Twitter meta tags in HTML
Twitter meta tags in HTML
In order to have a website URL showing properly in a Twitter card, some extra meta tags are necessary, with the publisher handle, the page title, the content description up to 200 characters, the creator content handle, and an image, that must be larger than 120x120 pixels.
Twitter SEO meta tags in HTML
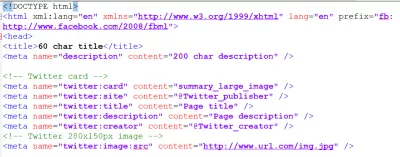
The following meta tags have to be used, with below template that can be copied and pasted.
This is for Twitter cards only, and the meta tag in HTML should be pasted in the head section of the code:
Twitter open graph
In order to have the whole Twitter website card specs, including the Twitter card meta tags and the Facebook open graph meta tags, the full code below can be used.
This will cover all social medias meta data HTML cards, and allow a proper sharing of your URLs on all of them:
Twitter card meta tags
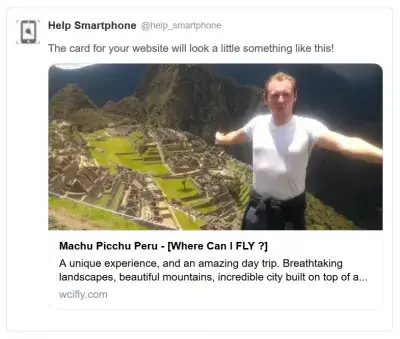
Once the Twitter metadata has been implemented on the website, sharing them will produce the look below, as the title, image and description will be properly retrieved by Twitter.
Twitter card validator
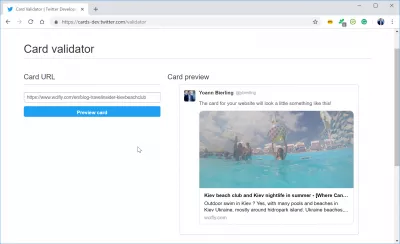
An online application for developers is available on Twitter website, and allows devlopers to check by themselves if the rich cards have meta tags been properly implemented on their websites.
Simply open the webpage, paste a URL in which the Twitter rich cards should appear, and see the results, or the potential errors in case of tags wrongly implemented.
Card validator Twitter developersTwitter post image size
Learn SEO Basics: Enroll Today!
Boost your website's visibility and traffic by mastering the fundamentals of SEO with our easy-to-follow Basics course.
Start Learning SEO
An image posted in a Twitter post must be at least 120 pixels wide by 120 pixels large, or 120x120px.
Respect this minimum requirements to be sure that your images will always appear properly on the Twitter posts and will make them have a good look.
Where Can I FLY ? (@wcanifly) TwitterYoann Bierling (@ybierling) Twitter
Help Smartphone (@help_smartphone) Twitter
Travel Comparator (@travelcomparato) | Twitter
Twitter developer platform - Twitter developers
Kiev beach club and Kiev nightlight in summer - Where Can I FLY?
Further readings
In order to optimize your meta tags for rich cards display and other social media sharing puroposes, have a look at these great websites full of useful information:
The Web Developer's SEO Cheat Sheet 2.018 Meta Tags Every Webpage Should Have in 2014
The Open Graph Protocol
Pinterest Rich Pins for Business
WooCommerce - Free Wordpress toolkit that adds product markup
Twitter SEO meta tags
The Twitter SEO meta tags that you must have to use the Twitter cards are the following: site, title, description, creator, and image.
After having implemented these Twitter SEO meta tags, sharing your website on Twitter will automatically pull these Twitter SEO meta tags from your website to display a Twitter card.
Frequently Asked Questions
- How can web developers utilize Twitter meta tags in HTML to enhance the appearance and information of shared content on Twitter?
- To optimize content for Twitter, developers can insert Twitter Card meta tags in the HTML of a webpage. These tags (`twitter:card`, `twitter:site`, `twitter:title`, `twitter:description`, `twitter:image`) specify how URLs appear in tweets, allowing for a richer presentation with titles, descriptions, images, and even video content, thereby improving engagement and click-through rates.

Yoann Bierling is a Web Publishing & Digital Consulting professional, making a global impact through expertise and innovation in technologies. Passionate about empowering individuals and organizations to thrive in the digital age, he is driven to deliver exceptional results and drive growth through educational content creation.
Learn SEO Basics: Enroll Today!
Boost your website's visibility and traffic by mastering the fundamentals of SEO with our easy-to-follow Basics course.
Start Learning SEO