष्ठ गति आपके वेबपेज को एक ब्राउज़र के रूप में डाउनलोड करती है, जिसमें सभी सामग्री शामिल होती है, और यह उस समय की जाँच करता है जब पृष्ठ डोम में वर्णित सभी घटकों को पूरी तरह से लोड करने और संसाधित करने में समय लगता है।
- एक अच्छी साइट की गति क्या है?
- स्पीड टेस्ट स्कोर में एक अच्छी साइट की गति हरे रंग की होनी चाहिए, एक भूलभुलैया साइट की गति 90 से ऊपर है और एक सेकंड से भी कम समय में लोड हो रही है।
Google पेजस्पीड ऑप्टिमाइज़ेशन
- क्या अभी भी एक Google पेजस्पीड रैंकिंग फैक्टर है?
- एक वेबसाइट के लिए औसत उछाल दर क्या है?
- Google पेजस्पीड इनसाइट्स पर परफेक्ट 100% स्कोर कैसे करें
- कितनी तेज पर्याप्त तेज है? पृष्ठ लोड समय और आपका निचला रेखा
अक्सर पूछे जाने वाले प्रश्न
- Google पेजस्पीड इनसाइट्स द्वारा ध्वजांकित मुद्दों को संबोधित करने के लिए क्या व्यापक कदम उठाए जाने चाहिए, जो एक हरे रंग के स्कोर के लिए अनुकूलित प्रदर्शन का संकेत देते हैं?
- Google पेजस्पीड इनसाइट्स में एक हरे रंग का स्कोर प्राप्त करने के लिए, छवियों को अनुकूलित करने, ब्राउज़र कैशिंग का लाभ उठाने, सीएसएस, जावास्क्रिप्ट और एचटीएमएल को कम करने, रेंडर-ब्लॉकिंग संसाधनों को समाप्त करने, सर्वर प्रतिक्रिया समय में सुधार और सामग्री वितरण नेटवर्क (सीडीएन) का उपयोग करने पर ध्यान केंद्रित करें। पेजस्पीड इनसाइट्स द्वारा प्रदान की गई प्रत्येक सिफारिश को विधिपूर्वक संबोधित किया जाना चाहिए, अक्सर पुनरावृत्त संवर्द्धन और परीक्षण की आवश्यकता होती है।
Ezoic पर एक साइट कैसे जोड़ें? भाग 2: लीप सक्रियण

योन बायरलिंग एक वेब प्रकाशन और डिजिटल परामर्श पेशेवर है, जो प्रौद्योगिकियों में विशेषज्ञता और नवाचार के माध्यम से एक वैश्विक प्रभाव बनाता है। डिजिटल युग में पनपने के लिए व्यक्तियों और संगठनों को सशक्त बनाने के बारे में भावुक, उन्हें असाधारण परिणाम देने और शैक्षिक सामग्री निर्माण के माध्यम से विकास को बढ़ाने के लिए प्रेरित किया जाता है।
एसईओ मूल बातें जानें: आज नामांकन!
हमारे आसान-से-मूल मूल बातें पाठ्यक्रम के साथ एसईओ के मूल सिद्धांतों में महारत हासिल करके अपनी वेबसाइट की दृश्यता और यातायात को बढ़ावा दें।
SEO सीखना शुरू करें