Twitter meta oznake u HTML-u
Twitter meta oznake u HTML-u
Da bi URL web stranice ispravno prikazivao na Twitter kartici, potrebne su neke dodatne meta oznake, s ručkom izdavača, naslovom stranice, opisom sadržaja do 200 znakova, ručkom sadržaja autora sadržaja i slikom koja mora biti veće od 120x120 piksela.
Twitter SEO meta oznake u HTML-u
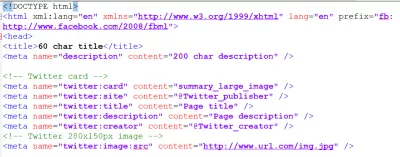
Moraju se koristiti sljedeće meta oznake, s donjim predloškom koji se može kopirati i zalijepiti.
Ovo je samo za Twitter kartice, a meta oznaka u HTML-u treba biti zalijepljena u glavnom dijelu koda:
Twitter otvoren grafikon
Da bi imali cijeli podatkovne kartice Twittera, uključujući i meta oznake za Twitter karticu i meta oznake Facebook otvorenog grafikona, upotrijebite cijeli kod u nastavku.
Ovo će obuhvatiti sve HTML kartice metapodataka društvenih medija i dopustiti pravilnu dijeljenje URL-ova na sve njih:
Twitter kartica meta oznake
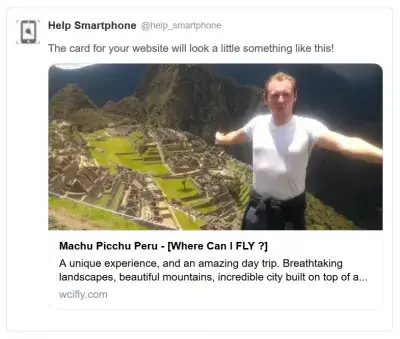
Nakon što se metapodaci Twittera implementiraju na web stranici, njihovo dijeljenje će donijeti pogled u nastavku, budući da će naslov, slika i opis biti ispravno preuzeti od strane Twittera.
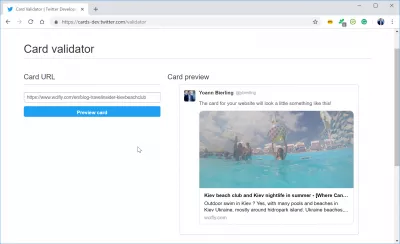
Validator kartice za Twitter
Online aplikacija za programere dostupna je na web stranici Twittera i omogućuje devlopersima da sami provjeravaju jesu li bogate kartice meta oznake ispravno implementirane na svojim web stranicama.
Jednostavno otvorite web stranicu, zalijepite URL u kojem se trebaju pojaviti kartice s bogatim Twitterom i pogledajte rezultate ili potencijalne pogreške u slučaju pogrešno implementiranih oznaka.
Programeri za provjeru valjanosti kartica TwitterVeličina slike na Twitteru
Master stvaranje web stranice: Upišite se odmah!
Preobrazite svoju digitalnu prisutnost s našim sveobuhvatnim tečajem za stvaranje web stranica - započnite svoj put da postanete danas web stručnjak!
Upišite se ovdje
Slika objavljena na postu na usluzi Twitter mora biti barem 120 piksela širokog 120 piksela velika ili 120x120px.
Poštujte ove minimalne uvjete kako biste bili sigurni da će se slike uvijek prikazivati ispravno na postovima na usluzi Twitter i učinit će im dobar izgled.
Gdje mogu letjeti? (@wcanifly) TwitterYoann Bierling (@ ybierling) Twitter
Pomoć pametnom telefonu (@help_smartphone) Twitter
Komparator putovanja (@travelcomparato) Cvrkut
Platforma za razvojne programere Twitter - razvojni programeri s usluge Twitter
Kijev beach club i Kijev noćna svjetlost u ljeto - Gdje mogu letjeti?
Daljnja očitanja
Da biste optimizirali svoje meta oznake za prikazivanje bogatih kartica i dijeljenje drugih društvenih medija, pogledajte ove velike web stranice koje sadrže korisne informacije:
SEO Cheat Sheet 2.0 za Web Developer18 Meta tagova Svaka web stranica trebala bi biti u 2014
Protokol otvorenog grafikona
Pinterest bogati igle za posao
WooCommerce - Free Wordpress alat koji dodaje označavanje proizvoda
Twitter SEO meta oznake
Metaoznake za Twitter SEO koje morate upotrebljavati na Twitter karticama su sljedeće: web lokacija, naslov, opis, tvorac i slika.
After having implemented these Twitter SEO meta oznake, sharing your website on Twitter will automatically pull these Twitter SEO meta oznake from your website to display a Twitter card.
Često Postavljana Pitanja
- Kako web programeri mogu koristiti Twitter meta oznake u HTML -u kako bi poboljšali izgled i informacije o zajedničkom sadržaju na Twitteru?
- Kako bi optimizirali sadržaj za Twitter, programeri mogu umetnuti meta oznake Twitter kartice u HTML web stranice. Ove oznake (`Twitter: Card`,` Twitter: Site`, `Twitter: Naslov`,` Twitter: Opis`, `Twitter: Slika`) Navedite kako se URL -ovi pojavljuju u tweetovima, omogućujući bogatiju prezentaciju s naslovima, opisima, slike, pa čak i video sadržaja, poboljšavajući na taj način angažman i klikne cijene.

Yoann Bierling je stručnjak za web objavljivanje i digitalno savjetovanje, što čini globalni utjecaj kroz stručnost i inovacije u tehnologijama. Strah od osnaživanja pojedinaca i organizacija da napreduju u digitalnom dobu, potaknut je da postigne izuzetne rezultate i postigne rast kroz stvaranje obrazovnog sadržaja.
Master stvaranje web stranice: Upišite se odmah!
Preobrazite svoju digitalnu prisutnost s našim sveobuhvatnim tečajem za stvaranje web stranica - započnite svoj put da postanete danas web stručnjak!
Upišite se ovdje