Metatags Facebook OG
Metatags Facebook OG
Para ter um URL de site mostrando corretamente no Facebook Open Graph, algumas metatags extras são necessárias, com o título da página, o tipo de página, o URL da página, o URL da imagem, a descrição da página, o nome do site, a publicação do artigo. e datas de modificação, a seção de artigos, a tag de artigo e o ID de administrador do Facebook.
O Open Graph é, em geral, um conjunto muito completo de metadados que permite a criação de um cartão completo ao compartilhar o URL.
Meta tags Open Graph SEO
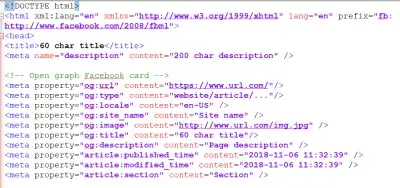
As meta tags a seguir devem ser usadas, com o modelo abaixo que pode ser copiado e colado.
Além de permitir uma exibição adequada ao compartilhar o URL, ele também melhorará o SEO geral da página.
Isto é apenas para o Facebook OG Open Graph, e a meta tag em HTML deve ser colada na seção head do código:
Metatags do Facebook Open Graph
Para ter todas as especificações do OG do site do Facebook, incluindo as metatags do cartão do Twitter e as metatags do gráfico aberto do Facebook, o código completo abaixo pode ser usado.
Isso abrangerá todos os cartões HTML de metadados de mídias sociais e permitirá um compartilhamento adequado dos seus URLs em todos eles:
Protocolo de gráfico aberto
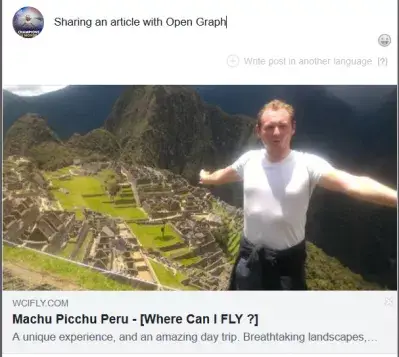
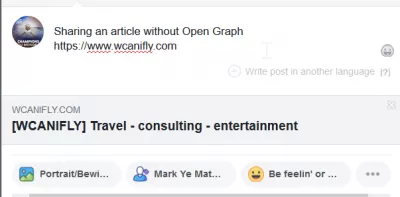
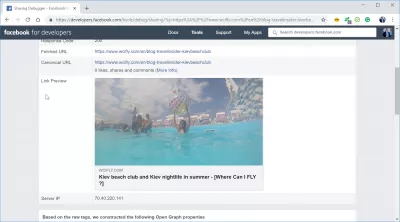
Depois que os metadados do Facebook forem implementados no site, compartilhá-los produzirá a aparência abaixo, pois o título, a imagem e a descrição serão recuperados corretamente pelo Facebook.
Depurador Facebook OG
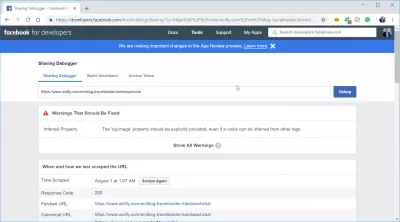
Um aplicativo on-line para desenvolvedores, o validador Open Graph, está disponível no site do Facebook e permite que os devlopers verifiquem por si mesmos se os rich cards possuem metatags corretamente implementadas em seus sites.
Basta abrir a página da Web, colar um URL no qual os cartões ricos do Facebook OG devem aparecer e ver os resultados, ou os possíveis erros no caso de tags implementadas incorretamente, conforme explicado pelo depurador do Facebook Open Graph.
Depurador Facebook OGTamanho da imagem do Facebook OG
Uma imagem postada em uma postagem no Facebook deve ter pelo menos 200 pixels de largura por 200 pixels de largura, ou 200x200px, mas recomenda-se usar imagens maiores, até 1200x630px.
Respeite esses requisitos mínimos para ter certeza de que suas imagens sempre aparecerão corretamente nas postagens do Facebook e farão com que elas tenham uma boa aparência.
Onde posso voar? - Início | FacebookConsultoria Internacional SAP e Web - Home | Facebook
Ajuda Smartphone - Home Facebook
Comparador de viagens - home Facebook
Plataforma de desenvolvedores do Facebook - desenvolvedores do Facebook
Clube de praia de Kiev e Kiev nightlight no verão - Onde posso voar?
Outras leituras
Criação do site mestre: inscreva -se agora!
Transforme sua presença digital com nosso curso abrangente de criação de sites - comece sua jornada para se tornar um especialista na web hoje!
Inscreva -se aqui
A fim de otimizar suas metatags para exibição de cartões ricos e outras mídias sociais que compartilham puroposes, dê uma olhada nesses ótimos sites cheios de informações úteis:
A folha de fraude 2.0 do desenvolvedor da Web18 Meta Tags Toda página deveria ter em 2014
O protocolo de gráfico aberto
Snippet - Plataforma do Google+
Pinterest Pins ricos para negócios
WooCommerce - Toolkit gratuito para Wordpress que adiciona marcação de produto
Meta property OG Facebook
As dimensões da imagem do Facebook Open Graph, para o tamanho da meta-imagem do Facebook e também para o tamanho da imagem do Facebook Open Graph, são de 200 pixels por 200 pixels. É recomendado como mínimo e o tamanho máximo não deve ser maior que 1200 por 630 pixels.
O que é tag OG? OG tag, também chamado de Facebook OG tag, ou Facebook Open Graph tag, são informações presentes no código-fonte do site, mas escondidas dos visitantes do site, que são usadas pelo Facebook ou outras redes sociais ao compartilhar uma página em mídias sociais, para mostrar uma imagem, uma descrição e outras informações que serão usadas para mostrar detalhes de maneira agradável sobre o link compartilhado.
A meta do Facebook é a seguinte:
- Facebook OG nome do site é o nome da página da web,
- A descrição do Facebook OG contém a descrição de texto breve da página,
- Imagem OG Facebook contém o link para a imagem do link,
- O tipo Facebook OG define o tipo de conteúdo compartilhado, por exemplo, um artigo ou um livro,
- Facebook OG URL é o endereço exclusivo da Internet do link, também chamado de URL, local de recurso uniforme,
- O tamanho da imagem do Facebook OG é no mínimo 200x200px, no máximo 1200x630px.
Gerador de tag OG Open Graph Generator, ferramenta avançada de meta tag tagsValidador de cartões de teste do Twitter Open Graph - Cartões do Twitter
Perguntas Frequentes
- Quais são as práticas recomendadas para implementar as meta tags do Facebook Open Graph (OG) para garantir que o conteúdo compartilhado pareça atraente no Facebook?
- Implementando o Facebook OG Meta Tags (`og: title`,` og: type`, `og: imagem`,` og: url`, `og: description`) envolve corretamente a escolha de uma imagem atraente, um título descritivo e cativante, um Tipo preciso (artigo, vídeo) e uma descrição concisa. Essas tags devem ser colocadas no ``Seção do HTML, garantindo que, quando o conteúdo seja compartilhado no Facebook, ele é exibido com a imagem, título e descrição pretendidos, aumentando assim sua atratividade e potencial alcance.

Yoann Bierling é um profissional de publicação e consultoria digital da web, causando um impacto global por meio de conhecimentos e inovação em tecnologias. Apaixonado por capacitar indivíduos e organizações a prosperar na era digital, ele é levado a fornecer resultados excepcionais e impulsionar o crescimento através da criação educacional de conteúdo.
Criação do site mestre: inscreva -se agora!
Transforme sua presença digital com nosso curso abrangente de criação de sites - comece sua jornada para se tornar um especialista na web hoje!
Inscreva -se aqui