יצרנית אינפוגרפיקה של DesignCap - הצגת נתונים מורכבים בצורה פשוטה
באמצעות ניסויים וחזרה, מצאנו כי הכללת תמונות בפוסטים במדיה חברתית או בפוסטים בבלוג מגדילה את המעורבות באופן אקספוננציאלי.
בניסוי בטוויטר, ציוצים מחדש עם תמונות עלו יותר מפעמיים בהשוואה לאלה ללא תמונות. השימוש בתמונות בפוסטים במדיה החברתית הוא דבר שכדאי לנסות בפרופילים שלך. כבעלי עסק קטן או כחלק מצוות שיווק, האם זה דבר שאתה יכול לעשות בעצמך?
כאן אני אראה לך כלי פנטסטי שיעזור לך ליצור את כל התמונות לשיתוף בפוסטים והבלוגים שלך במדיה החברתית ללא צורך בעזרה חיצונית. זה DesignCap.
מה זה DesignCap?
DesignCap הוא כלי נהדר בחינם המציע למשתמשים מגוון רחב של תבניות, צורות, סמלים, תרשימים, מודולים וכו ' , דווח, הזמנה וגרפיקה רבים אחרים. עם הממשק הידידותי למשתמש וכלי עריכה גמישים, אתה יכול להפוך את הגרפיקה שלך בקלות תוך מספר דקות בלבד.
זהו יצרנית אינפוגרפית פשוטה שקל לשימוש ומתאימה למתחילים. יחד עם זאת, ישנם כלים מובנים ואפשרויות התאמה אישית רבות, מה שאומר שהוא יהיה שימושי גם למומחים ברמה גבוהה בתחום העיצוב הגרפי.
הדבר הטוב ביותר בשירות המקוון הוא שאתה לא צריך לדאוג לאחסון תבניות או קבצי פרויקט, מה שאומר שאתה יכול להתמקד לחלוטין בתהליך היצירה. אתה יכול להתחיל לבנות את העיצוב שלך עם DesignCap תוך פחות מדקה.
היום, אני אראה לך פרטים על יצרנית Infographic DesignCap במאמר זה.
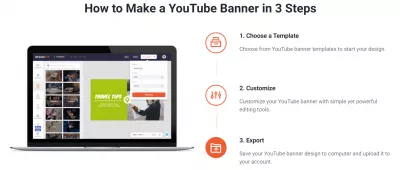
שלושה שלבים להכנת אינפוגרפיקה ב- DesignCap
כדי ליצור אינפוגרפיק ב- DesignCap, עליך להיות בעל דפדפן אינטרנט. DesignCap תואם לחלוטין לדפדפנים כמעט נפוצים. לקבלת חוויה טובה יותר, השתמש ב- Google Chrome 14.0 ומעלה, Internet Explorer גרסה 10.0 ומעלה, Firefox 10.0 ומעלה, ו- Safari 7.0 ומעלה, על פי אתר האינטרנט שלהם.
שלב 1. בחר ליצור אינפוגרפיק
פתח את אתר DesignCap ורשום חשבון שיש לו גישה לפונקציונליות הענן שלו. ובכן, אתה יכול להתחבר לחשבונך ישירות באמצעות חשבון Google או חשבון פייסבוק. לאחר מכן לחץ על כפתור התחל עכשיו כדי לעבור לקטע התבנית שלו. בחר אינפוגרפיק והעבר קדימה. בחלק זה תוכלו למצוא את כל התבניות האינפוגרפיות לכל הנושאים. אתה יכול למצוא את הנושא האחרון עבור אירועים עולמיים עכשוויים בקטגוריה זו. בחר אחד לערוך.
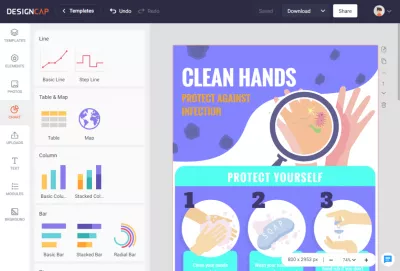
שלב 2. הפוך את האינפוגרפיק שלך לייחודי
כדי להפוך את העיצוב האינפוגרפי שלך לייחודי, הוסף את הטקסט, התמונה, הנתונים שלך ותוכן אחר להשלמתו. DesignCap מציע לך מספר אפשרויות להתאמה אישית של היצירה שלך. ניתן לראות אותם בצד שמאל של הבד: אלמנט, תמונה (תמונות מקוונות ולא מקוונות), תרשים, טקסט, מודול ורקע.
בדרך כלל כלים אלה קלים לשימוש, תלוי ביצירתיות שלך. בחירת האובייקט הרצוי, הכלי המתאים יופיע בחלקו העליון של הבד. לחץ על התכונה הספציפית שאתה רוצה להחיל וערוך שינויים. כל התהליך יכול להיעשות בקלות באמצעות גרירה ושחרור או קליקים פשוטים.
כאן אשמח לומר יותר על תכונות התרשים שלה. זהו חלק מהותי מאינפוגרפיה. תכונת התרשים של DesignCap היא מאוד עוצמתית ומעשית. לדוגמה, במפה הדינאמית שלה, אתה יכול פשוט לחפש במדינה או באזור כדי למצוא את המפה ולהשתמש בה בעיצוב שלך. חוץ מזה, אתה יכול לשנות את המידע באופן ידני. עבור סוגים אחרים של תרשים, אתה יכול לייבא נתונים מקבצים של XLS, XLSX, CSV. זה מהיר מאוד ונוח אם יש לך נתונים להכניס לתרשים.
שלב 3. פרוש
לאחר שתסיים ליצור את האינפוגרפיקה שלך, לחץ על לחצן שמור למעלה כדי לשמור אותה תחת חשבונך למקרה שתרצה לבצע עריכה עתידית. ואז הורידו אותו כ- JPN, PNG, PDF, PPTX (זה מיועד רק למצגות).
DesignCap מאפשר גם לשתף את האינפוגרפיקה ישירות בפלטפורמות של מדיה חברתית או באתרים עם כתובת URL המיוצרת. ניתן למצוא את אפשרות ההדפסה בכלי זה DesignCap.
מה הופך את DesignCap למצטיין?
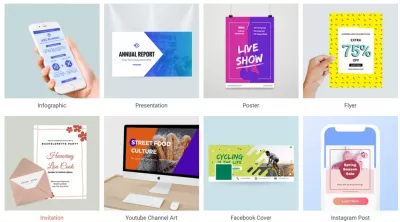
- הוא מציע אינספור תבניות להצגה, מדיה חברתית, אינפוגרפיקה וכו '.
- מיליוני תמונות ואייקונים של מאגר בסיס נתונים.
- הוא מכיל מספר עצום של משאבים אחרים כמו תרשימים, סגנונות טקסט מוגדרים מראש, מודולים וכו '.
- תכונות עוצמתיות מאפשרות לך לשלוט בעיצוב לחלוטין.
- אין להשתמש במאמץ אפילו למתחילים בעיצוב.
תורך
אם אתה מנהל בלוג או עמוד מדיה חברתית, עליך ליצור תמונות כמו תרשימים אינטראקטיביים, גרפיקה של תמונות ולהטמיע אותם בפוסטים שלך כדי להעסיק את הקהל שלך. DesignCap יעזור לכם להשיג עיצובים מדהימים עם צעדים פשוטים ללא עקומת למידה תלולה. פשוט תסתכל ותבדוק את זה:
https://www.designcap.com/