Tagi meta na Twitterze w HTML
Tagi meta na Twitterze w HTML
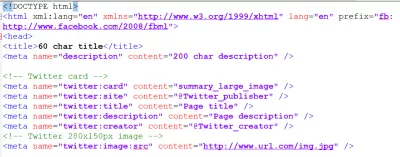
Aby prawidłowo wyświetlać adres URL witryny na karcie Twitter, potrzebne są dodatkowe metatagi z uchwytem wydawcy, tytułem strony, opisem treści do 200 znaków, uchwytem treści twórcy i zdjęciem, które musi być większy niż 120x120 pikseli.
Meta tagi SEO na Twitterze w HTML
Należy użyć następujących metatagów, z poniższym szablonem, który można kopiować i wklejać.
Dotyczy to wyłącznie kart na Twitterze, a metatag w HTML powinien zostać wklejony w sekcji head kodu:
Twitter otwarty wykres
Aby uzyskać pełną specyfikację karty witryny Twitter, w tym metatagi z kartą na Twitterze i metatagi otwartego wykresu na Facebooku, można użyć pełnego poniższego kodu.
Obejmuje to wszystkie karty HTML mediów społecznościowych i pozwala na prawidłowe udostępnianie adresów URL we wszystkich z nich:
Tagi meta na Twitterze
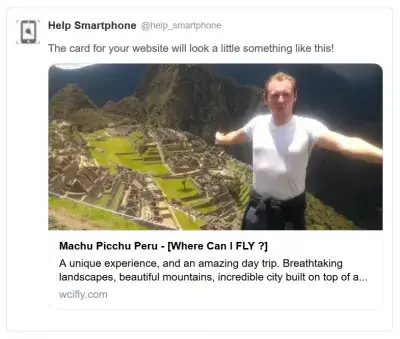
Gdy metadane Twittera zostaną zaimplementowane w witrynie, udostępnienie ich spowoduje wyświetlenie poniższego opisu, ponieważ tytuł, obraz i opis zostaną poprawnie pobrane przez Twittera.
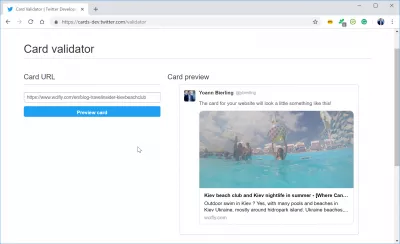
Walidator kart na Twitterze
Aplikacja online dla programistów jest dostępna na stronie internetowej Twittera i umożliwia deweloperom samodzielne sprawdzenie, czy bogate karty mają metatagi prawidłowo wdrożone na ich stronach internetowych.
Po prostu otwórz stronę internetową, wklej adres URL, w którym powinny pojawić się karty Rich z Twittera, i zobacz wyniki lub potencjalne błędy w przypadku błędnie zaimplementowanych tagów.
Weryfikator kart Twórcy TwitteraRozmiar obrazu posta na Twitterze
Tworzenie witryny Master: Zapisz teraz!
Przekształć swoją obecność cyfrową dzięki naszemu kompleksowej kursie tworzenia stron internetowych - rozpocznij swoją podróż, aby zostać ekspertem od sieci już dziś!
Zapisz tutaj
Obraz opublikowany w poście na Twitterze musi mieć co najmniej 120 pikseli szerokości i 120 pikseli, czyli 120 x 120 pikseli.
Przestrzegaj tych minimalnych wymagań, aby mieć pewność, że Twoje zdjęcia będą zawsze poprawnie wyświetlane na postach na Twitterze i sprawią, że będą wyglądać dobrze.
Gdzie mogę latać? (@wcanifly) TwitterYoann Bierling (@ybierling) Twitter
Pomóż Smartphoneowi (@help_smartphone) Twitter
Travel Comparator (@travelcomparato) | Świergot
Platforma programistów Twittera - twórcy Twittera
Kijowski klub plażowy i nocne światło Kijowa latem - gdzie mogę latać?
Dalsze odczyty
Aby zoptymalizować metatagi do wyświetlania bogatych kart i innych puropos udostępnienia w mediach społecznościowych, spójrz na te wspaniałe strony internetowe pełne przydatnych informacji:
Arkusz oszustw SEO dla programistów witryn internetowych 2.018 tagów meta, które każda strona powinna mieć w 2014 roku
Protokół Open Graph
Pinterest Rich Pins dla biznesu
WooCommerce - bezpłatny zestaw narzędzi Wordpress, który dodaje znaczniki produktu
Meta tagi SEO na Twitterze
Metatagi SEO na Twitterze, których musisz używać, aby używać kart na Twitterze, to: strona, tytuł, opis, twórca i obraz.
After having implemented these Meta tagi SEO na Twitterze, sharing your website on Twitter will automatically pull these Meta tagi SEO na Twitterze from your website to display a Twitter card.
Często Zadawane Pytania
- W jaki sposób twórcy stron internetowych mogą korzystać z metatagów na Twitterze w HTML, aby zwiększyć wygląd i informacje o udostępnianych treści na Twitterze?
- Aby zoptymalizować treść dla Twittera, programiści mogą wstawić meta tagów kart na Twitterze w HTML strony internetowej. Te tagi (`Twitter: card`,` Twitter: Site`, `Twitter: title ',` Twitter: Opis`, `Twitter: Image`) Określ, jak adresy URL pojawiają się w tweetach, umożliwiając bogatszą prezentację z tytułami, opisami, opisami, opisami, opisami, opisami, opisami, opisami, opisami, opisami, Obrazy, a nawet treści wideo, tym samym poprawiając zaangażowanie i stawki kliknięcia.

YoAnn Bierling to specjalista od wydawnictwa i cyfrowego konsultingowego, który wywarł globalny wpływ dzięki wiedzy specjalistycznej i innowacji w technologiach. Pasjonowany wzmacnianiem osób i organizacji do prosperowania w erze cyfrowej, dąży do zapewniania wyjątkowych rezultatów i zwiększania rozwoju poprzez tworzenie treści edukacyjnych.
Tworzenie witryny Master: Zapisz teraz!
Przekształć swoją obecność cyfrową dzięki naszemu kompleksowej kursie tworzenia stron internetowych - rozpocznij swoją podróż, aby zostać ekspertem od sieci już dziś!
Zapisz tutaj