Google Pagespeed Insights: Resolva Problemas E Seja Ecológico
- Otimização do Google PageSpeed
- Etapa 1: otimizar imagens para web
- Etapa 2: otimização de CSS e javascript
- Etapa 3: ativar o cache do navegador da web
- Etapa 4: Ativar o htaccess de compactação
- Tornando-se ecológico na ferramenta PageSpeed Insights Google com Site Speed Accelerator
- Perguntas frequentes sobre o Google Page Speed Insights e respostas:
- Otimização do Google PageSpeed
- Perguntas Frequentes
- Como adicionar um site em ezóico? Parte 2: Ativação de LEAP - video
Otimização do Google PageSpeed
O Google PageSpeed Insights [1] é uma ótima ferramenta para ver o desempenho do seu site. Caso você tenha uma pontuação baixa, aqui está uma série de artigos com soluções fáceis de implementar para resolver a maioria dos problemas.
- Etapa 1: otimizar imagens para web
- Etapa 2: otimização de CSS e javascript
- Etapa 3: ativar o cache do navegador da web
- Etapa 4: Ativar o htaccess de compactação
 Tornando-se ecológico na ferramenta PageSpeed Insights Google com Site Speed Accelerator ( ⪢ Inscrição grátis)
Tornando-se ecológico na ferramenta PageSpeed Insights Google com Site Speed Accelerator ( ⪢ Inscrição grátis)
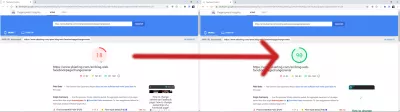
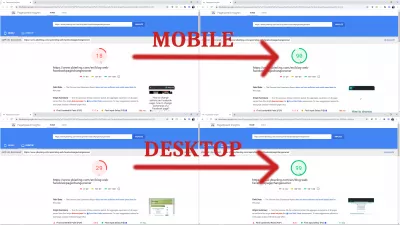
Isso me permitiu ficar verde no Google PageSpeed Insights [1], passando de uma pontuação de 17 no celular (Fig 1) para 89 (Fig 14) e de 35 (Fig 3) para 89 na área de trabalho (Fig 16 )
Porém, existe até uma maneira de ficar verde sem ter que implementar nada você mesmo, usando a plataforma Ezoic Site Speed Accelerator, uma ferramenta que fará todas as otimizações para você: veja abaixo e siga o guia!
Etapa 1: otimizar imagens para web
Isso permitiu que eu passasse o teste do Google Page Speed [1] Optimize as imagens [2] em um site, subindo de 17 no celular (Fig 1) para 51 (Fig 2) e subindo de 35 (Fig 3) para 59 na área de trabalho (Fig. 4).
Otimizar imagens do Google PageSpeed Insights Google DevelopersEtapa 2: otimização de CSS e javascript
Elimine JavaScript e CSS com bloqueio de renderização no conteúdo acima da dobra.
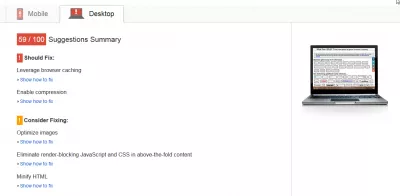
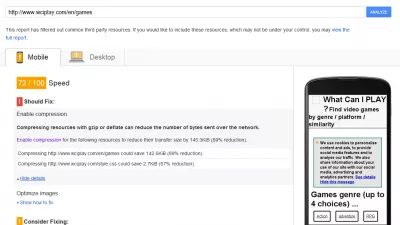
Isso permitiu que eu passasse no teste do Google PageSpeed [1] Elimine JavaScript e CSS de bloqueio de renderização no conteúdo acima da dobra (juntamente com Leverage browser caching [6]) em um site, subindo de uma pontuação de 51 em dispositivos móveis ( Fig 5) a 72 (Fig 6) e acima de 59 (Fig 7) a 79 na área de trabalho (Fig 8).
Etapa 3: ativar o cache do navegador da web
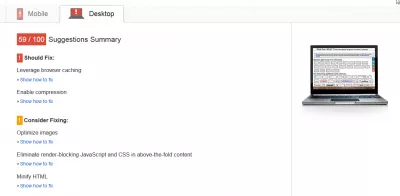
Aproveite o cache do navegador para que eu passe no teste do Google PageSpeed [1] alavancar o cache do navegador [5] (junto com Eliminar JavaScript e CSS de bloqueio de renderização no conteúdo acima da dobra [4]) em um site, subindo de uma pontuação de 51 no móvel (Fig 9) a 72 (Fig 10), e acima de 59 (Fig 11) a 79 no desktop (Fig 12).
Aproveite o cache do navegador PageSpeed Insights Google DevelopersEtapa 4: Ativar o htaccess de compactação
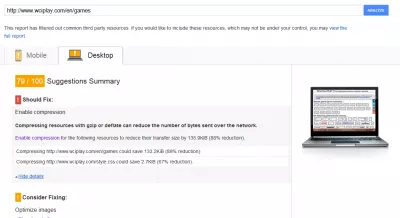
A ativação da compactação no htaccess permitiu que eu passasse no teste do Google PageSpeed [1] alavancar o cache do navegador [7] em um site, subindo de 72 no celular (Fig 13) para 89 (Fig 14) e acima de 79 ( Fig. 15) a 89 na área de trabalho (Fig. 16).
Otimizando a codificação e o tamanho da transferência de ativos com base em texto - Fundamentos da WebTornando-se ecológico na ferramenta PageSpeed Insights Google com Site Speed Accelerator
Depois de voltar a uma pontuação muito baixa em vermelho de 18 no celular e 29 no desktop na pontuação do PageSpeed Insights Google, descobri aquela ferramenta incrível que é o Site Speed Accelerator e faz todas as otimizações para mim, simplesmente com o clique de um , depois de ter configurado meu site para usar seu DNS, o que lhes permite renderizar meu site em meu nome e otimizá-lo enquanto isso.
É assim que funciona: quando um usuário pede para obter uma página do meu site, ele pergunta diretamente ao meu servidor qual é a melhor hospedagem barata para entregar o código dessa página. Meu servidor envia para ele. Essa é a maneira padrão de trabalhar.
Criação do site mestre: inscreva -se agora!
Transforme sua presença digital com nosso curso abrangente de criação de sites - comece sua jornada para se tornar um especialista na web hoje!
Inscreva -se aqui
No entanto, usando um DNS externo, o usuário solicitará que o DNS obtenha a página da web do meu servidor para ele, e meu servidor enviará o código-fonte da página da web para este DNS intermediário, que poderá modificar o código, e também para armazená-lo em cache e armazená-lo em diferentes lugares na Terra para enviá-lo mais rápido e otimizá-lo para fornecer uma página da Web melhor ao usuário.
É assim que o Ezoic Site Speed Accelerator é capaz de otimizar minhas páginas da Web e entregá-las diretamente ao usuário com uma pontuação muito melhor do que eu mesmo conseguiria, veja por si mesmo como, simplesmente ativando as opções do meu site, eu mudei de uma pontuação de 18 no celular para uma pontuação verde de 90 e de uma pontuação vermelha de 29 no desktop para uma pontuação verde de ... 99!
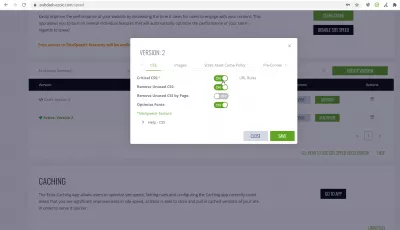
A lista de otimização oferecida pelo Site Speed Accelerator é a seguinte, e é constantemente atualizada com novas otimizações de site que farão com que sua pontuação do Google PageSpeed Insights seja verde:
- Otimização de CSS, com CSS crítico renderizado primeiro, CSS não utilizado não enviado ou fontes otimizadas,
- Otimização de imagens, com carregamento lento de imagens, formato de próxima geração Webp usado, imagens redimensionadas automaticamente e pré-carregamento de imagens de fundo,
- Política de cache de ativos estáticos, que dirá aos navegadores para armazenar em cache suas imagens, folhas de estilo e scripts,
- Criação automática de instruções de pré-conexão à origem para navegadores,
- Minificação de HTML com opções diferentes para manter ou ocultar comentários HTML, tags finais, aspas ou espaços em branco,
- Otimização de execução de script com a possibilidade de atrasar scripts, atrasar anúncios e reduzir tarefas intensivas de CPU,
- Carregamento lento de Iframes automático.
Obviamente, você poderá a qualquer momento ativar ou interromper qualquer uma dessas otimizações e ajustar suas configurações para encontrar as opções do acelerador de velocidade do site que fornecem os melhores resultados.
Para obtê-lo, comece criando uma conta na plataforma Ezoic e depois integre seu site usando o DNS Ezoic. Você pode então configurar os recursos e ser ecológico!
Além disso, se o seu site se qualificar (ele precisa, por exemplo, ter mais de 10.000 visitantes únicos por mês e ter um conteúdo exclusivo), você também será capaz de aumentar suas Taxas de CPM e, portanto, seus ganhos implementando seu incrível Ezoic sistema de mediação AdExchange.
O Site Speed Accelerator é gratuito até mesmo para um teste de 30 dias, sem necessidade de cartão de crédito, e depois disso custa uma quantia diferente dependendo do seu tráfego. Pode ser grátis se você usar o sistema de mediação Ezoic e ganhar mais de $ 2.000 por mês com ele!
Junho 2021 EDIT: A partir de junho de 2021, não há mais limitação de visão de página para se juntar ezóico através de seu programa AccessNow, e o sitespeedaccelerator foi substituído por um produto novo e melhorado, que tem ainda mais otimizações de sites disponíveis, e é totalmente gratuito para todos os editores!
Perguntas frequentes sobre o Google Page Speed Insights e respostas:
- O Google PageSpeed é importante?
- Embora o Google PageSpeed não seja o mais importante em termos de classificação do site, ele pode afetar a taxa de rejeição. Os visitantes geralmente não esperam mais do que alguns segundos para que uma página carregue antes de sair.
- O PageSpeed afeta o SEO?
- Veja acima - pode não mudar muito para a classificação do site, mas pode afetar a taxa de rejeição.
- Qual é um bom tempo de carregamento da página?
- Um bom tempo de carregamento da página é inferior a um segundo.
- Como posso aumentar a velocidade da página do Google?
- Você pode aumentar sua pontuação do Google PageSpeed Insights manualmente, implementando todas as otimizações de site possíveis, ou usando o Site Speed Accelerator do que fará tudo em seu nome.
- Como posso aumentar o tempo de carregamento do meu site?
- Você pode aumentar o tempo de carregamento do seu site reduzindo o comprimento do conteúdo, removendo HTML, CSS e JS não usados, reduzindo todos os arquivos e usando serviços de cache e CDN - ou usando um Site Speed Accelerator que fará tudo por você.
- O Google penaliza sites lentos?
- Parece que o Google não penaliza sites lentos, no entanto, se o carregamento do conteúdo for muito longo, ele não poderá analisar e classificar as páginas da web.
- Como você aumenta o tempo totalmente carregado?
- Você pode aumentar o tempo de carregamento total de uma página da web reduzindo o conteúdo do HTML (também chamado de comprimento do DOM), o CSS e JS usados e outros plug-ins.
- Como posso aumentar a velocidade da minha página de destino?
- Aumente a velocidade da sua página de destino implementando cache, usando um CDN, um Site Speed Accelerator e implementando todas as melhores práticas da web.
- O que é uma boa pontuação do Google Page Speed?
- A pontuação do Google Page Speed no Google está acima de 90.
- Qual é uma boa velocidade de carregamento da página?
- Uma boa velocidade de carregamento de uma página da Web é inferior a um segundo.
- Quão rápido um site deve carregar em 2020?
- Um site deve carregar em menos de um segundo em 2020.
- O que é uma boa taxa de rejeição?
- Uma boa taxa de rejeição é qualquer valor abaixo de cem, o que significa que alguns usuários estão realmente permanecendo em seu site. Abaixo de 50 já é incrível.
- Por que os sites do Google são tão lentos?
- Os sites do Google podem ser lentos devido à sua conexão com a Internet ou ao computador executando programas e aplicativos. Considere escolher uma VPN para aumentar sua velocidade de conexão.
- Como faço para aumentar a velocidade da minha página do Google?
- Reduza a quantidade de recursos a serem carregados e seu tamanho.
- Os insights do PageSpeed afetam o SEO?
- Pode ter um pequeno efeito, mas seu principal problema é o possível aumento da taxa de rejeição do tráfego.
- Como posso aumentar a velocidade da minha página?
- A velocidade da página pode ser aumentada implementando as melhores práticas da Web e reduzindo a quantidade, complexidade e tamanho dos recursos a serem carregados.
- O que é uma boa velocidade de página?
- Uma boa velocidade de página é uma pontuação verde acima de 90.
- Como faço para usar o Google PageSpeed insights?
- Para usar os insights do Google PageSpeed, você simplesmente precisa acessar o site deles, inserir um dos URLs do seu site, aguardar a análise e verificar os resultados.
- Os insights do Google PageSpeed são precisos?
- O Google PageSpeed Insights é bastante preciso, pois representa o tempo que um servidor do Google leva para carregar seu site como um bot. Um visitante real de um local diferente e com outra conexão pode ter resultados diferentes, geralmente os piores.
- Como funciona o Google Page Speed?
- O Google Page Speed baixa sua página da web como um navegador faria, incluindo todo o conteúdo, e verifica o tempo que levou para carregar e processar totalmente todos os componentes descritos no DOM da página.
- O que é uma boa velocidade de site?
- Uma boa velocidade do site deve ser verde na pontuação do teste de velocidade, uma velocidade do site labirinto estando acima de 90 e carregando em menos de um segundo.
Otimização do Google PageSpeed
- Ainda existe um fator de classificação do Google PageSpeed?
- Qual é a taxa média de rejeição de um site?
- Como obter uma pontuação 100% perfeita no Google PageSpeed Insights
- Quão rápido é rápido o suficiente? Tempo de carregamento da página e seus resultados
Perguntas Frequentes
- Que medidas abrangentes devem ser tomadas para abordar questões sinalizadas pelo Google PageSpeed Insights, visando uma pontuação verde indicando desempenho otimizado?
- Para obter uma pontuação verde no Google PageSpeed Insights, concentre-se na otimização de imagens, alavancando o cache do navegador, minificando CSS, JavaScript e HTML, eliminando recursos de bloqueio de renderização, melhorando o tempo de resposta ao servidor e utilizando redes de entrega de conteúdo (CDN). Cada recomendação fornecida pelo PageSpeed Insights deve ser abordada metodicamente, geralmente exigindo aprimoramentos e testes iterativos.
Como adicionar um site em ezóico? Parte 2: Ativação de LEAP

Yoann Bierling é um profissional de publicação e consultoria digital da web, causando um impacto global por meio de conhecimentos e inovação em tecnologias. Apaixonado por capacitar indivíduos e organizações a prosperar na era digital, ele é levado a fornecer resultados excepcionais e impulsionar o crescimento através da criação educacional de conteúdo.
Criação do site mestre: inscreva -se agora!
Transforme sua presença digital com nosso curso abrangente de criação de sites - comece sua jornada para se tornar um especialista na web hoje!
Inscreva -se aqui