Wat is de beste manier om HTTPS en WWW te forceren, maar localhost toe te staan?
HTACCESS forceert HTTPS en WWW maar staat localhost toe
Het is belangrijk om HTTPS en WWW om verschillende redenen te forceren: verdien het vertrouwen van uw bezoekers door aan te tonen dat de verbinding veilig is en, als u een subdomein zoals www gebruikt, zorg voor consistentie met uw bezoekers en uw rapportage op uw goedkope website hosting bijvoorbeeld.
Het kan gemakkelijk worden gecompliceerd in rapportagemotoren zoals Google Search Console om verschillende weergaven te hebben voor exact dezelfde site en pagina's. Eén met beveiligde HTTPS-verbinding, één zonder, en één met elk websubdomein www en een andere zonder, en zelfs een nachtmerrie worden waardoor u een Google Analytics-subdomeinfilter moet instellen voor consistente rapportage.
Er zijn eigenlijk enkele eenvoudige manieren om ervoor te zorgen dat alle bezoekers worden omgeleid naar de beveiligde HTACCESS force HTTPS-versie van de site en het websubdomein, zonder de bezoeken te beïnvloeden, en het kan ook worden gebruikt om de website om te leiden naar een andere website met deze eenvoudige en elegante methode.
En bovendien, en om het compleet te maken, om ervoor te zorgen dat het localhost-subdomein toegankelijk is zonder het Web-subdomein of de omleiding naar HTTPS, en dat pagina's die eindigen op slash worden omgeleid naar de normale pagina, om te voorkomen dat dubbele telling van dezelfde pagina's in rapporten.
Laten we al deze dubbele pagina's verwijderen, wat het uiteindelijk moeilijk maakt om analyses correct te agegeren:
- http://mywebsite.com/page
- http://mywebsite.com/page/
- https://mywebsite.com/page
- https://mywebsite.com/page/
- http://www.mywebsite.com/page
- http://www.mywebsite.com/page/
- https://www.mywebsite.com/page
- https://www.mywebsite.com/page/
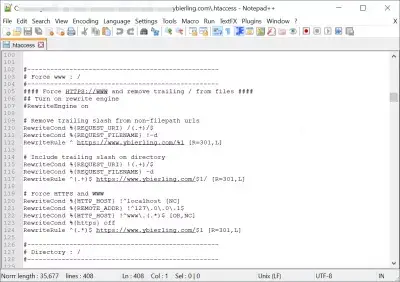
- Dit alles wordt gedaan door het .htaccess-bestand bij te werken, een verborgen bestand dat wordt gebruikt op Apache-servers, meestal opgeslagen in de hoofdmap van de website.
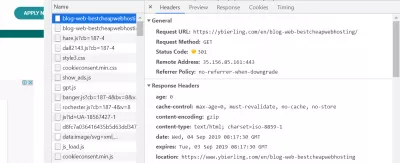
Pagina omleiden met schuine streep
Om de laatste schuine streep te verwijderen uit de URL die eindigt op een van hen, en om de aanvragen zonder de schuine streep naar de standaardpagina te laten omleiden, hoeft u alleen de URL's te vergelijken die beginnen en eindigen met een schuine streep, zorg ervoor dat er geen map wordt aangevraagd en leid u om naar de hele verzoek-URI zonder de schuine streep.
Stuur de pagina ook door naar de beveiligde web-URL die correct zou moeten zijn - dit lost direct al uw potentiële problemen op, inclusief het beëindigen van de slash, niet-beveiligde aanvraag of niet-websubdomein.
We hebben dan ook een extra stuk code nodig om ervoor te zorgen dat elk verzoek aan een map eindigt met een schuine streep, omdat normale URL's van websitemappen eindigen met een daarvan.
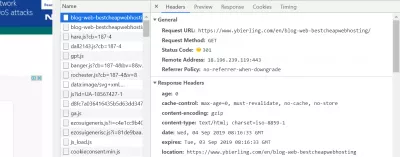
HTACCESS force HTTPS en force WWW htaccess
Nu het einde van de slash-kwestie is opgelost, zullen we ons concentreren op het ontbrekende HTTPS of ontbrekende websubdomein dat kan gebeuren, met een htaccess-omleiding http naar https met kracht www.
De eenvoudigste en meest stijlvolle manier om het te laten gebeuren, is door beide in exact dezelfde htaccess-staat te identificeren.
Dit wordt eenvoudig gedaan door URL's te matchen die niet beginnen met het Web-subdomein, of elk verzoek zonder de HTTPS, en het omleiden van de juiste URL van onze website, die zowel de beveiligde verbinding als het Web-subdomein www omvat.
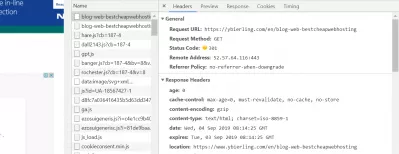
Forceer HTTPS en WWW maar sta localhost toe
Master Website Creation: inschrijven nu!
Transformeer uw digitale aanwezigheid met onze uitgebreide cursus voor het maken van websites - Begin vandaag nog met uw reis om webdexpert te worden!
Schrijf zich hier in
Dit is allemaal goed, maar wat gebeurt er als we onze website proberen te bereiken in de ontwikkelingsmodus op de XAMPP lokale server, maar al onze verzoeken aan http: // localhost worden nu doorgestuurd naar https://www.mysite.com - onze productieversie?
Welnu, de oplossing is om het vorige stuk code dat HTTPS en WWW-versie van de URL-aanvraag afdwingt opnieuw te gebruiken, maar start het door de controleaanvragen uit te sluiten die zijn gericht aan localhost of aan ons lokale IP-adres, dat 127.0.0.1 is.
En dat is alles, we hebben nu een prachtig stuk code dat al onze problemen oplost!
Stuur HTTP door naar HTTPS htaccess, forceer WWW en verwijder de eindstreep
Het hele onderstaande codefragment kan in het HTACCESS-bestand worden gebruikt om het volgende te bereiken:
HTTP omleiden naar HTTPS in htacces,
Forceer WWW in htaccess,
Verwijder eindstreep in URL.
Vergeet natuurlijk niet om de website-URL te wijzigen voor degene die op u van toepassing is.
Het kan zelfs worden gebruikt om de website om te leiden naar een andere website door eenvoudig de bestemmings-URL's te wijzigen in uw andere beste goedkope website voor webhosting:
Veelgestelde Vragen
- Hoe kunnen webontwikkelaars hun sites configureren om automatisch om te leiden naar HTTPS- en WWW -versies voor beveiliging en consistentie, terwijl LocalHost van deze omleidingen voor ontwikkelingsdoeleinden wordt vrijgesteld?
- Implementeer voorwaardelijke omleidingen in het .htaccess -bestand of serverconfiguratie van uw site. Gebruik herschrijven regels om te controleren of het domein niet localhost is en pas vervolgens HTTPS en WWW -omleidingen toe. Dit zorgt ervoor dat het productieverkeer veilig en correct is opgemaakt, terwijl ontwikkelingsverkeer op localhost niet wordt beïnvloed voor testen.

Yoann Bierling is een Web Publishing & Digital Consulting Professional en heeft een wereldwijde impact door expertise en innovatie in technologieën. Gepassioneerd over het in staat stellen van individuen en organisaties om te gedijen in het digitale tijdperk, wordt hij gedreven om uitzonderlijke resultaten te leveren en groei te stimuleren door het maken van educatieve inhoud.
Master Website Creation: inschrijven nu!
Transformeer uw digitale aanwezigheid met onze uitgebreide cursus voor het maken van websites - Begin vandaag nog met uw reis om webdexpert te worden!
Schrijf zich hier in