Meta tag Facebook OG
Meta tag Facebook OG
Per visualizzare correttamente l'URL di un sito Web nel grafico aperto di Facebook, sono necessari alcuni meta tag aggiuntivi, con il titolo della pagina, il tipo di pagina, l'URL della pagina, l'URL dell'immagine, la descrizione della pagina, il nome del sito, la pubblicazione dell'articolo e date di modifica, la sezione dell'articolo, il tag dell'articolo e l'ID dell'amministratore di Facebook.
Open Graph è in generale un insieme molto completo di metadati che consente la creazione di una carta completa completa quando si condivide l'URL.
Meta tag Open Graph SEO
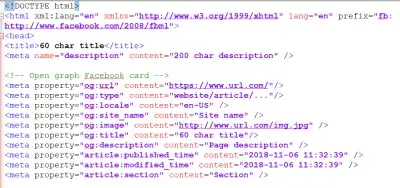
Devono essere utilizzati i seguenti meta tag, con il modello sottostante che può essere copiato e incollato.
Oltre a consentire una visualizzazione corretta durante la condivisione dell'URL, migliorerà anche la pagina generale SEO.
Questo è solo per Facebook OG Open Graph, e il meta tag in HTML dovrebbe essere incollato nella sezione head del codice:
Meta tag di Facebook Open
Per avere tutte le specifiche OG del sito web di Facebook, compresi i metatag delle carte Twitter e i metatag del grafico aperto di Facebook, è possibile utilizzare il codice completo riportato di seguito.
Questo coprirà tutte le schede HTML dei metadati dei social media e consentirà una corretta condivisione dei tuoi URL su tutti loro:
Protocollo grafico aperto
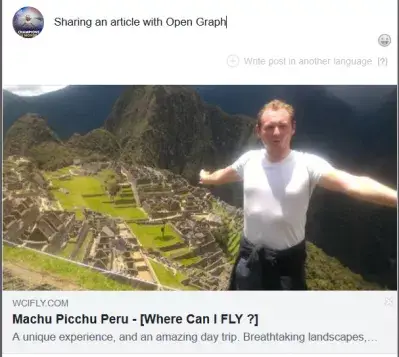
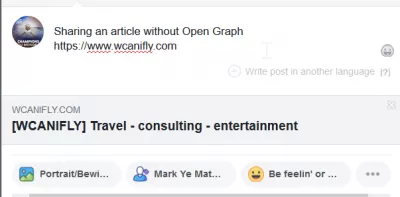
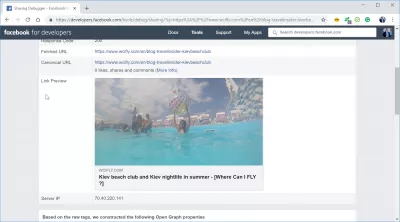
Una volta che i metadati di Facebook sono stati implementati sul sito Web, la loro condivisione produrrà l'aspetto di seguito, in quanto il titolo, l'immagine e la descrizione saranno correttamente recuperati da Facebook.
Debugger di Facebook OG
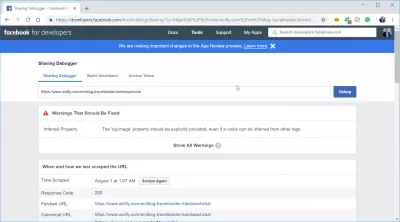
Un'applicazione online per sviluppatori, il validatore Open Graph, è disponibile sul sito Web di Facebook e consente agli sviluppatori di controllare da soli se le carte rich sono state implementate correttamente nei loro siti Web.
Basta aprire la pagina web, incollare un URL in cui dovrebbero apparire le carte Rich di Facebook OG e vedere i risultati, o i potenziali errori in caso di tag erroneamente implementati, come spiegato dal debugger di Facebook Open Graph.
Debugger di Facebook OGDimensione dell'immagine di Facebook OG
Un'immagine pubblicata su un post di Facebook deve essere larga almeno 200 pixel per 200 pixel o 200x200 px, ma si consiglia di utilizzare immagini più grandi, fino a 1200x630px.
Rispetta questi requisiti minimi per assicurarti che le tue immagini appaiano sempre correttamente sui post di Facebook e le faccia vedere bene.
Dove posso volare? - Home | FacebookConsulenza internazionale SAP e Web - Home | Facebook
Aiuto smartphone - Home Facebook
Comparatore di viaggi - home Facebook
Piattaforma per sviluppatori di Facebook - sviluppatori di Facebook
Club della spiaggia di Kiev e notturna di Kiev in estate - Dove posso volare?
Ulteriori letture
Creazione del sito web principale: iscrivi ora!
Trasforma la tua presenza digitale con il nostro corso completo di creazione di siti Web: inizia il tuo viaggio per diventare un esperto web oggi!
Iscriviti qui
Per ottimizzare i tuoi meta tag per la visualizzazione di carte ricche e altri social media che condividono le puroposi, dai un'occhiata a questi fantastici siti Web pieni di informazioni utili:
SEO Cheat Sheet 2.0 dello sviluppatore web18 meta tag che ogni pagina web dovrebbe avere nel 2014
Il protocollo Open Graph
Snippet - Piattaforma Google+
Pinterest Rich Pins for Business
WooCommerce - Toolkit gratuito di Wordpress che aggiunge il markup del prodotto
Meta proprietà OG Facebook
Le dimensioni dell'immagine di Facebook Open Graph, per le dimensioni della meta immagine di Facebook e anche le dimensioni dell'immagine di Facebook Open Graph, sono 200 pixel per 200 pixel. È consigliato come minimo e la dimensione massima non deve essere superiore a 1200 per 630 pixel.
Cos'è il tag OG? Il tag OG, detto anche Facebook OG tag, o Facebook Open Graph tag, sono informazioni presenti nel codice sorgente del sito web, ma nascoste ai visitatori del sito web, utilizzate da Facebook o altri social network quando condividono una pagina sui social media, per mostrare un'immagine, una descrizione e altre informazioni che verranno utilizzate per mostrare i dettagli in modo piacevole sul collegamento condiviso.
I meta di Facebook sono i seguenti:
- Nome sito Facebook OG è il nome della pagina web,
- La descrizione di Facebook OG contiene la descrizione del testo breve della pagina web,
- OG image Facebook contiene il link all'immagine del link,
- Il tipo di Facebook OG definisce il tipo di contenuto condiviso, ad esempio un articolo o un libro,
- L'URL OG di Facebook è l'indirizzo Internet univoco del collegamento, chiamato anche URL, posizione uniforme della risorsa,
- Le dimensioni dell'immagine di Facebook OG sono minime 200x200px, massimo 1200x630px.
Generatore di tag OG Open Graph Generator, strumento generatore di meta tag avanzatoTwitter Open Graph tester Validatore di carte - Twitter cards
Domande Frequenti
- Quali sono le migliori pratiche per l'implementazione di Meta tag di Facebook Open Graph (OG) per garantire che i contenuti condivisi appaiano attraenti su Facebook?
- Implementazione dei meta tag di Facebook OG (`OG: TITTE`,` OG: TYPE`, `OG: Image`,` Og: Url`, `Og: Descrizione`) implica correttamente la scelta di un'immagine avvincente, un titolo descrittivo e accattivante, un titolo accattivante Tipo accurato (articolo, video) e una descrizione concisa. Questi tag dovrebbero essere collocati nel ``Sezione dell'HTML, garantendo che quando il contenuto è condiviso su Facebook viene visualizzato con l'immagine, il titolo e la descrizione previsti, aumentando così l'attrattiva e la sua potenziale portata.

Yoann Bierling è un professionista di consulenza pubblica e digitale, che ha un impatto globale attraverso la competenza e l'innovazione nelle tecnologie. Appassionato di potenziare le persone e le organizzazioni a prosperare nell'era digitale, è spinto a fornire risultati eccezionali e guidare la crescita attraverso la creazione di contenuti educativi.
Creazione del sito web principale: iscrivi ora!
Trasforma la tua presenza digitale con il nostro corso completo di creazione di siti Web: inizia il tuo viaggio per diventare un esperto web oggi!
Iscriviti qui