Facebook OG メタタグs
Facebook OG メタタグs
WebサイトのURLをFacebook Open Graphで正しく表示するには、ページのタイトル、ページの種類、ページのURL、画像のURL、ページの説明、サイト名、記事の公開など、追加のメタタグが必要です。変更日、記事のセクション、記事のタグ、およびFacebookの管理者ID。
Open Graphは、URLを共有するときに完全なリッチカードを作成できる、非常に完全なメタデータセットです。
オープンなグラフのメタタグSEO
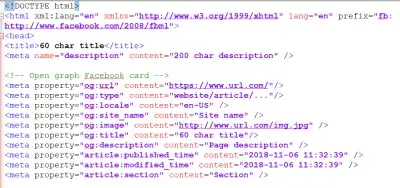
次のメタタグを使用する必要があります。下のテンプレートはコピーして貼り付けることができます。
URLを共有するときに適切な表示を許可するのに加えて、一般的なページSEOも改善されます。
これはFacebook OG Open Graphのみのためであり、HTMLのメタタグはコードの頭の部分に貼り付ける必要があります:
Facebook Open Graphメタタグ
TwitterカードのメタタグやFacebookオープングラフのメタタグを含め、FacebookのウェブサイトのOG仕様全体を利用するには、以下の完全なコードを使用できます。
これは、すべてのソーシャルメディアメタデータのHTMLカードを対象とし、それらのすべてであなたのURLを適切に共有できるようにします:
グラフプロトコルを開く
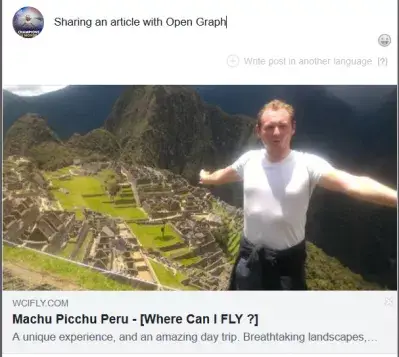
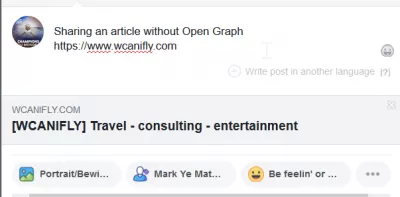
FacebookのメタデータがWebサイトに実装されると、それらを共有することで、タイトル、画像、説明がFacebookによって正しく検索されるため、下のような外観が生成されます。
FacebookのOGデバッガ
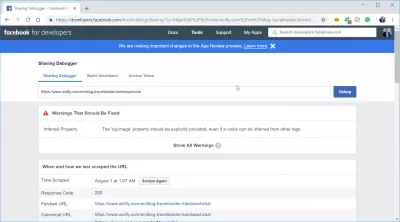
デベロッパーのためのオンラインアプリケーション、Open GraphバリデーターはFacebookのウェブサイトで利用可能であり、リッチカードにメタタグが自分のウェブサイトに適切に実装されているかどうかをdevlopersが自ら調べることができます。
Facebook Open Graphデバッガで説明されているように、Webページを開き、Facebook OGリッチカードが表示されるURLを貼り付けて、その結果、または誤って実装されたタグの場合の潜在的なエラーを確認するだけです。
FacebookのOGデバッガFacebook OG画像サイズ
Facebookの投稿に投稿される画像は、少なくとも200ピクセル×200ピクセル、または200ピクセル×200ピクセルでなければなりませんが、最大1200×630ピクセルの画像を使用することをお勧めします。
Facebookの投稿に画像が常に正しく表示されるように、この最小要件を尊重し、見栄えを良くします。
どこで飛べますか? - ホーム|フェイスブック国際SAPとWebコンサルティング - ホーム|フェイスブック
ヘルプスマートフォン - ホームFacebook
旅行コンパレータ - home Facebook
Facebookの開発者向けプラットフォーム - Facebookの開発者
キエフビーチクラブと夏のキエフ夜光 - 私はどこに飛ぶことができますか?
さらなる読書
豊富なカード表示や他のソーシャルメディアの共有を目的としたメタタグを最適化するには、これらの優れたウェブサイトを参考にしてください。
ウェブ開発者のSEOチートシート2.0すべてのWebページが2014年に持つべきメタタグ18個
オープン・グラフ・プロトコル
スニペット - Google+プラットフォーム
ビジネスのためのPinterestリッチピン
WooCommerce - 製品マークアップを追加する無料のWordpressツールキット
メタプロパティOG Facebook
フェイスブックメタグラフサイズおよびフェイスブックオープングラフ画像サイズに対するフェイスブックオープングラフ画像寸法は、200ピクセル×200ピクセルである。最小値として推奨されており、最大サイズは1200 x 630ピクセルを超えてはいけません。
OGタグとはFacebook OGタグ、またはFacebook Open Graphタグとも呼ばれるOGタグは、Webサイトのソースコードには存在しますが、Webサイトの訪問者からは見えないように表示されます。共有リンクについてわかりやすく説明した詳細を表示するために使用される画像、説明、およびその他の情報。
Facebookのメタは次のとおりです。
- Facebook OGサイト名はWebページの名前です。
- Facebook OGの説明にWebページの短いテキストの説明が含まれている、
- OG画像Facebookにはリンクの画像へのリンクが含まれています、
- Facebook OGタイプは、記事や本など、共有されるコンテンツのタイプを定義します。
- Facebook OG URLはリンクの一意のインターネットアドレスであり、URLとも呼ばれます。
- FacebookのOG画像サイズは最小200×200ピクセル、最大1200×630ピクセルです。
OGタグジェネレータOpen Graph Generator、高度なメタタグジェネレータツールTwitter Open Graphテスターカード検証 - Twitterカード
よくある質問
- Facebookのオープングラフ(OG)メタタグを実装するためのベストプラクティスは何ですか?
- Facebook OGメタタグの実装( `og:title`、` og:type`、 `og`、 og:url`、` og:description`)の実装には、説得力のある画像、記述的でキャッチーなタイトル、正確なタイプ(記事、ビデオ)、および簡潔な説明。これらのタグは `に配置する必要があります`HTMLのセクション。コンテンツがFacebookで共有されたときに、意図した画像、タイトル、および説明とともに表示されることを確認して、その魅力と潜在的な範囲を増やします。

Yoann BierlingはWeb Publishing&Digital Consulting Professionalであり、技術の専門知識と革新を通じて世界的な影響を与えています。彼は、個人や組織がデジタル時代に成功するように力を与えることに情熱を傾けており、教育コンテンツの作成を通じて、例外的な結果をもたらし、成長を促進するように駆り立てられています。