Twitter metatagek a HTML-ben
Twitter metatagek a HTML-ben
Annak érdekében, hogy a weboldal URL-je jól látható legyen a Twitter-kártyán, szükség van néhány további metacímkére, a kiadó kezelőjével, az oldal címével, a tartalom leírása legfeljebb 200 karakterrel, az alkotó tartalomkezelővel és egy képzel. nagyobb mint 120x120 képpont.
Twitter SEO metatagek a HTML-ben
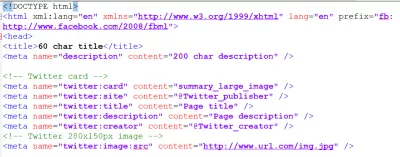
A következő metatageket kell használni, a sablon alatt, amely másolható és beilleszthető.
Ez csak a Twitter kártyákra vonatkozik, és a metatagot a HTML-ben be kell illeszteni a kód fejrészébe:
Twitter nyitott grafikon
Annak érdekében, hogy az egész Twitter honlap kártya specifikációk, beleértve a Twitter kártya metatagek és a Facebook nyílt gráf metatagek, az alábbi teljes kódot lehet használni.
Ez magában foglalja az összes szociális multimédiás metaadat HTML-kártyát, és lehetővé teszi az URL-ek megfelelő megosztását mindegyikük számára:
Twitter kártya metatagek
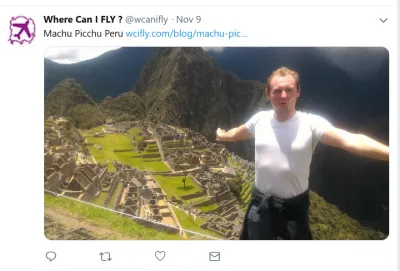
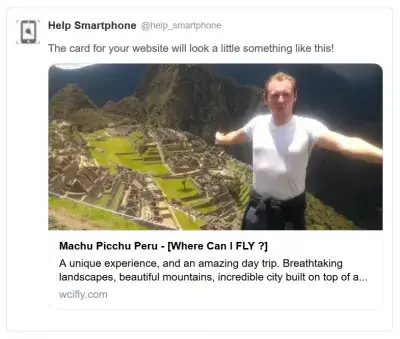
Miután a Twitter metaadatait a weboldalon hajtották végre, a megosztásuk az alábbi megjelenést fogja eredményezni, mivel a cím, a kép és a leírás helyesen fog megjelenni a Twitteren.
Twitter kártyatulajdonos
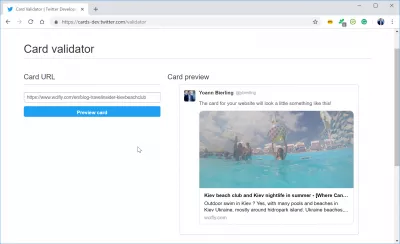
A fejlesztők online alkalmazásai elérhetők a Twitter weboldalon, és lehetővé teszik a devlopers számára, hogy önmagukban ellenőrizzék, hogy a gazdag kártyák meta címkéinek megfelelően vannak-e végrehajtva a weboldalukon.
Egyszerűen nyissa meg a weboldalt, illessze be azt a URL-címet, amelyben a Twitter gazdag kártyák megjelenhetnek, és nézze meg az eredményeket, vagy a lehetséges hibákat, ha a címkéket rosszul hajtja végre.
Kártya validáló Twitter fejlesztőkTwitter post képek mérete
Mester weboldal létrehozása: Jelentkezzen most!
Átalakítsd digitális jelenlétét az átfogó weboldal -létrehozási tanfolyamunkkal - kezdje el az utat, hogy ma webes szakértővé váljon!
Jelentkezzen ide
A Twitterben közzétett képnek legalább 120 képpont szélesnek kell lennie 120 képpontmérettel, vagy 120 x 120 képpont méretűre.
A minimális követelményeket tiszteletben tartva győződjön meg róla, hogy a képek mindig jól jelennek meg a Twitter bejegyzéseken, és jó megjelenést kölcsönöznek nekik.
Hol tudok FLY? (@wcanifly) TwitterYoann Bierling (@ ybierling) Twitter
Segítség Smartphone (@help_smartphone) Twitteren
Utazási összehasonlító (@travelcomparato) | Twitter
Twitter fejlesztői platform - Twitter fejlesztők
Kijev strand klub és kijevi éjszakai nyári - Hol tudok FLY?
További olvasmányok
Annak érdekében, hogy optimalizálja a meta címkéket a gazdag kártyák megjelenítéséhez és a többi közösségi média megosztásához, nézze meg ezeket a nagyszerű weboldalakat hasznos információkkal:
A Webfejlesztő SEO Cheat Sheet 2.018 Meta Tags Minden weblapnak 2014-ben kell lennie
Az Open Graph Protocol
Pinterest Rich Pins for Business
WooCommerce - Ingyenes Wordpress eszközkészlet, amely hozzáadja a termékjelölést
Twitter SEO meta tagek
A Twitter SEO metacímkék, amelyeket a Twitter kártyák használatához meg kell adni, a következők: webhely, cím, leírás, készítő és kép.
After having implemented these Twitter SEO meta tagek, sharing your website on Twitter will automatically pull these Twitter SEO meta tagek from your website to display a Twitter card.
Gyakran Feltett Kérdéseket
- Hogyan használhatják a webfejlesztők a Twitter meta címkéket a HTML -ben, hogy javítsák a megosztott tartalom megjelenését és információt a Twitteren?
- A Twitter tartalmának optimalizálása érdekében a fejlesztők beilleszthetik a Twitter -kártya meta címkéket a weboldal HTML -be. Ezek a címkék (`Twitter: Card`,` Twitter: Site`, `Twitter: Cím ',` Twitter: Leírás`, `Twitter: Image`) Adja meg, hogyan jelennek meg az URL -ek a tweetekben, lehetővé téve a címekkel, leírásokkal, a címekkel, leírásokkal, leírásokkal Képek, sőt videotartalom, ezáltal javítva az elkötelezettséget és az átkattintási arányokat.

A Yoann Bierling egy webes kiadói és digitális tanácsadó szakember, amely a technológiák szakértelme és innovációja révén globális hatást gyakorol. Szenvedélyesen az egyének és szervezetek felhatalmazása a digitális korban való virágzásra, arra készteti, hogy kivételes eredményeket érjen el és növelje a növekedést az oktatási tartalom létrehozása révén.
Mester weboldal létrehozása: Jelentkezzen most!
Átalakítsd digitális jelenlétét az átfogó weboldal -létrehozási tanfolyamunkkal - kezdje el az utat, hogy ma webes szakértővé váljon!
Jelentkezzen ide