HTMLのTwitterメタタグ
HTMLのTwitterメタタグ
TwitterカードにウェブサイトのURLが正しく表示されるようにするには、パブリッシャーのハンドル、ページのタイトル、コンテンツの説明を最大200文字、クリエーターのコンテンツハンドル、および画像にする必要があります。 120x120ピクセルより大きい
HTMLのTwitter SEOメタタグ
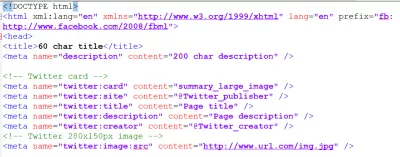
次のメタタグを使用する必要があります。下のテンプレートはコピーして貼り付けることができます。
これはTwitterカード専用で、HTMLのメタタグはコードの頭の部分に貼り付ける必要があります:
Twitterオープングラフ
TwitterカードのメタタグやFacebookオープングラフのメタタグを含め、Twitterのウェブサイト全体の仕様を知るためには、以下の完全なコードを使用することができます。
これは、すべてのソーシャルメディアメタデータのHTMLカードを対象とし、それらのすべてであなたのURLを適切に共有できるようにします:
Twitterカードのメタタグ
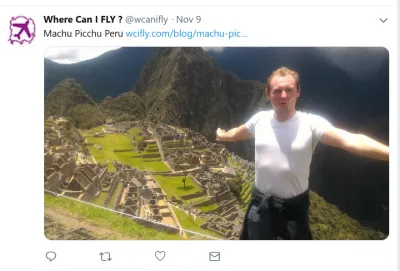
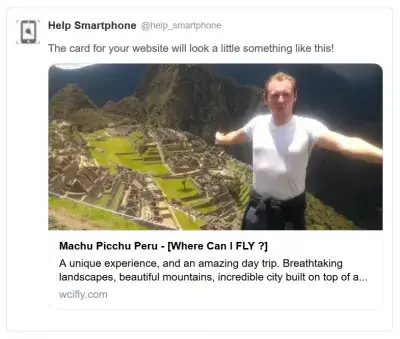
TwitterのメタデータがWebサイトに実装されると、それらを共有すると、タイトル、画像、説明がTwitterで正しく検索されるため、下のような外観が生成されます。
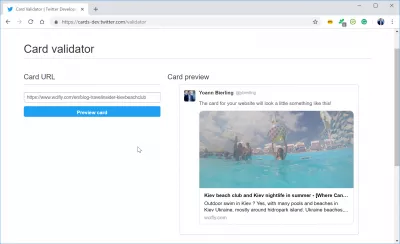
Twitterカードバリデーター
開発者向けのオンラインアプリケーションは、Twitterのウェブサイトから入手でき、リッチカードにメタタグが適切に実装されているかどうかを確認することができます。
Webページを開いて、Twitterリッチカードが表示されるURLを貼り付け、結果を表示するか、タグが誤って実装された場合の潜在的なエラーを表示するだけです。
カードバリデーターTwitter開発者Twitter投稿画像サイズ
Twitterの投稿に投稿される画像は、少なくとも120ピクセル×120ピクセル、または120ピクセル×120ピクセル以上でなければなりません。
この最小要件を尊重して、画像が常にTwitterの投稿に正しく表示され、その画像が見栄えがよいようにしてください。
どこで飛べますか? (@wcanifly)Twitterヨアンビールリング(@ybierling)Twitter
ヘルプスマートフォン(@help_smartphone)Twitter
トラベルコンパレータ(@travelcomparato)| Twitter
Twitter開発者向けプラットフォーム - Twitter開発者
キエフビーチクラブと夏のキエフ夜光 - 私はどこに飛ぶことができますか?
さらなる読書
豊富なカード表示や他のソーシャルメディアの共有を目的としたメタタグを最適化するには、これらの優れたウェブサイトを参考にしてください。
ウェブ開発者のSEOチートシート2.0すべてのWebページが2014年に持つべきメタタグ18個
オープン・グラフ・プロトコル
ビジネスのためのPinterestリッチピン
WooCommerce - 製品マークアップを追加する無料のWordpressツールキット
Twitter SEOメタタグ
Twitterカードを使用するために必要なTwitter SEOメタタグは、サイト、タイトル、説明、作成者、および画像です。
After having implemented these Twitter SEOメタタグ, sharing your website on Twitter will automatically pull these Twitter SEOメタタグ from your website to display a Twitter card.
よくある質問
- Web開発者は、HTMLでTwitterメタタグを利用して、Twitterで共有コンテンツの外観と情報を強化するにはどうすればよいですか?
- Twitterのコンテンツを最適化するために、開発者はWebページのHTMLにTwitterカードメタタグを挿入できます。これらのタグ( `twitter:card`、` twitter:site`、 `twitter`、 `twitter:description`、` twitter:image`)TweetsでURLがどのように表示されるかを指定し、タイトル、説明、説明、画像、さらにはビデオコンテンツさえ、エンゲージメントとクリックスルーレートを改善します。

Yoann BierlingはWeb Publishing&Digital Consulting Professionalであり、技術の専門知識と革新を通じて世界的な影響を与えています。彼は、個人や組織がデジタル時代に成功するように力を与えることに情熱を傾けており、教育コンテンツの作成を通じて、例外的な結果をもたらし、成長を促進するように駆り立てられています。