Facebook meta tag-uri OG
Facebook meta tag-uri OG
Pentru a avea o adresă URL a paginii web afișată corect în Facebook Open Graph, sunt necesare câteva etichete meta suplimentare, cu titlul paginii, tipul paginii, adresa URL a paginii, adresa URL a imaginii, descrierea paginii, numele site-ului, publicarea articolului și datele de modificare, secțiunea articol, eticheta articolului și codul de administrator Facebook.
Open Graph este, în general, un set complet de meta date care permite crearea unui card complet îmbogățit atunci când partajați URL-ul.
Open Graph meta tag-uri SEO
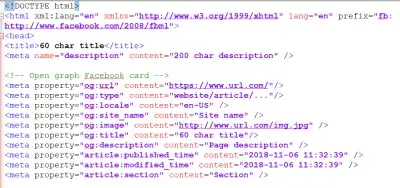
Următoarele metaetichete trebuie să fie utilizate, cu șablon de mai jos, care poate fi copiat și lipit.
În afară de a permite afișarea corectă a partajării adresei URL, aceasta va îmbunătăți, de asemenea, pagina SEO generală.
Aceasta este doar pentru Facebook OG Open Graph numai, și meta tag în HTML ar trebui să fie lipite în secțiunea cap a codului:
Facebook Open Graph meta tags
Pentru a avea specificațiile complete ale site-urilor OG de pe site-ul Facebook, inclusiv meta-tag-urile cărților de pe Twitter și meta-tagurile grafice deschise pe Facebook, se poate folosi codul complet de mai jos.
Aceasta va acoperi toate cardurile HTML pentru meta date sociale ale societatii si va permite partajarea corecta a adreselor URL pe toate:
Deschideți protocolul grafic
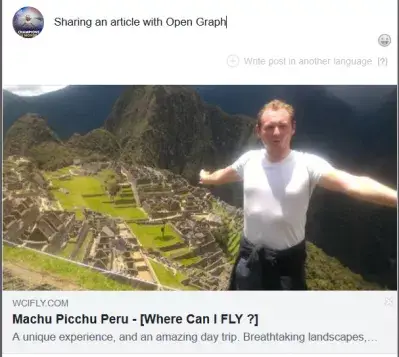
Odată ce metadatele Facebook au fost implementate pe site-ul Web, distribuirea acestora va produce aspectul de mai jos, deoarece titlul, imaginea și descrierea vor fi preluate corect de Facebook.
Facebook debugger OG
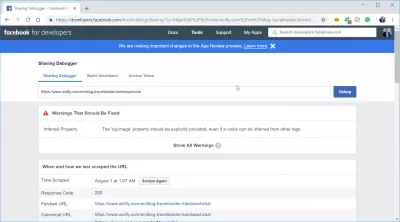
O aplicație online pentru dezvoltatori, validatorul Open Graph, este disponibil pe site-ul Facebook și permite autorilor să verifice singuri dacă cartelele bogate au meta tag-uri implementate corect pe site-urile lor.
Trebuie doar să deschideți pagina Web, să inserați o adresă URL în care ar trebui să apară cartelele OG bogate în Facebook și să vedeți rezultatele sau erorile potențiale în cazul în care etichetele nu au fost implementate în mod greșit, după cum explică programul de depanare Facebook Open Graph.
Facebook debugger OGDimensiunea imaginii Facebook OG
O imagine postată într-un post de pe Facebook trebuie să aibă o lățime de cel puțin 200 de pixeli cu 200 de pixeli mari sau 200x200 de pixeli, dar este recomandat să utilizați imagini mai mari, de până la 1200 x 600 pixeli.
Respectați aceste cerințe minime pentru a vă asigura că imaginile dvs. vor apărea întotdeauna în mod corespunzător în mesajele de pe Facebook și le va face să aibă o privire bună.
Unde pot să zburam? - Acasă | FacebookConsultanță internațională SAP și web - Acasă | Facebook
Ajutor Smartphone - Acasă Facebook
Travel Comparator - acasă Facebook
Platforma Facebook pentru dezvoltatori - dezvoltatori Facebook
Kiev club de plajă și Kiev noaptea de vară - în cazul în care pot să zboară?
Citiri suplimentare
Crearea site -ului principal: Înscrieți -vă acum!
Transformă -ți prezența digitală cu cursul nostru complet de creare a site -urilor web - începe -ți călătoria pentru a deveni astăzi expert pe web!
Înscrieți -vă aici
Pentru a vă optimiza meta-tagurile pentru afișarea cardurilor bogate și pentru alte tipuri de partajări sociale, vizitați aceste site-uri web pline de informații utile:
Web Developer's Cheat Sheet Sheet 2.018 etichete Meta Fiecare pagină Web ar trebui să aibă în 2014
Protocolul Open Graph
Fragment - Platforma Google+
Pinterest Rich Pins pentru afaceri
WooCommerce - Free toolkit Wordpress care adaugă marcarea produsului
Proprietatea Meta OG Facebook
Dimensiunile imaginii Facebook Open Graph, pentru dimensiunea imaginii Facebook meta și dimensiunea imaginii Facebook Open Graph, sunt de 200 pixeli pe 200 de pixeli. Este recomandat cel puțin, iar dimensiunea maximă nu trebuie să fie mai mare de 1200 de 630 de pixeli.
Ce este eticheta OG? Tag-ul OG, numit și tag-ul Facebook OG sau eticheta Facebook Open Graph, sunt informații prezente în codul sursă al site-ului, dar sunt ascunse de vizitatorii site-ului, care sunt folosite de Facebook sau de alte rețele sociale atunci când partajați o pagină pe medii sociale o imagine, o descriere și alte informații care vor fi folosite pentru a arăta detaliile într-un mod frumos despre linkul partajat.
Meta Facebook sunt următoarele:
- numele site-ului Facebook OG este numele paginii web,
- Descrierea Facebook OG conține descrierea textului scurt,
- Imaginea OG Facebook conține linkul spre imaginea linkului,
- Tipul Facebook OG definește tipul de conținut partajat, de exemplu un articol sau o carte,
- URL-ul Facebook OG este adresa unică de internet a link-ului, numită și URL-ul, locația uniformă a resurselor,
- Dimensiunea imaginii Facebook OG este minimă de 200x200px, maxim 1200x630px.
Generator de etichete OG Open Graph Generator, instrument de generare avansată a meta-tagurilorTwitter Open Graph tester Card Validator - carduri Twitter
Întrebări Frecvente
- Care sunt cele mai bune practici pentru implementarea meta -tag -urilor Facebook Open Graph (OG) pentru a asigura că conținutul partajat pare atrăgător pe Facebook?
- Implementarea Facebook OG Meta Tags (`OG: Title`,` OG: Type`, `OG: Image`,` OG: URL`, `OG: Descriere`) implică corect alegerea unei imagini convingătoare, un titlu descriptiv și captivant, un an Tipul precis (articol, video) și o descriere concisă. Aceste etichete ar trebui plasate în ``Secțiunea HTML, asigurându -se că atunci când conținutul este partajat pe Facebook, acesta este afișat cu imaginea, titlul și descrierea prevăzută, crescând astfel atractivitatea și atingerea potențială.

Yoann Bierling este un profesionist de publicare și consultanță digitală, ceea ce are un impact global prin expertiză și inovație în tehnologii. Pasionat de abilitarea persoanelor și organizațiilor să prospere în era digitală, el este determinat să ofere rezultate excepționale și să crească creșterea prin crearea de conținut educațional.
Crearea site -ului principal: Înscrieți -vă acum!
Transformă -ți prezența digitală cu cursul nostru complet de creare a site -urilor web - începe -ți călătoria pentru a deveni astăzi expert pe web!
Înscrieți -vă aici