Google Pagespeed Insights: Los Problemen Op En Word Groen
- Google PageSpeed-optimalisatie
- Stap 1: afbeeldingen voor internet optimaliseren
- Stap 2: CSS en JavaScript-optimalisatie
- Stap 3: activeer de cache van de webbrowser
- Stap 4: compressietoegankelijkheid inschakelen
- Groen worden in de PageSpeed Insights Google-tool met Site Speed Accelerator
- Veelgestelde vragen over Google Page Speed Insights en antwoorden:
- Google PageSpeed-optimalisatie
- Veelgestelde Vragen
- Hoe een site op ezoic toe te voegen? Deel 2: Spring-activering - video
Google PageSpeed-optimalisatie
Google PageSpeed Insights [1] is een geweldig hulpmiddel om te zien hoe uw website presteert. Als je een slechte score hebt, is hier een reeks artikelen met eenvoudig te implementeren oplossingen om de meeste problemen op te lossen.
- Stap 1: afbeeldingen voor internet optimaliseren
- Stap 2: CSS en JavaScript-optimalisatie
- Stap 3: activeer de cache van de webbrowser
- Stap 4: compressietoegankelijkheid inschakelen
 Groen worden in de PageSpeed Insights Google-tool met Site Speed Accelerator ( ⪢ Gratis registratie)
Groen worden in de PageSpeed Insights Google-tool met Site Speed Accelerator ( ⪢ Gratis registratie)
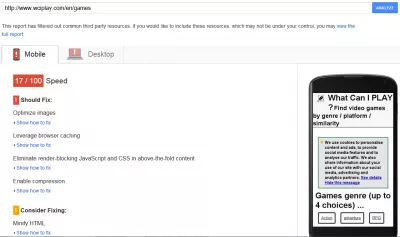
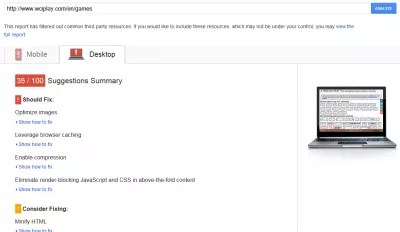
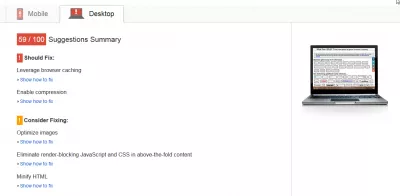
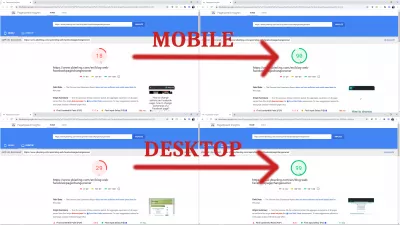
Hierdoor kon ik groen worden op Google PageSpeed Insights [1], oplopend van een score van 17 op mobiel (Fig 1) naar 89 (Fig 14), en van 35 (Fig 3) naar 89 op desktop (Fig 16) ).
Er is echter zelfs een manier om groen te worden zonder zelf iets te hoeven implementeren, door het Ezoic-platform Site Speed Accelerator te gebruiken, een tool die alle optimalisaties voor u zal doen: zie hieronder en volg de gids!
Stap 1: afbeeldingen voor internet optimaliseren
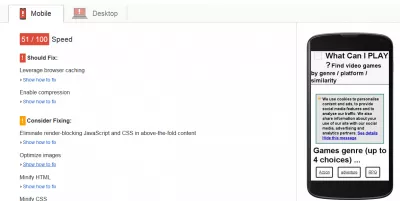
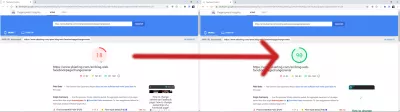
Hierdoor kon ik de Google PageSpeed [1] -test Optimize-afbeeldingen optimaliseren [2] op een website halen, waarbij deze van een score van 17 op mobiel (figuur 1) naar 51 (figuur 2) steeg en van 35 (figuur 3) naar 59 op het bureaublad (Fig 4).
Afbeeldingen optimaliseren Paginasnelheid Insights Google-ontwikkelaarsStap 2: CSS en JavaScript-optimalisatie
JavaScript en CSS voor renderen blokkeren in content boven de vouw.
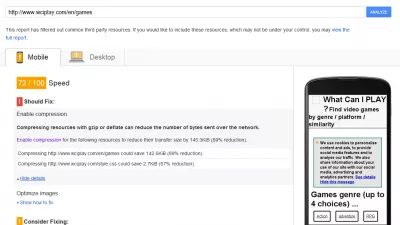
Hierdoor kon ik de Google PageSpeed [1] -test doorstaan JavaScript en CSS in content boven de vouw die weergeven achter de schermen blokkeren (samen met Leverage browsercaching [6]) op een website, met een score van 51 op mobiel ( Fig. 5) tot 72 (Fig. 6) en van 59 (Fig. 7) tot 79 op het bureaublad (Fig. 8).
Stap 3: activeer de cache van de webbrowser
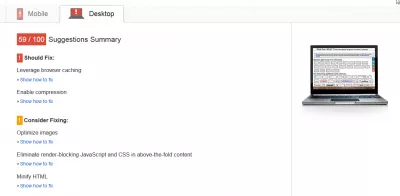
Door gebruik te maken van browsercaching kon ik de Google PageSpeed [1] -test gebruiken Leverage browsercaching [5] (samen met Elimineer JavaScript en CSS voor renderen in inhoud boven de vouw [4]) op een website, omhoog vanuit een score van 51 op mobiel (Fig. 9) tot 72 (Fig. 10), en van 59 (Fig. 11) tot 79 op bureaublad (Fig. 12).
Maak gebruik van Browser Caching PageSpeed Insights Google DevelopersStap 4: compressietoegankelijkheid inschakelen
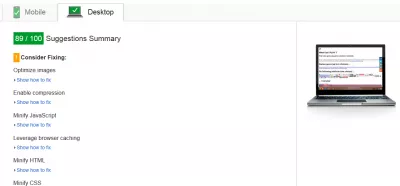
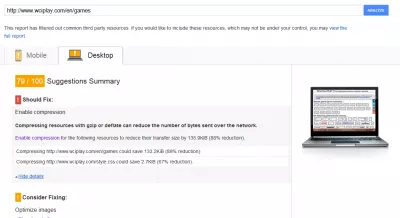
Door compressie in htaccess mogelijk te maken, kon ik de Google PageSpeed [1] -test gebruiken Gebruikmaken van browsercaching [7] op een website, omhoog gaan van een score van 72 op mobiel (figuur 13) naar 89 (figuur 14) en hoger dan 79 ( Fig. 15) tot 89 op het bureaublad (Fig. 16).
De codering en de overdrachtsgrootte van tekstgebaseerde items optimaliseren - Web FundamentalsGroen worden in de PageSpeed Insights Google-tool met Site Speed Accelerator
Nadat ik terugkwam op een zeer slechte rode score van 18 op mobiel en 29 op desktop op de PageSpeed Insights Google-score, ontdekte ik die geweldige tool die Site Speed Accelerator is en alle optimalisaties voor mij doet, simpelweg door een klik op een knop, nadat ik mijn website heb geconfigureerd om hun DNS te gebruiken, waardoor ze mijn site namens mij kunnen weergeven en ondertussen kunnen optimaliseren.
Dit is hoe het werkt: wanneer een gebruiker vraagt om een pagina van mijn website, vraagt hij direct aan mijn server wat de beste goedkope webhosting is om hem de code van die pagina te bezorgen. Mijn server heeft het naar hem gestuurd. Dat is de standaard manier van werken.
Master Website Creation: inschrijven nu!
Transformeer uw digitale aanwezigheid met onze uitgebreide cursus voor het maken van websites - Begin vandaag nog met uw reis om webdexpert te worden!
Schrijf zich hier in
Als de gebruiker echter een externe DNS gebruikt, zal de gebruiker die DNS vragen om de webpagina van mijn server voor hem op te halen, en mijn server zal de broncode van de webpagina naar deze tussenliggende DNS sturen, die de code kan wijzigen, en ook om het te cachen en op verschillende plaatsen op aarde op te slaan om het sneller te verzenden, en het te optimaliseren om een betere webpagina aan de gebruiker te leveren.
Dat is hoe de Ezoic Site Speed Accelerator in staat is om mijn webpagina's te optimaliseren en ze direct aan de gebruiker te leveren met een veel betere score dan ik zelf zou krijgen, kijk zelf hoe, door simpelweg de opties voor mijn website te activeren, ik ging van een score van 18 op mobiel naar een groene score van 90, en van een rode score van 29 op desktop naar een groene score van… 99!
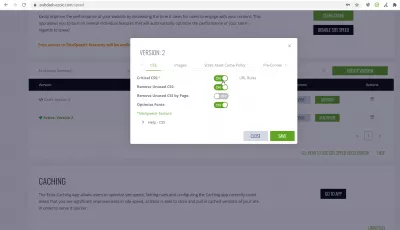
De lijst met optimalisaties die door Site Speed Accelerator wordt aangeboden, is als volgt, en wordt voortdurend bijgewerkt met nieuwe website-optimalisaties die ervoor zorgen dat uw PageSpeed Insights Google-score groen wordt:
- CSS-optimalisatie, waarbij kritieke CSS eerst wordt weergegeven, ongebruikte CSS niet wordt verzonden of geoptimaliseerde lettertypen,
- Afbeeldingen optimaliseren, met afbeeldingen die lui worden geladen, de volgende generatie Webp-indeling gebruikt, afbeeldingen automatisch verkleind en achtergrondafbeeldingen vooraf geladen,
- Statisch cachebeleid voor activa, dat browsers vertelt om uw afbeeldingen, stylesheets en scripts te cachen,
- Automatische aanmaak van pre-connect to origin-instructies voor browsers,
- HTML-verkleining met verschillende opties om HTML-opmerkingen, eindtags, aanhalingstekens of spaties te behouden of te verbergen,
- Optimalisatie van scriptuitvoering met de mogelijkheid om scripts uit te stellen, advertenties te vertragen en CPU-intensieve taken te verminderen,
- Automatische lui laden van Iframes.
Natuurlijk kunt u deze optimalisaties op elk moment activeren of stoppen, en uw instellingen verfijnen om de Site Speed Accelerator-opties te vinden die u de beste resultaten geven.
Om het te krijgen, begint u door een account aan te maken op het Ezoic-platform en vervolgens uw website te integreren met behulp van de Ezoic DNS. U kunt vervolgens functies configureren en groen worden!
Bovendien, als uw website in aanmerking komt (hij moet bijvoorbeeld meer dan 10.000 unieke bezoekers per maand hebben en unieke inhoud hebben), kunt u ook uw CPM-tarieven en dus uw inkomsten verhogen door hun geweldige Ezoïcum te implementeren. bemiddeling AdExchange-systeem.
De Site Speed Accelerator is zelfs gratis voor een proefperiode van 30 dagen, geen creditcard vereist, en kost daarna een ander bedrag, afhankelijk van uw verkeer. Het kan gratis zijn als u het Ezoïsche bemiddelingssysteem gebruikt en er meer dan $ 2000 per maand mee verdient!
JUNI 2021 EDIT: Vanaf juni 2021 is er geen paginavijkbeperking om lid te worden van ezoic via hun AccessNow-programma, en de SiteSpeedAccelerator is vervangen door een nieuw en verbeterde product, ezoïschesprong, dat nog meer site-optimalisaties beschikbaar heeft, en is volledig gratis voor alle uitgevers!
Veelgestelde vragen over Google Page Speed Insights en antwoorden:
- Is Google PageSpeed belangrijk?
- Hoewel Google PageSpeed niet het belangrijkste is in termen van website-ranking, kan dit van invloed zijn op het bouncepercentage. Bezoekers wachten meestal niet langer dan een paar seconden voordat een pagina is geladen voordat ze vertrekken.
- Heeft PageSpeed invloed op SEO?
- Zie hierboven - het verandert misschien niet veel voor de ranking van websites, maar het kan het bouncepercentage beïnvloeden.
- Wat is een goede laadtijd van een pagina?
- Een goede laadtijd van een pagina is minder dan een seconde.
- Hoe kan ik de snelheid van Google-pagina's verhogen?
- U kunt uw Google PageSpeed Insights-score handmatig verhogen door alle mogelijke website-optimalisaties te implementeren, of door de Site Speed Accelerator te gebruiken die het allemaal voor u doet.
- Hoe kan ik de laadtijd van mijn website verlengen?
- U kunt de laadtijd van uw website verlengen door de inhoudslengte te verkorten, ongebruikte HTML, CSS en JS te verwijderen, alle bestanden te verkleinen en cache- en CDN-services te gebruiken - of door een Site Speed Accelerator te gebruiken die het allemaal voor u doet.
- Bestraft Google trage sites?
- Het lijkt erop dat Google langzame sites niet bestraft, maar als het laden van inhoud te lang duurt, kan het webpagina's niet parseren en rangschikken.
- Hoe verhoog je de volledig geladen tijd?
- U kunt de volledig geladen tijd van een webpagina verlengen door de inhoud in de HTML (ook wel DOM-lengte genoemd), de gebruikte CSS en JS en andere plug-ins te verkleinen.
- Hoe kan ik de snelheid van mijn bestemmingspagina verhogen?
- Verhoog de snelheid van uw bestemmingspagina door cache te implementeren, een CDN, een Site Speed Accelerator te gebruiken en alle best practices op het web te implementeren.
- Wat is een goede score voor Google Page Speed?
- Een Google Google Page Speed-score is hoger dan 90.
- Wat is een goede laadsnelheid van pagina's?
- Een goede laadsnelheid van een webpagina is minder dan een seconde.
- Hoe snel moet een website in 2020 laden?
- Een website zou in 2020 in minder dan een seconde moeten laden.
- Wat is een goed bouncepercentage?
- Een goed bouncepercentage is elke waarde onder de honderd, wat betekent dat sommige gebruikers daadwerkelijk op uw site blijven. Onder de 50 is al geweldig.
- Waarom zijn Google-sites zo traag?
- Google-sites zijn mogelijk traag omdat uw internetverbinding of computer waarop programma's en apps worden uitgevoerd. Overweeg om een VPN te kiezen om uw verbindingssnelheid te verhogen.
- Hoe verhoog ik de snelheid van mijn Google-pagina?
- Verminder de hoeveelheid te laden bronnen en hun grootte.
- Heeft de Inzichten van PageSpeed invloed op SEO?
- Het heeft misschien een klein effect, maar het belangrijkste probleem is de mogelijke toename van het bouncepercentage.
- Hoe kan ik mijn paginasnelheid verhogen?
- De paginasnelheid kan worden verhoogd door best practices op het web te implementeren en de hoeveelheid, complexiteit en omvang van te laden bronnen te verminderen.
- Wat is een goede paginasnelheid?
- Een goede paginasnelheid is een groene score boven de 90.
- Hoe gebruik ik Google PageSpeed-inzichten?
- Om de Google PageSpeed-inzichten te gebruiken, hoeft u alleen maar naar hun website te gaan, een van de URL's van uw site in te voeren, te wachten op analyse en de resultaten te controleren.
- Zijn de Google PageSpeed-inzichten correct?
- Google PageSpeed Insights is redelijk nauwkeurig omdat het de tijd weergeeft die een Google-server nodig heeft om uw website als een bot te laden. Een daadwerkelijke bezoeker van een andere locatie en met een andere verbinding kan andere resultaten hebben, meestal het slechtst.
- Hoe werkt Google Page Speed?
- Google Page Speed downloadt uw webpagina zoals een browser dat zou doen, inclusief alle inhoud, en controleert de tijd die nodig was om alle componenten die op de pagina DOM worden beschreven volledig te laden en te verwerken.
- Wat is een goede sitesnelheid?
- Een goede sitesnelheid moet groen zijn bij de snelheidstestscore, een doolhofsnelheid van meer dan 90 en laden in minder dan een seconde.
Google PageSpeed-optimalisatie
- Is er nog steeds een Google PageSpeed Ranking-factor?
- Wat is het gemiddelde bouncepercentage voor een website?
- Hoe u een perfecte 100% scoort op Google PageSpeed Insights
- Hoe snel is snel genoeg? Laadtijd van pagina's en uw bedrijfsresultaten
Veelgestelde Vragen
- Welke uitgebreide stappen moeten worden genomen om problemen aan te pakken gemarkeerd door Google PageSpeed Insights, gericht op een groene score die een geoptimaliseerde prestaties aangeeft?
- Om een groene score te behalen in Google PageSpeed Insights, concentreer je je op het optimaliseren van afbeeldingen, het benutten van de browsercaching, het minificeren van CSS, JavaScript en HTML, het elimineren van renderblokkeerbronnen, het verbeteren van de serverresponstijd en het gebruik van content-leveringsnetwerken (CDN). Elke aanbeveling van PageSPeed Insights moet methodisch worden aangepakt, waarbij vaak iteratieve verbeteringen en testen vereisen.
Hoe een site op ezoic toe te voegen? Deel 2: Spring-activering

Yoann Bierling is een Web Publishing & Digital Consulting Professional en heeft een wereldwijde impact door expertise en innovatie in technologieën. Gepassioneerd over het in staat stellen van individuen en organisaties om te gedijen in het digitale tijdperk, wordt hij gedreven om uitzonderlijke resultaten te leveren en groei te stimuleren door het maken van educatieve inhoud.
Master Website Creation: inschrijven nu!
Transformeer uw digitale aanwezigheid met onze uitgebreide cursus voor het maken van websites - Begin vandaag nog met uw reis om webdexpert te worden!
Schrijf zich hier in