Google Pagespeed Insights: Riješite Probleme I Postanite Zeleni
- Google PageSpeed optimizacija
- Korak 1: optimizirajte slike za web
- Korak 2: CSS i optimizacija javascripta
- Korak 3: omogućite predmemoriju web-preglednika
- Korak 4: Omogućite kompresiju htaccess
- Dobivanje zelene boje u alatu PageSpeed Insights Google s akceleratorom brzine web stranice
- Često postavljana pitanja o Google Page Speed Insights i odgovorima:
- Google PageSpeed optimizacija
- Često Postavljana Pitanja
- Kako dodati web-lokaciju na ezoiku? Dio 2: aktivacija skoka - video
Google PageSpeed optimizacija
Google PageSpeed Insights [1] odličan je alat za provjeru izvedbe vaše web stranice. U slučaju da imate lošu ocjenu, evo niza članaka s lako implementiranim rješenjima za rješavanje većine problema.
- Korak 1: optimizirajte slike za web
- Korak 2: CSS i optimizacija javascripta
- Korak 3: omogućite predmemoriju web-preglednika
- Korak 4: Omogućite kompresiju htaccess
 Dobivanje zelene boje u alatu PageSpeed Insights Google s akceleratorom brzine web stranice ( ⪢ Besplatna registracija)
Dobivanje zelene boje u alatu PageSpeed Insights Google s akceleratorom brzine web stranice ( ⪢ Besplatna registracija)
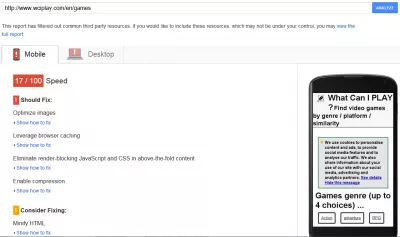
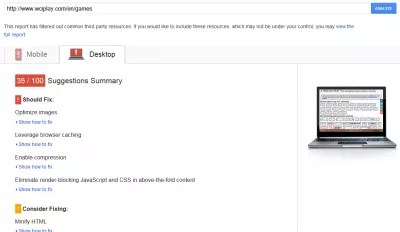
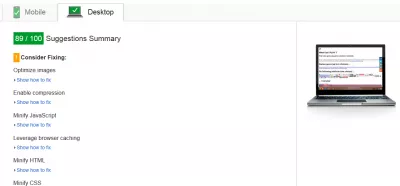
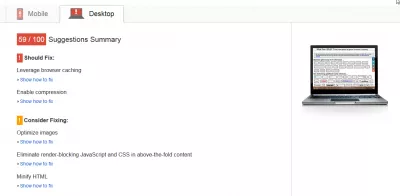
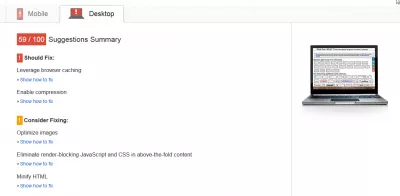
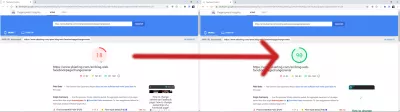
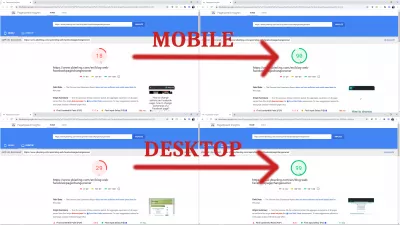
To mi je omogućilo da postanem zeleni na Google PageSpeed Insights [1], povećavajući se s ocjene 17 na mobilnom uređaju (Sl. 1) na 89 (Sl. 14) i porasta sa 35 (Sl. 3) na 89 na radnoj površini (Slika 16 ).
Međutim, postoji čak i način da se postigne zeleno, a da se ništa ne morate primijeniti, pomoću Ezoic platforme Site Speed Accelerator, alata koji će za vas obaviti sve optimizacije: pogledajte dolje i slijedite vodič!
Korak 1: optimizirajte slike za web
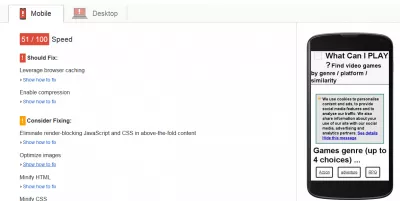
To mi je omogućilo da prođem Google PageSpeed [1] test Optimiziraj slike [2] na web stranici, povećavajući se s ocjene 17 na mobitelu (Slika 1) na 51 (Slika 2), i od 35 (Slika 3) do 59 na radnoj površini (Slika 4).
Optimizirajte slike PageSpeed Insights Google programereKorak 2: CSS i optimizacija javascripta
Uklonite JavaScript i CSS koji blokiraju prikazivanje u sadržaju iznad.
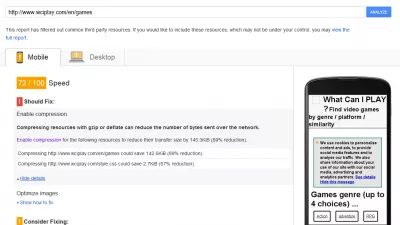
To mi je omogućilo da prođem Google PageSpeed [1] test Eliminirati renderiranje-blokiranje JavaScripta i CSS-a u sadržaju iznad (uključujući Leaching browser caching [6]) na web stranici, povećavajući se s 51 na mobitelu ( Slika 5) do 72 (Slika 6), a od 59 (Slika 7) do 79 na radnoj površini (Slika 8).
Korak 3: omogućite predmemoriju web-preglednika
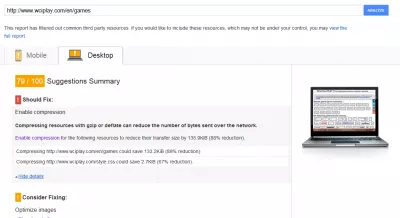
Iskoristite mogućnost keširanja preglednika pomoću Google PageSpeed [1] testa Iskoristite predmemoriranje preglednika [5] (zajedno s eliminiranjem JavaScript-a i CSS-a koji sadrži više stranica [4]) na web-mjestu, povećavajući se s ocjene od 51 na mobitelu (sl. 9) do 72 (slika 10), a od 59 (slika 11) do 79 na radnoj površini (slika 12).
Iskoristite predmemoriranje preglednika PageSpeed Uvid Google programeriKorak 4: Omogućite kompresiju htaccess
Omogućavanje kompresije u htaccessu omogućilo mi je da prođem Google PageSpeed [1] test Leverage caching [7] na pretraživaču web stranice, povećavajući se s bodova od 72 na mobitelu (sl. 13) na 89 (slika 14), i od 79 ( Slika 15) do 89 na radnoj površini (Slika 16).
Optimiziranje kodiranja i veličine prijenosa tekstualnih sredstava - Web FundamentalsDobivanje zelene boje u alatu PageSpeed Insights Google s akceleratorom brzine web stranice
Nakon što sam se vratio na vrlo lošu crvenu ocjenu od 18 na mobilnim uređajima i 29 na radnoj površini na Google Page-u PageSpeed Insights, otkrio sam taj nevjerojatni alat koji je Site Speed Accelerator i radi sve optimizacije za mene, jednostavno klikom gumb nakon što sam konfigurirao moju web stranicu da koristi njihov DNS, što im omogućuje da moju web stranicu prikažu u moje ime i u međuvremenu je optimiziraju.
Evo kako to funkcionira: kada korisnik zatraži da preuzme stranicu s moje web stranice, izravno pita moj poslužitelj koji je najbolji jeftini web hosting da mu dostavi kôd te stranice. Moj poslužitelj mu ga šalje. To je standardni način rada.
Naučite osnove SEO: Upišite se već danas!
Povećajte vidljivost i promet vaše web stranice savladavanjem osnova SEO-a s našim tečajem koji je lako prateći.
Počnite učiti SEO
Međutim, koristeći vanjski DNS, korisnik će zatražiti od DNS-a da za njega dobije web stranicu s mog poslužitelja, a moj će poslužitelj poslati izvorni kod web stranice ovom posredničkom DNS-u, koji će moći izmijeniti kôd, a također za predmemoriranje i pohranjivanje na različita mjesta na Zemlji radi bržeg slanja i optimizacija za isporuku bolje web stranice korisniku.
Na taj je način Ezoic Accelerator brzine web mjesta u stanju optimizirati moje web stranice i isporučiti ih izravno korisniku s puno boljim rezultatom nego što bih ja dobio, uvjerite se sami, jednostavnim aktiviranjem opcija za moju web stranicu, krenuo sam iz ocjena 18 na mobilnom uređaju do zelene ocjene 90 i od crvene ocjene 29 na radnoj površini do zelene ocjene… 99!
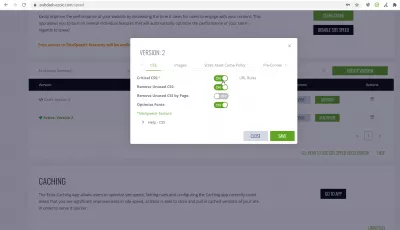
Popis optimizacija koje nudi Site Speed Accelerator je sljedeći i neprestano se ažurira novim optimizacijama web stranica koje će vaš Google PageSpeed Insights postići zelenu ocjenu:
- CSS optimizacija, s kritično izvedenim CSS-om, nekorišteni CSS nije poslan, ili optimizirani fontovi,
- Optimizacija slika, s lijenim učitavanjem slika, koristi se Webp format sljedeće generacije, slike se automatski mijenjaju, a slike u pozadini se učitavaju,
- Statička pravila predmemoriranja imovine koja će reći preglednicima da predmemoriraju vaše slike, tabele stilova i skripte,
- Automatsko stvaranje uputa za preglednike za prethodno povezivanje s izvornikom,
- Umanjivanje HTML-a s različitim opcijama za zadržavanje ili skrivanje HTML komentara, završnih oznaka, navodnika ili razmaka,
- Optimizacija izvršavanja skripti s mogućnošću odgode skripti, odgode oglasa i smanjenja CPU intenzivnih zadataka,
- Automatski iframes lijeno učitavanje.
Naravno, moći ćete u bilo kojem trenutku aktivirati ili zaustaviti bilo koju od ovih optimizacija, te fino podesiti svoje postavke kako biste pronašli opcije ubrzivača brzine web mjesta koje vam daju najbolje rezultate.
Da biste ga dobili, započnite stvaranjem računa na platformi Ezoic, a zatim integrirajte svoje web mjesto pomoću Ezoic DNS-a. Tada možete konfigurirati značajke i dobiti zeleno!
Povrh toga, ako se vaša web stranica kvalificira (treba, na primjer, imati više od 10 000 jedinstvenih posjetitelja mjesečno i jedinstveni sadržaj), moći ćete povećati stope CPM-a, a time i zaradu implementirajući njihov nevjerojatni Ezoic posredovanje AdExchange sustav.
Akcelerator brzine web mjesta čak je besplatan za probno razdoblje od 30 dana, nije potrebna kreditna kartica, a nakon toga košta drugačiji iznos, ovisno o vašem prometu. Može biti besplatno ako koristite sustav posredovanja Ezoic i s njima zarađujete više od 2000 USD mjesečno!
2021. godine je potpuno besplatan za sve izdavače!
Često postavljana pitanja o Google Page Speed Insights i odgovorima:
- Je li Google PageSpeed važan?
- Iako Google PageSpeed nije najvažniji u pogledu rangiranja web stranica, to može utjecati na stopu napuštanja početne stranice. Posjetitelji obično ne čekaju više od nekoliko sekundi da se stranica učita prije odlaska.
- Utječe li PageSpeed na SEO?
- Pogledajte gore - to se možda neće puno promijeniti za rangiranje web stranica, ali može utjecati na stopu napuštanja početne stranice.
- Što je dobro vrijeme učitavanja stranice?
- Dobro vrijeme učitavanja stranice je manje od jedne sekunde.
- Kako mogu povećati brzinu Google stranice?
- Svoju ocjenu Google PageSpeed Insights možete povećati bilo ručno primjenom svih mogućih optimizacija web stranica, bilo pomoću akceleratora brzine web mjesta koji će sve učiniti u vaše ime.
- Kako mogu povećati vrijeme učitavanja web stranice?
- Vrijeme učitavanja web mjesta možete povećati smanjenjem duljine sadržaja, uklanjanjem neiskorištenih HTML-a, CSS-a i JS-a, umanjivanjem svih datoteka i upotrebom predmemorije i CDN usluga - ili pomoću ubrzivača brzine web stranice Site koji će sve učiniti za vas.
- Kažnjava li Google kažnjavanje sporih web lokacija?
- Čini se da Google ne kažnjava spore web lokacije, međutim, ako je učitavanje sadržaja predugo, ne može raščlaniti i rangirati web stranice.
- Kako povećati vrijeme punog opterećenja?
- Možete potpuno povećati vrijeme učitavanja web stranice smanjenjem sadržaja u HTML-u (koji se naziva i DOM duljina), CSS-u i JS-u koji se koriste te ostalim dodacima.
- Kako mogu povećati brzinu odredišne stranice?
- Povećajte brzinu odredišne stranice primjenom predmemorije, upotrebom CDN-a, ubrzivača brzine web-mjesta i primjenom svih najboljih web praksi.
- Koji je dobar rezultat brzine Google stranice?
- Ocjena Googleove brzine stranice veća je od 90.
- Što je dobra brzina učitavanja stranice?
- Dobra brzina učitavanja web stranice ispod je sekunde.
- Koliko brzo treba učitati web stranicu 2020?
- Web stranica trebala bi se učitati za manje od sekunde 2020. godine.
- Što je dobra stopa napuštanja početne stranice?
- Dobra stopa napuštanja početne stranice je bilo koja vrijednost ispod sto, što znači da neki korisnici zapravo borave na vašoj web lokaciji. Ispod 50 je već nevjerojatno.
- Zašto su Google web stranice tako spore?
- Google web-lokacije mogu biti spore zbog vaše internetske veze ili računala na kojem se pokreću programi i aplikacije. Razmislite o odabiru VPN-a da biste povećali brzinu veze.
- Kako mogu povećati brzinu Google stranice?
- Smanjite količinu resursa za učitavanje i njihovu veličinu.
- Utječe li uvid u PageSpeed na SEO?
- To bi moglo imati mali učinak, ali glavno je pitanje moguće povećanje stope odskoka u prometu.
- Kako mogu povećati brzinu stranice?
- Brzina stranice može se povećati primjenom najboljih web praksi i smanjenjem količine, složenosti i veličine resursa za učitavanje.
- Što je dobra brzina stranice?
- Dobra brzina stranice je zeleni rezultat iznad 90.
- Kako mogu koristiti Google PageSpeed uvide?
- Da biste koristili uvide o Google PageSpeedu, jednostavno morate otići na njihovo web mjesto, unijeti jedan od URL-a vašeg web mjesta, pričekati analizu i provjeriti rezultate.
- Jesu li Google PageSpeed uvidi točni?
- Google PageSpeed Insights prilično je točan jer predstavlja vrijeme potrebno jednom Googleovom poslužitelju za učitavanje vaše web stranice kao bota. Stvarni posjetitelj s drugog mjesta i s drugom vezom može imati drugačije rezultate, obično najgore.
- Kako funkcionira Google Page Speed?
- Google Page Speed preuzima vašu web stranicu kao što bi to učinio preglednik, uključujući sav sadržaj, i provjerava vrijeme potrebno za potpuno učitavanje i obradu svih komponenata opisanih na stranici DOM.
- Što je dobra brzina web stranice?
- Dobra brzina mjesta trebala bi biti zelena na rezultatu testa brzine, brzina mjesta za labirint iznad 90 i utovar za manje od sekunde.
Google PageSpeed optimizacija
- Postoji li još uvijek faktor rangiranja Google PageSpeed?
- Koja je prosječna stopa napuštanja početne stranice za web stranicu?
- Kako postići savršenih 100% na Google PageSpeed Insights
- Koliko je brzo dovoljno brzo? Vrijeme učitavanja stranice i donja crta
Često Postavljana Pitanja
- Koje sveobuhvatne korake treba poduzeti za rješavanje problema označenih Google PageSpeed Insights, koji ciljaju na zeleni rezultat koji ukazuje na optimizirane performanse?
- Da biste postigli zeleni rezultat u Google PageSpeed Insights, usredotočite se na optimizaciju slika, iskorištavanje predmemoriranja preglednika, minifikaciju CSS-a, JavaScript-a i HTML-a, uklanjanju resursa za blokiranje rendera, poboljšanju vremena odziva poslužitelja i korištenju mreža za isporuku sadržaja (CDN). Svaka preporuka koju daje PageSpeed Insights treba se metodički riješiti, često zahtijevajući iterativna poboljšanja i testiranja.
Kako dodati web-lokaciju na ezoiku? Dio 2: aktivacija skoka

Yoann Bierling je stručnjak za web objavljivanje i digitalno savjetovanje, što čini globalni utjecaj kroz stručnost i inovacije u tehnologijama. Strah od osnaživanja pojedinaca i organizacija da napreduju u digitalnom dobu, potaknut je da postigne izuzetne rezultate i postigne rast kroz stvaranje obrazovnog sadržaja.
Naučite osnove SEO: Upišite se već danas!
Povećajte vidljivost i promet vaše web stranice savladavanjem osnova SEO-a s našim tečajem koji je lako prateći.
Počnite učiti SEO