Facebook OG meta oznakus
Facebook OG meta oznakus
Da bi se URL web lokacije ispravno prikazivao na Facebook Open Graphu, potrebne su neke dodatne meta oznake, s naslovom stranice, vrstom stranice, URL-om stranice, URL-om slike, opisom stranice, nazivom stranice, objavom članka i datumi izmjena, odjeljak članka, oznaka članka i ID administratora za Facebook.
Open Graph je općenito vrlo kompletan skup meta podataka koji omogućuje stvaranje kompletne bogate kartice prilikom dijeljenja URL-a.
Otvori Grafikon meta tagova SEO
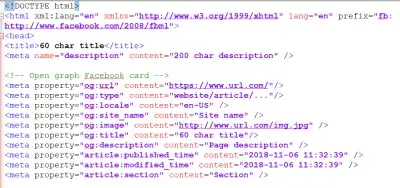
Moraju se koristiti sljedeće meta oznake, s donjim predloškom koji se može kopirati i zalijepiti.
Osim dopuštajući prikladan prikaz prilikom dijeljenja URL-a, to će također poboljšati opću SEO stranicu.
Ovo je za Facebook OG Open Graph samo, a meta oznaka u HTML-u treba biti zalijepljena u glavnom dijelu koda:
Facebook Otvori meta oznake grafikona
Da bi imali cijeli Facebook OG specs, uključujući Twitter meta tag oznake i Facebook otvorene grafikon meta tagovi, cijeli kod u nastavku može se koristiti.
Ovo će obuhvatiti sve HTML kartice metapodataka društvenih medija i dopustiti pravilnu dijeljenje URL-ova na sve njih:
Otvorite protokol grafikona
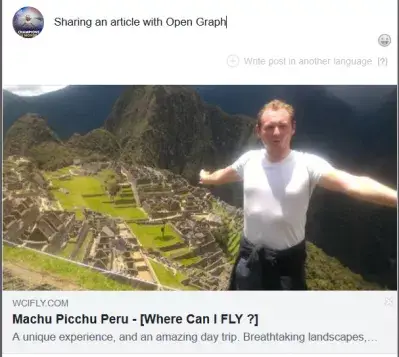
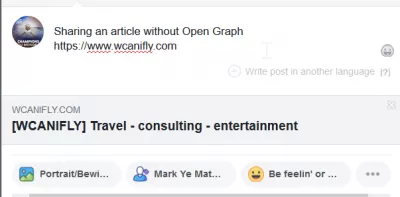
Nakon što se metapodaci Facebooka implementiraju na web stranici, njihovo dijeljenje će donijeti izgled u nastavku, jer će naslov, slika i opis biti ispravno preuzeti od strane Facebooka.
Facebook OG debugger
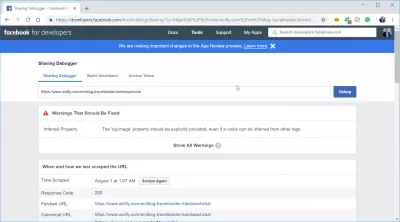
Online aplikacija za razvojne programere, Open Graph validator, dostupna je na Facebook stranici i omogućuje devlopersima da sami provjeravaju jesu li bogate kartice meta oznake ispravno implementirane na svojim web stranicama.
Jednostavno otvorite web stranicu, zalijepite URL u kojem bi se trebale pojavljivati bogate kartice za Facebook OG i vidjeti rezultate ili potencijalne pogreške u slučaju pogrešno implementiranih oznaka, kao što je objašnjeno pomoću debuggera Facebook Open Graph.
Facebook OG debuggerVeličina Facebook OG slike
Slika objavljena na Facebook postu mora biti barem 200 piksela širokog do 200 piksela velika ili 200x200 piksela, no preporučljivo je koristiti veće slike do 1200x630px.
Poštujte ove minimalne uvjete kako biste bili sigurni da će se slike uvijek prikazivati ispravno na Facebook postovima i učinit će im dobro izgleda.
Gdje mogu letjeti? - Početna stranica | FacebookMeđunarodni SAP i web savjetovanje - Početna stranica | Facebook
Pomoć za Smartphone - Početna Facebook
Komparator putovanja - home Facebook
Platforma za razvojne programere Facebook - razvojni programeri Facebooka
Kijev beach club i Kijev noćna svjetlost u ljeto - Gdje mogu letjeti?
Daljnja očitanja
Naučite osnove SEO: Upišite se već danas!
Povećajte vidljivost i promet vaše web stranice savladavanjem osnova SEO-a s našim tečajem koji je lako prateći.
Počnite učiti SEO
Da biste optimizirali svoje meta oznake za prikazivanje bogatih kartica i dijeljenje drugih društvenih medija, pogledajte ove velike web stranice koje sadrže korisne informacije:
SEO Cheat Sheet 2.0 za Web Developer18 Meta tagova Svaka web stranica trebala bi biti u 2014
Protokol otvorenog grafikona
Snippet - platforma Google+
Pinterest bogati igle za posao
WooCommerce - Free Wordpress alat koji dodaje označavanje proizvoda
Meta imovine OG Facebook
Dimenzije slike za Facebook Open Graph, za veličinu metapodataka na Facebooku i veličinu slike za Facebook Open Graph su 200 piksela po 200 piksela. Preporučuje se kao minimum, a maksimalna veličina ne smije biti veća od 1200 x 630 piksela.
Što je OG oznaka? OG oznaka, koja se naziva i Facebook OG oznaka, ili oznaka Facebook Open Graph, informacije su prisutne u izvornom kodu web-lokacije, ali skrivene od posjetitelja web-lokacije, koje koriste Facebook ili druge društvene mreže prilikom dijeljenja stranice na društvenim medijima, sliku, opis i druge informacije koje će se koristiti za prikazivanje detalja na lijep način o dijeljenoj vezi.
Facebook meta su sljedeće:
- Facebook OG naziv web-lokacije je naziv web-stranice,
- Facebook OG opis sadrži kratki tekstualni opis web-stranice,
- OG slika Facebook sadrži vezu do slike veze,
- Facebook OG vrsta definira vrstu dijeljenog sadržaja, na primjer članak ili knjigu,
- URL OG na usluzi Facebook je jedinstvena internetska adresa veze koja se naziva i URL, Jedinstvena lokacija resursa,
- Facebook OG veličina slike je najmanje 200x200px, maksimalno 1200x630px.
OG tag generator Otvorite Generator grafikona, alat za generiranje meta oznakaTwitter Open Graph tester Provjera valjanosti kartice - Twitter kartice
Često Postavljana Pitanja
- Koje su najbolje prakse za implementaciju meta oznaka Facebook Open Graph (OG) kako bi se osiguralo da zajednički sadržaj izgleda privlačno na Facebooku?
- Implementiranje Facebook OG Meta oznaka (`OG: naslov`,` OG: Type`, `OG: Image`,` OG: URL`, `OG: Opis`) ispravno uključuje odabir uvjerljive slike, opisnog i dopadljivog naslova, an Točna vrsta (članak, video) i sažeti opis. Ove oznake trebaju biti smještene u ``Odjeljak HTML -a, osiguravajući da se kada se sadržaj podijeli na Facebooku, prikazuje s predviđenom slikom, naslovom i opisom, povećavajući tako njegovu privlačnost i potencijalni domet.

Yoann Bierling je stručnjak za web objavljivanje i digitalno savjetovanje, što čini globalni utjecaj kroz stručnost i inovacije u tehnologijama. Strah od osnaživanja pojedinaca i organizacija da napreduju u digitalnom dobu, potaknut je da postigne izuzetne rezultate i postigne rast kroz stvaranje obrazovnog sadržaja.
Naučite osnove SEO: Upišite se već danas!
Povećajte vidljivost i promet vaše web stranice savladavanjem osnova SEO-a s našim tečajem koji je lako prateći.
Počnite učiti SEO