Facebook OG metatags
Facebook OG metatags
Om een website-URL correct weer te geven in de Facebook Open Graph, zijn enkele extra metatags nodig, met de paginatitel, het paginatype, de pagina-URL, de afbeeldings-URL, de paginabeschrijving, de sitenaam, de artikelpublicatie en wijzigingsdatums, de artikelsectie, de artikeltag en de Facebook-beheerders-ID.
Open Graph is over het algemeen een zeer complete set van metadata waarmee u een volledige rich-card kunt maken wanneer u de URL deelt.
Open Graph-metatags SEO
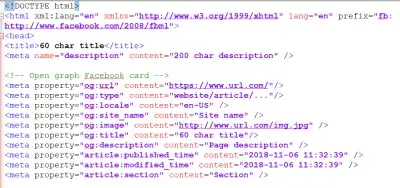
De volgende meta-tags moeten worden gebruikt, met onderstaande sjabloon die kan worden gekopieerd en geplakt.
Naast het toestaan van een goede weergave bij het delen van de URL, verbetert het ook de algemene SEO-pagina.
Dit is alleen voor Facebook OG Open Graph en de metatag in HTML moet in het kopgedeelte van de code worden geplakt:
Facebook Open Graph-metatags
Om de volledige OG specificaties van de Facebook-website te hebben, inclusief de meta-tags van de Twitter-kaart en de meta-tags van de open-grafiek van Facebook, kan de volledige onderstaande code worden gebruikt.
Dit zal alle HTML-kaarten van meta-gegevens voor sociale media omvatten en een goed delen van uw URL's voor al deze kaarten toestaan:
Grafiekprotocol openen
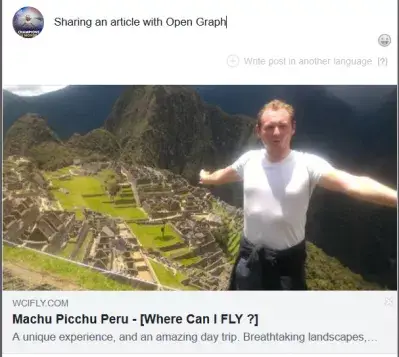
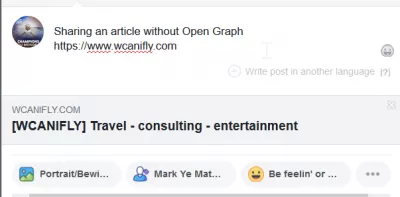
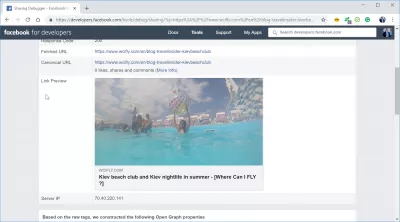
Zodra de Facebook-metadata op de website zijn geïmplementeerd, zal het delen ervan de onderstaande weergave produceren, aangezien de titel, afbeelding en beschrijving op de juiste manier worden opgehaald door Facebook.
OG-foutopsporing op Facebook
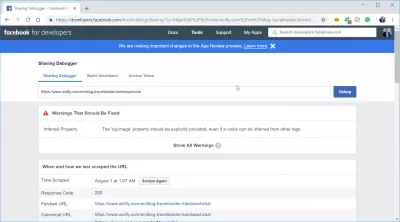
Een online applicatie voor ontwikkelaars, de Open Graph-validator, is beschikbaar op de Facebook-website en stelt ontwikkelaars in staat zelf na te gaan of de rich-kaarten metatags correct zijn geïmplementeerd op hun websites.
Open eenvoudigweg de webpagina, plak een URL waarin de Facebook OG-rich-kaarten moeten verschijnen en bekijk de resultaten of de mogelijke fouten in het geval van verkeerd geïmplementeerde tags, zoals uitgelegd door de Facebook Open Graph-foutopsporing.
OG-foutopsporing op FacebookOG-beeldgrootte op Facebook
Een afbeelding die in een Facebook-bericht wordt gepost, moet ten minste 200 pixels breed bij 200 pixels groot of 200 x 200 pixels zijn, maar het wordt aanbevolen om grotere afbeeldingen te gebruiken, tot 1200 x 630 px.
Respecteer deze minimumvereisten om er zeker van te zijn dat uw afbeeldingen altijd correct worden weergegeven op de Facebook-berichten en dat ze er goed uitzien.
Waar kan ik vliegen? - Home | FacebookInternationaal SAP en web consulting - Home | Facebook
Help Smartphone - Home Facebook
Travel Comparator - home Facebook
Facebook-ontwikkelaarplatform - Facebook-ontwikkelaars
Strandclub in Kiev en nachtlicht Kiev in de zomer - Waar kan ik vliegen?
Verdere metingen
Leer SEO Basics: Schrijf vandaag nog in!
Verhoog de zichtbaarheid en het verkeer van uw website door de basisprincipes van SEO te beheersen met onze eenvoudig te volgen basiscursus.
Begin met het leren van SEO
Om je metatags te optimaliseren voor weergave van rich cards en andere puroposes voor het delen van sociale media, bekijk deze geweldige websites vol met nuttige informatie:
De SEO Cheat Sheet 2.0 van de webontwikkelaar18 metatags Elke webpagina zou in 2014 moeten hebben
Het Open Graph-protocol
Fragment - Google+ platform
Pinterest Rich Pins voor bedrijven
WooCommerce - Gratis WordPress toolkit die productmarkup toevoegt
Meta-eigenschap OG Facebook
De afmetingen van de Facebook Open Graph-afbeelding, voor de Facebook-metabeeldgrootte en ook de Facebook Open Graph-beeldgrootte, zijn 200 bij 200 pixels. Het wordt ten minste aanbevolen en de maximale grootte mag niet groter zijn dan 1200 bij 630 pixels.
Wat is OG-tag? OG-tags, ook wel Facebook OG-tag of Facebook Open Graph-tag genoemd, zijn informatie die aanwezig is in de broncode van de website, maar die verborgen zijn voor bezoekers van de website, die door Facebook of andere sociale netwerken worden gebruikt bij het delen van een pagina op sociale media, om te laten zien een afbeelding, een beschrijving en andere informatie die zal worden gebruikt om details op een leuke manier over de gedeelde link te tonen.
De Facebook-meta zijn de volgende:
- Facebook OG-sitenaam is de naam van de webpagina,
- Facebook OG-beschrijving bevat de korte beschrijving van de webpagina,
- OG image Facebook bevat de link naar de afbeelding van de link,
- Facebook OG-type definieert het type gedeelde content, bijvoorbeeld een artikel of een boek,
- Facebook OG URL is het unieke internetadres van de link, ook wel URL, Uniform resource-locatie genoemd,
- OG-beeldgrootte op Facebook is minimaal 200x200px, maximaal 1200x630px.
OG-taggenerator Open Graph Generator, geavanceerde metatags generator toolTwitter Open Graph-tester Card Validator - Twitter-kaarten
Veelgestelde Vragen
- Wat zijn de best practices voor het implementeren van Facebook Open Graph (OG) meta -tags om ervoor te zorgen dat gedeelde inhoud er aantrekkelijk uitziet op Facebook?
- Facebook OG meta -tags implementeren (`og: title`,` og: type`, `og: image`,` og: url`, `og: beschrijving ') omvat het kiezen van een boeiende afbeelding, een beschrijvende en pakkende titel, een Nauwkeurig type (artikel, video) en een beknopte beschrijving. Deze tags moeten in de `worden geplaatst`Sectie van de HTML, ervoor zorgend dat wanneer inhoud wordt gedeeld op Facebook, deze wordt weergegeven met de beoogde afbeelding, titel en beschrijving, waardoor de aantrekkelijkheid en het potentiële bereik ervan toeneemt.

Yoann Bierling is een Web Publishing & Digital Consulting Professional en heeft een wereldwijde impact door expertise en innovatie in technologieën. Gepassioneerd over het in staat stellen van individuen en organisaties om te gedijen in het digitale tijdperk, wordt hij gedreven om uitzonderlijke resultaten te leveren en groei te stimuleren door het maken van educatieve inhoud.
Leer SEO Basics: Schrijf vandaag nog in!
Verhoog de zichtbaarheid en het verkeer van uw website door de basisprincipes van SEO te beheersen met onze eenvoudig te volgen basiscursus.
Begin met het leren van SEO