टैग 'amp-ad extension .js स्क्रिप्ट' गायब है
टैग को हल करें 'amp-ad extension .js स्क्रिप्ट' गायब है
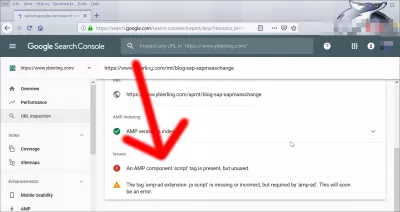
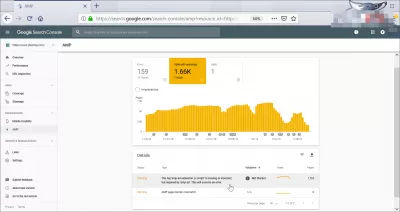
एएमपी पृष्ठों को लागू करते समय, और त्रुटि को 'amp- विज्ञापन एक्सटेंशन .js स्क्रिप्ट' गायब या गलत हो रही है, लेकिन 'amp-ad' द्वारा आवश्यक है। यह जल्द ही एक त्रुटि होगी, Google एएमपी विज्ञापनों के साथ Google खोज कंसोल में या विज्ञापन नेटवर्क पर, इसका सीधा सा मतलब है कि वेब पेज में विज्ञापनों के लिए एक विशिष्ट एएमपी स्क्रिप्ट को भुला दिया गया है।
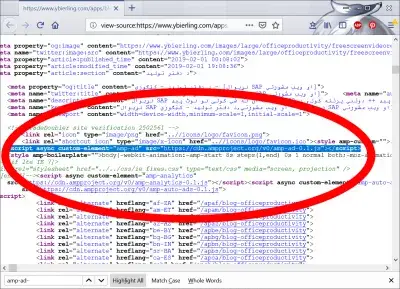
इसे शामिल करें और त्रुटि दूर हो जाएगी।
'Amp-ad extension.js स्क्रिप्ट गुम' त्रुटि कैसे ठीक करें?त्वरित मोबाइल पेज क्या है
Google पर AMP का क्या अर्थ है? त्वरित मोबाइल पेज, जिसे AMP भी कहा जाता है, मोबाइल ब्राउज़िंग के लिए एक नया मानक हैं। एक वेब पेज का एक एएमपी संस्करण Google या किसी अन्य खोज इंजन द्वारा कैश किया जाता है, एक कैश किया गया संस्करण क्लाइंट को दिया जाता है।
प्रदर्शन बहुत तेज़ है, क्योंकि त्वरित मोबाइल पेज AMP को बहुत सख्त विकास नियमों का पालन करना चाहिए, सामान्य पुस्तकालयों का उपयोग करना चाहिए, और कई चीजों को शामिल नहीं करना चाहिए जो आमतौर पर पृष्ठों को धीमा कर रहे हैं, जैसे कि अतिरिक्त स्क्रिप्ट, बाहरी फ़्रेम, या बड़ी छवियां।
AMP HTML प्रोजेक्ट github परलाइकेमोबाइल इंटरनेट त्वरित मोबाइल पेज एएमपी संस्करण सक्रिय करता है
एएमपी पृष्ठों का परीक्षण कैसे करें
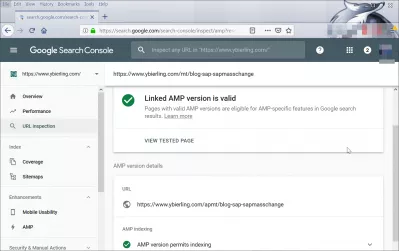
एएमपी पृष्ठों का परीक्षण करने का सबसे आसान तरीका, Google खोज कंसोल URL निरीक्षण और एएमपी परीक्षण उपकरण का उपयोग करना है।
यह उपकरण एएमपी पृष्ठों का परीक्षण करेगा, और पृष्ठ के साथ किसी भी मुद्दे को वापस भेजेगा, जैसे कि 'amp-ad extension .js स्क्रिप्ट' गायब या गलत है, लेकिन 'amp-ad' द्वारा आवश्यक है। यह जल्द ही एक त्रुटि होगी।
मास्टर वेबसाइट निर्माण: अब नामांकन!
हमारी व्यापक वेबसाइट निर्माण पाठ्यक्रम के साथ अपनी डिजिटल उपस्थिति को बदलें - आज एक वेब विशेषज्ञ बनने के लिए अपनी यात्रा शुरू करें!
यहां दाखिला लें
यह आम तौर पर एएमपी दस्तावेज़ीकरण के लिए लिंक प्रदान करता है, ताकि समस्या को हल करने के तरीके को खोजने के लिए और वेबसाइट को Google खोज नेटवर्क और अन्य खोज इंजनों में एएमपी पृष्ठों को संभालने में सक्षम होने के लिए तैयार किया जा सके।
Google URL निरीक्षण और AMP परीक्षण उपकरणत्वरित मोबाइल पृष्ठ Wordpress
वर्डप्रेस पर त्वरित मोबाइल पेज एएमपी को सक्षम करने के लिए, बस वर्डप्रेस प्लगइन इंस्टॉलेशन डायरेक्टरी से या वर्डप्रेस वेबसाइट से आधिकारिक वर्डप्रेस एएमपी प्लगइन स्थापित करें।
वर्डप्रेस एएमपी प्लगइनएसएपी परिवर्तन भाषा त्वरित मोबाइल पृष्ठों एएमपी संस्करण
AdSense को Wordpress में कैसे जोड़े
AdSense को Wordpress वेबसाइट पर जोड़ने के कई तरीके हैं, या तो HTML आउटपुट कोड के हेड सेक्शन में मैनुअली कोड जोड़कर, या एक प्लगइन का उपयोग करके जो आपके लिए यह काम करेगा।
एक अन्य समाधान, बाहरी विज्ञापन सेवा का उपयोग करना है, जैसे कि एज़ोइक, जो आपके लिए विज्ञापनों का प्रबंधन करेगा, और आपकी वेबसाइट को आपके आगंतुकों को सौंप देगा। आपको बस इतना करना है कि एज़ोइक विज्ञापन नेटवर्क में पंजीकरण करना है, जिसमें AdSense और अन्य विज्ञापन नेटवर्क शामिल हैं, और अपनी वेबसाइट को उनके DNS द्वारा सेवा प्रदान करने के लिए सेटअप करें, और यह स्वचालित रूप से आपके लिए विज्ञापन प्रदर्शित करेगा।
अपने वर्डप्रेस साइट में विज्ञापन कोड कैसे डालेंएसएपी परिवर्तन भाषा त्वरित मोबाइल पृष्ठों एएमपी संस्करण
वर्डप्रेस एएमपी ऐडसेंस
The वर्डप्रेस एएमपी ऐडसेंस code is different than the standard AdSense for Wordpress. Make sure to include the necessary scripts for your Wordpress AMP versions corresponding to the accelerated mobile pages AMP AdSense advertisement standards.
संपूर्ण वेबसाइट स्रोत कोड में कई बदलावों की आवश्यकता है। एक त्वरित मोबाइल पेज एएमपी वर्डप्रेस साइट पर विज्ञापन प्रदर्शित करने का सबसे आसान तरीका, बाहरी विज्ञापन मध्यस्थता नेटवर्क का उपयोग करना है, जैसे कि एज़ोइक, जो आपकी साइट के लिए पूरे विज्ञापन भाग का प्रबंधन करेगा। आपको बस इतना करना है, अपने वर्डप्रेस साइट के लिए एएमपी को सक्षम करना है, अपने विज्ञापन नेटवर्क पर पंजीकरण करना है, और उन्हें आपके लिए विज्ञापन प्रबंधित करना है।
अपने वर्डप्रेस साइट में विज्ञापन कोड कैसे डालेंअक्सर पूछे जाने वाले प्रश्न
- वेब डेवलपर्स इस मुद्दे को कैसे हल कर सकते हैं, जहां AMP-AD एक्सटेंशन .JS स्क्रिप्ट ’AMP पृष्ठों में गायब है, ADS को सही ढंग से प्रदर्शित करना सुनिश्चित करता है?
- इसे हल करने के लिए, सुनिश्चित करें कि एएमपी-एडी एक्सटेंशन स्क्रिप्ट (``) आपके amp HTML दस्तावेज़ के प्रमुख में शामिल है। यह स्क्रिप्ट एएमपी पृष्ठों पर विज्ञापन प्रदर्शित करने के लिए आवश्यक है और सत्यापन त्रुटियों से बचने के लिए सही ढंग से संदर्भित किया जाना चाहिए।

योन बायरलिंग एक वेब प्रकाशन और डिजिटल परामर्श पेशेवर है, जो प्रौद्योगिकियों में विशेषज्ञता और नवाचार के माध्यम से एक वैश्विक प्रभाव बनाता है। डिजिटल युग में पनपने के लिए व्यक्तियों और संगठनों को सशक्त बनाने के बारे में भावुक, उन्हें असाधारण परिणाम देने और शैक्षिक सामग्री निर्माण के माध्यम से विकास को बढ़ाने के लिए प्रेरित किया जाता है।
मास्टर वेबसाइट निर्माण: अब नामांकन!
हमारी व्यापक वेबसाइट निर्माण पाठ्यक्रम के साथ अपनी डिजिटल उपस्थिति को बदलें - आज एक वेब विशेषज्ञ बनने के लिए अपनी यात्रा शुरू करें!
यहां दाखिला लें