Twitter meta tag-uri în HTML
Twitter meta tag-uri în HTML
Pentru a avea o adresă URL a site-ului web afișată corect într-un card Twitter, sunt necesare câteva etichete meta suplimentare, cu mânerul editorului, titlul paginii, descrierea conținutului de până la 200 de caractere, mânerul conținutului creatorului și o imagine care trebuie să fie mai mare de 120x120 pixeli.
Twitter meta tag-uri SEO în HTML
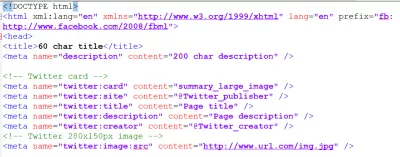
Următoarele metaetichete trebuie să fie utilizate, cu șablon de mai jos, care poate fi copiat și lipit.
Aceasta este numai pentru cartelele Twitter și eticheta meta din HTML trebuie inserată în secțiunea de cap a codului:
Twitter grafice deschise
Pentru a avea specificațiile întregii cărți de pe site-ul Twitter, inclusiv meta-tagurile cărții de vizită Twitter și meta-tagurile grafice deschise Facebook, se poate folosi codul complet de mai jos.
Aceasta va acoperi toate cardurile HTML pentru meta date sociale ale societatii si va permite partajarea corecta a adreselor URL pe toate:
Cartela de meta tag-uri Twitter
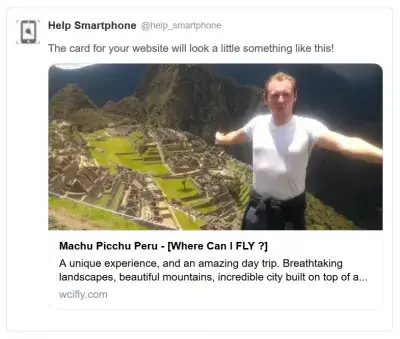
Odată ce metadatele de pe Twitter au fost implementate pe site, împărtășirea acestora va produce aspectul de mai jos, deoarece titlul, imaginea și descrierea vor fi preluate în mod corespunzător de către Twitter.
Card validator Twitter
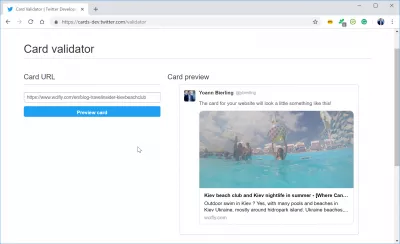
O aplicație online pentru dezvoltatori este disponibilă pe site-ul Twitter și permite dezvoltatorilor să verifice singuri dacă cartelele bogate au meta tag-uri implementate corect pe site-urile lor.
Trebuie doar să deschideți pagina web, să inserați o adresă URL în care ar trebui să apară cartele bogate în Twitter și să vedeți rezultatele sau erorile potențiale în cazul în care etichetele sunt implementate în mod greșit.
Card validator Twitter dezvoltatoriDimensiunea imaginii de dimensiune Twitter
Crearea site -ului principal: Înscrieți -vă acum!
Transformă -ți prezența digitală cu cursul nostru complet de creare a site -urilor web - începe -ți călătoria pentru a deveni astăzi expert pe web!
Înscrieți -vă aici
O imagine postată într-o postare pe Twitter trebuie să fie de cel puțin 120 pixeli lățime de 120 de pixeli mari sau 120x120 pixeli.
Respectați aceste cerințe minime pentru a vă asigura că imaginile dvs. vor apărea întotdeauna în mod corespunzător în mesajele Twitter și le va face să aibă un aspect bun.
Unde pot să zburam? (@wcanifly) TwitterYoann Bierling (@ybierling) Twitter
Ajutați-l pe Smartphone (@help_smartphone) Twitter
Comparator de călătorie (@travelcomparato) Stare de nervozitate
Platforma dezvoltatorilor Twitter - dezvoltatori Twitter
Kiev club de plajă și Kiev noaptea de vară - în cazul în care pot să zboară?
Citiri suplimentare
Pentru a vă optimiza meta-tagurile pentru afișarea cardurilor bogate și pentru alte tipuri de partajări sociale, vizitați aceste site-uri web pline de informații utile:
Web Developer's Cheat Sheet Sheet 2.018 etichete Meta Fiecare pagină Web ar trebui să aibă în 2014
Protocolul Open Graph
Pinterest Rich Pins pentru afaceri
WooCommerce - Free toolkit Wordpress care adaugă marcarea produsului
Twitter meta tag-uri SEO
Etichetele meta SEO pe care trebuie să le ai pentru a utiliza cardurile Twitter sunt următoarele: site-ul, titlul, descrierea, creatorul și imaginea.
After having implemented these Twitter meta tag-uri SEO, sharing your website on Twitter will automatically pull these Twitter meta tag-uri SEO from your website to display a Twitter card.
Întrebări Frecvente
- Cum pot dezvoltatorii web să utilizeze meta -etichete Twitter în HTML pentru a îmbunătăți aspectul și informațiile conținutului partajat pe Twitter?
- Pentru a optimiza conținutul pentru Twitter, dezvoltatorii pot introduce meta -etichete de carduri Twitter în HTML -ul unei pagini web. Aceste etichete (`Twitter: Card`,` Twitter: Site`, `Twitter: Title`,` Twitter: Descriere`, `Twitter: Image`) Specificați modul în care URL -urile apar în tweet -uri, permițând o prezentare mai bogată cu titluri, descrieri, Imagini și chiar conținut video, îmbunătățind astfel ratele de implicare și clic.

Yoann Bierling este un profesionist de publicare și consultanță digitală, ceea ce are un impact global prin expertiză și inovație în tehnologii. Pasionat de abilitarea persoanelor și organizațiilor să prospere în era digitală, el este determinat să ofere rezultate excepționale și să crească creșterea prin crearea de conținut educațional.
Crearea site -ului principal: Înscrieți -vă acum!
Transformă -ți prezența digitală cu cursul nostru complet de creare a site -urilor web - începe -ți călătoria pentru a deveni astăzi expert pe web!
Înscrieți -vă aici