Twitter metatagsus HTML
Twitter metatagsus HTML
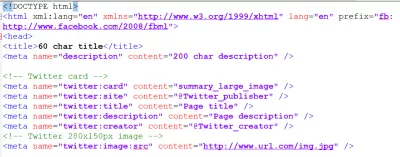
Lai tiktu pareizi rādīts vietnes URL Twitter kartē, ir nepieciešami papildu metatagsi, ar izdevēja rokturi, lapas nosaukumu, satura aprakstu līdz 200 rakstu zīmēm, veidotāja satura rokturi un attēlu, kas ir jāuzrāda lielāks par 120x120 pikseļiem.
Čivināt SEO metatagsus HTML
Jāizmanto šādi metatagsi ar zemāk esošu veidni, kuru var kopēt un ielīmēt.
Tas attiecas tikai uz čivināt kartēm, un metatagsu HTML jāielīmē koda galvas sadaļā:
Čivināt atvērta diagramma
Lai iegūtu visu Twitter vietnes karšu specifikācijas, tostarp čivināt kartes metatagsus un Facebook atvērtā grafika metatagsus, var izmantot pilnu kodu.
Tas attieksies uz visām sociālo mediju meta datu HTML kartēm un ļauj pareizi koplietot jūsu vietrāžus URL visās no tām:
Twitter kartes metatagsi
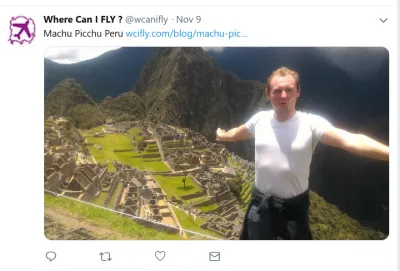
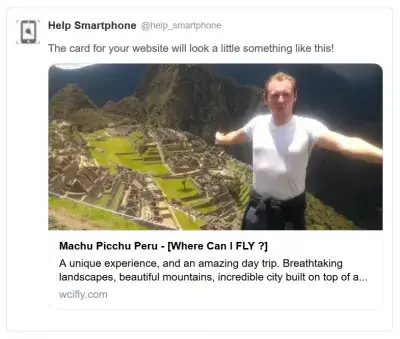
Tiklīdz čivināt metadatus ir ieviesti vietnē, to kopīgošana radīs skatījumu zemāk, jo nosaukums, attēls un apraksts tiks pareizi ielādēti ar čivināt.
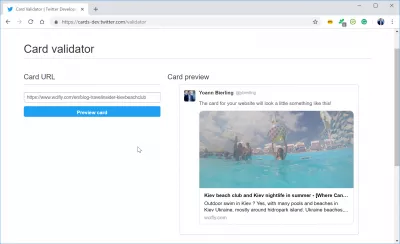
Čivināt kartes validētājs
Tiešsaistes lietojumprogramma izstrādātājiem ir pieejama čivināt tīmekļa vietnē un ļauj devlopers pašiem pārbaudīt, vai bagātās kartes metatagsi ir pareizi ieviesti to tīmekļa vietnēs.
Vienkārši atveriet tīmekļa lapu, ielīmējiet URL, kurā būtu jāparādās čivināt bagātākajām kartēm, kā arī jāapskata rezultāti vai iespējamās kļūdas, ja atslēgvārdi tiek nepareizi ieviesti.
Kartes validētājs čivināt izstrādātājiemČivināt pēc attēla lieluma
Master tīmekļa vietnes izveidošana: reģistrējieties tūlīt!
Pārveidojiet savu digitālo klātbūtni, izmantojot mūsu visaptverošo vietņu izveides kursu - sāciet savu ceļojumu, lai šodien kļūtu par tīmekļa ekspertu!
Reģistrējieties šeit
Attēlam, kas ievietots čivināt ziņojumā, jābūt vismaz 120 pikseļu platumam ar 120 pikseļiem lielu vai 120x120 pikseļu.
Ievērojiet šīs minimālās prasības, lai pārliecinātos, ka jūsu attēli vienmēr tiks pareizi parādīti čivināt ziņās un padarīs tos labus.
Kur es varu lidot? (@wcanifly) čivinātYoann Bierling (@ybierling) čivināt
Palīdziet viedtālrunim (@help_smartphone) čivināt
Ceļojumu salīdzinātājs (@travelcomparato) | Čivināt
Twitter izstrādātāja platforma - čivināt izstrādātāji
Kijevas pludmales klubs un Kijevas nakts vasarā - kur es varu lidot?
Citi lasījumi
Lai optimizētu jūsu meta tagus bagātīgu karšu rādīšanai un citiem sociālajiem plašsaziņas līdzekļu kopīgošanas veidiem, skatiet šīs lieliskās tīmekļa vietnes, kurās ir noderīga informācija:
Web izstrādātāja SEO apkrāptu lapa 2.018 Meta Tags Katrai vietnei vajadzētu būt 2014. gadā
Atvērtā grafika protokols
Pinterest Rich Pins for Business
WooCommerce - bezmaksas WordPress rīku komplekts, kas pievieno produktu marķējumu
Twitter SEO meta tagi
Twitter SEO metatagi, kas jums jāizmanto, lai izmantotu Twitter kartes, ir šādi: vietne, nosaukums, apraksts, izveidotājs un attēls.
After having implemented these Twitter SEO meta tagi, sharing your website on Twitter will automatically pull these Twitter SEO meta tagi from your website to display a Twitter card.
Bieži Uzdotie Jautājumi
- Kā tīmekļa izstrādātāji var izmantot Twitter meta tagus HTML, lai uzlabotu koplietotā satura izskatu un informāciju Twitter?
- Lai optimizētu Twitter saturu, izstrādātāji var ievietot Twitter karšu meta tagus vietnes HTML. Šie tagi (`twitter: karte`,` twitter: vietne`, `twitter: nosaukums`,` twitter: apraksts`, `twitter: attēls`) Norādiet, kā URL parādās tweets, ļaujot bagātīgāku prezentāciju ar nosaukumiem, aprakstiem, apraksti, apraksti Attēli un pat video saturs, tādējādi uzlabojot iesaisti un klikšķi.

Yoann Bierling ir tīmekļa izdošanas un digitālo konsultāciju profesionālis, kas globāli ietekmē zināšanas un inovācijas tehnoloģijās. Kaislīgi dodot iespēju indivīdiem un organizācijām attīstīties digitālajā laikmetā, viņš tiek virzīts, lai sniegtu izcilus rezultātus un izaugtu, izmantojot izglītības satura izveidi.
Master tīmekļa vietnes izveidošana: reģistrējieties tūlīt!
Pārveidojiet savu digitālo klātbūtni, izmantojot mūsu visaptverošo vietņu izveides kursu - sāciet savu ceļojumu, lai šodien kļūtu par tīmekļa ekspertu!
Reģistrējieties šeit