Nedostaje oznaka skripta amp-oglasa .js
Riješite oznaku proširenje amp-oglasa .js skripta
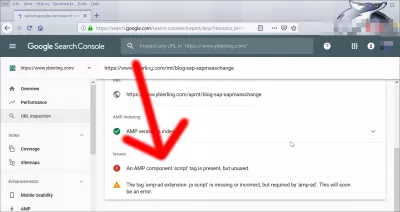
Kada implementirate AMP stranice i dobijete pogrešku, oznaka proširenje amp-oglasa .js skripta nedostaje ili je netočna, ali zahtijeva amp-ad. To će uskoro biti pogreška, u Google pretraživačkoj konzoli s Google AMP oglasima ili preko oglasne mreže, to jednostavno znači da je određena AMP skripta za oglase zaboravljena na web stranici.
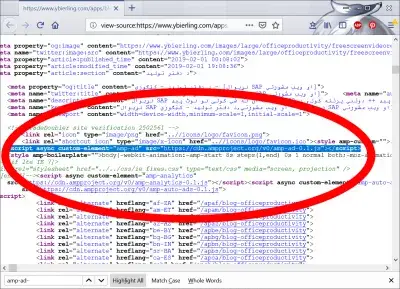
Uključite ga i pogreška će nestati.
Kako popraviti 'amp-ad extension.js skripta nedostaje' greška?Što su ubrzane mobilne stranice
Što AMP znači na Googleu? Ubrzane mobilne stranice, nazvane AMP, novi su standard za mobilno pregledavanje. Google ili neka druga tražilica pohranjuju AMP inačicu web-stranice u keširanoj verziji koja se dostavlja klijentu.
Zaslon je mnogo brži, jer AMP stranice s ubrzanim mobilnim uređajima moraju poštivati vrlo stroga pravila razvoja, koristiti uobičajene knjižnice i ne uključuju mnoge stvari koje obično usporavaju učitavanje stranica, kao što su dodatna skripta, vanjski okviri ili velike slike.
AMP HTML projekt na githubuLycamobile aktivira AMP inačicu ubrzane mobilne internetske stranice
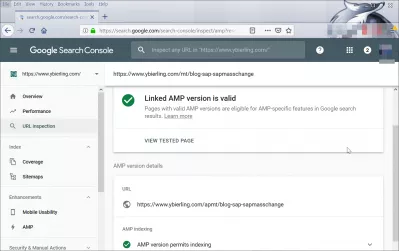
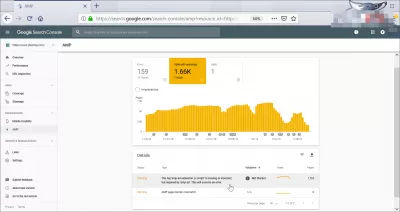
Kako testirati AMP stranice
Jedan od najjednostavnijih načina za testiranje AMP stranica jest upotreba Google kontrolnog konzola za pretraživanje i alata za testiranje AMP-a.
Ovaj alat će testirati AMP stranice i vratiti bilo kakav problem sa stranicom, kao što je oznaka proširenje amp-oglasa .js skripta nedostaje ili je netočna, ali zahtijeva amp-ad. To će uskoro biti pogreška.
Općenito će nuditi linkove na AMP dokumentaciju, kako bi pronašli kako riješiti problem i učiniti web stranicu AMP spremnom za prikazivanje u Google pretraživačkoj mreži i drugim tražilicama koje su u stanju upravljati AMP stranicama.
Googleov pregled URL-a i alat za testiranje AMP-aUbrzane mobilne stranice Wordpress
Master stvaranje web stranice: Upišite se odmah!
Preobrazite svoju digitalnu prisutnost s našim sveobuhvatnim tečajem za stvaranje web stranica - započnite svoj put da postanete danas web stručnjak!
Upišite se ovdje
Da biste omogućili ubrzane mobilne stranice AMP na Wordpressu, jednostavno instalirajte službeni Wordpress AMP dodatak, iz direktorija instalacije Wordpress plugin-a ili s Wordpress web-mjesta.
Wordpress AMP dodatakSAP-ova promjena jezika za ubrzavanje mobilnih stranica AMP verzija
Kako dodati AdSense u Wordpress
Postoji nekoliko načina za dodavanje AdSense web-lokacije na Wordpress, bilo ručno dodavanjem koda u glavu HTML izlaznog koda ili pomoću dodatka koji će to učiniti umjesto vas.
Još jedno rješenje je korištenje vanjske usluge oglašavanja, kao što je Ezoic, koja će upravljati oglasima za vas i prikazivati Vašu web stranicu posjetiteljima. Sve što trebate učiniti jest da se registrirate na Ezoic oglasnu mrežu, koja uključuje AdSense i druge oglasne mreže, te da postavite svoju web-lokaciju da ih poslužuje njihov DNS i ona će automatski prikazati oglase za vas.
Kako umetnuti oglasni kod u vašu WordPress stranicuSAP-ova promjena jezika za ubrzavanje mobilnih stranica AMP verzija
WordPress AMP AdSense
The WordPress AMP AdSense code is different than the standard AdSense for Wordpress. Make sure to include the necessary scripts for your Wordpress AMP versions corresponding to the accelerated mobile pages AMP AdSense advertisement standards.
Zahtijeva nekoliko promjena u cijelom izvornom kodu web-lokacije. Najjednostavniji način prikazivanja oglasa na ubrzanim stranicama AMP Wordpress na stranicama mobilnih stranica jest korištenje vanjske mreže za posredovanje oglasa, kao što je Ezoic, koja će upravljati cijelim dijelom oglasa za vašu web lokaciju. Sve što trebate učiniti je omogućiti AMP za vašu WordPress stranicu, registrirati se na njihovoj oglasnoj mreži i pustiti ih da upravljaju oglasom za vas.
Kako umetnuti oglasni kod u vašu WordPress stranicuČesto Postavljana Pitanja
- Kako web programeri mogu riješiti problem u kojem 'AMP-AD Extension .js skripta' nedostaje na AMP stranicama, osiguravajući pravilno prikaz oglasa?
- Da biste to riješili, provjerite je li skripta za proširenje pojačala (```) je uključen u glavu vašeg AMP HTML dokumenta. Ova je skripta potrebna za prikaz oglasa na AMP stranicama i mora se pravilno uputiti kako bi se izbjegle pogreške u provjeri valjanosti.

Yoann Bierling je stručnjak za web objavljivanje i digitalno savjetovanje, što čini globalni utjecaj kroz stručnost i inovacije u tehnologijama. Strah od osnaživanja pojedinaca i organizacija da napreduju u digitalnom dobu, potaknut je da postigne izuzetne rezultate i postigne rast kroz stvaranje obrazovnog sadržaja.
Master stvaranje web stranice: Upišite se odmah!
Preobrazite svoju digitalnu prisutnost s našim sveobuhvatnim tečajem za stvaranje web stranica - započnite svoj put da postanete danas web stručnjak!
Upišite se ovdje