Facebook OG метатегs
Facebook OG метатегs
Чтобы URL-адрес веб-сайта правильно отображался в открытом графике Facebook, необходимы дополнительные метатеги: заголовок страницы, тип страницы, URL-адрес страницы, URL-адрес изображения, описание страницы, имя сайта, публикация статьи. даты изменения, раздел статьи, тег статьи и идентификатор администратора Facebook.
Open Graph - это, как правило, очень полный набор метаданных, который позволяет создавать полную богатую карту при совместном использовании URL.
Метаданные Open Graph SEO
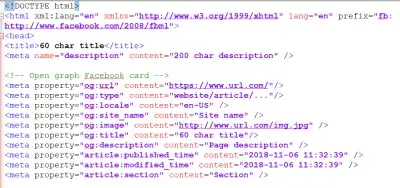
Необходимо использовать следующие метатеги, которые могут быть скопированы и вставлены ниже.
Помимо того, что при совместном использовании URL-адреса можно отображать соответствующий экран, он также улучшит общую страницу SEO.
Это только для Facebook OG Open Graph, а метатег в HTML должен быть вставлен в раздел заголовка кода:
Метаданные Facebook Open Graph
Чтобы иметь все спецификации OG на сайте Facebook, в том числе метатеги Twitter-карт и метатеги Facebook с открытым графиком, можно использовать полный код ниже.
Это будет охватывать все HTML-карты социальных метаданных социальных медиа и разрешить правильное совместное использование ваших URL-адресов для всех из них:
Открыть протокол графа
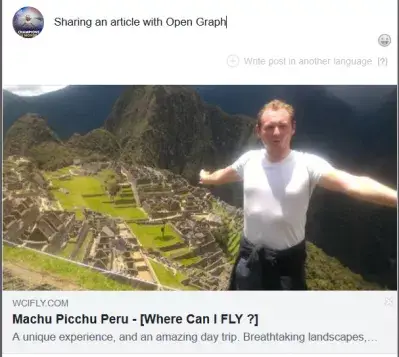
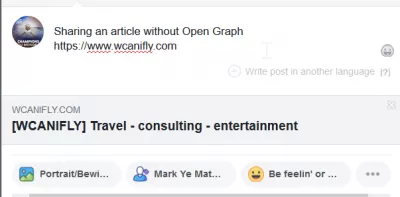
После того, как метаданные Facebook будут реализованы на веб-сайте, их совместное использование будет выглядеть ниже, так как название, изображение и описание будут правильно восстановлены Facebook.
Отладчик OGO
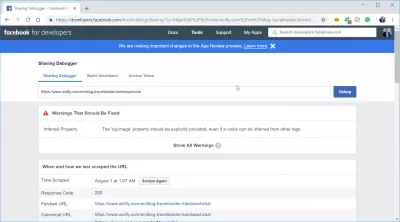
Онлайн-приложение для разработчиков, валидатор Open Graph, доступно на веб-сайте Facebook и позволяет разработчикам проверять сами, если на своих веб-сайтах были правильно реализованы метатеги.
Просто откройте веб-страницу, вставьте URL-адрес, в котором должны появиться карты с расширенными возможностями Facebook, и посмотрите результаты, или возможные ошибки в случае неправильной реализации тегов, как объясняет отладчик Facebook Open Graph.
Отладчик OGOРазмер изображения Facebook OG
Изображение, размещенное на Facebook, должно быть не менее 200 пикселей в ширину на 200 пикселей или 200x200 пикселей, но рекомендуется использовать большие изображения размером до 1200x630 пикселей.
Соблюдайте эти минимальные требования, чтобы быть уверенными, что ваши изображения будут всегда отображаться должным образом на сообщениях Facebook и заставят их хорошо выглядеть.
Где я могу ЛЕТАТЬ? - Главная | facebookМеждународный SAP и веб-консалтинг - Главная | facebook
Помощь Смартфон - Главная Facebook
Travel Comparator - главная страница Facebook
Платформа для разработчиков Facebook - разработчики Facebook
Киевский пляжный клуб и киевский ночник летом - Где я могу ЛЕТАТЬ?
Дальнейшие чтения
Изучите основы SEO: Зарегистрируйтесь сегодня!
Увеличьте видимость и трафик вашего веб-сайта, овладев основными принципами SEO с помощью нашего простого курса оснований.
Начните изучать SEO
Чтобы оптимизировать ваши метатеги для отображения богатых карт и других социальных сетей, связанных с puropos, взгляните на эти великолепные веб-сайты, наполненные полезной информацией:
SEO Cheat Sheet 2.0 для веб-разработчиков18 Метатеги Каждая веб-страница должна иметь в 2014 году
Протокол Open Graph
Сниппет - платформа Google+
Pinterest Rich Pins для бизнеса
WooCommerce - бесплатный инструментарий Wordpress, который добавляет разметку продукта
Мета недвижимость OG Facebook
Размеры изображения Facebook Open Graph для размера мета-изображения Facebook, а также размера изображения Facebook Open Graph составляют 200 на 200 пикселей. Рекомендуется как минимум, а максимальный размер не должен превышать 1200 на 630 пикселей.
Что такое тег OG? Тег OG, также называемый тегом OG Facebook или тегом Open Graph в Facebook, представляет собой информацию, присутствующую в исходном коде веб-сайта, но скрытую от посетителей веб-сайта, которая используется Facebook или другими социальными сетями при публикации страницы в социальных сетях для отображения изображение, описание и другая информация, которая будет использоваться для отображения подробных сведений об общей ссылке.
Мета Facebook следующие:
- Название сайта Facebook OG - это имя веб-страницы,
- Facebook OG description содержит краткое текстовое описание веб-страницы,
- OG image Facebook содержит ссылку на изображение ссылки,
- Facebook OG type определяет тип контента, которым вы делитесь, например, статья или книга,
- Facebook OG URL - это уникальный интернет-адрес ссылки, также называемый URL-адрес, Единое местоположение ресурса,
- Размер изображения Facebook OG составляет минимум 200x200px, максимум 1200x630px.
Генератор тегов OG Открыть Генератор графиков, Расширенный генератор мета-теговTwitter Open Graph тестер карт валидатор - Twitter карты
Часто Задаваемые Вопросы
- Каковы лучшие методы реализации метатеток Facebook Open Graph (OG), чтобы гарантировать, что общий контент выглядит привлекательным на Facebook?
- Реализация метатеток Facebook OG OG (`og: title`,` og: type`, `og: image`,` og: url`, `og: description`) правильно включает в себя выбор убедительного изображения, описательного и запоминающего Точный тип (статья, видео) и краткое описание. Эти теги должны быть помещены в `«Раздел HTML, гарантируя, что когда контент обменивается на Facebook, он отображается с предполагаемым изображением, заголовком и описанием, тем самым повышая ее привлекательность и потенциал.

Yoann Bierling - профессионал в области веб -публикации и цифрового консалтинга, оказавший глобальное влияние на экспертизу и инновации в области технологий. Увлеченные расширением прав и возможностей отдельных лиц и организаций для процветания в цифровую эпоху, он стремится обеспечить исключительные результаты и стимулировать рост посредством создания образовательного контента.
Изучите основы SEO: Зарегистрируйтесь сегодня!
Увеличьте видимость и трафик вашего веб-сайта, овладев основными принципами SEO с помощью нашего простого курса оснований.
Начните изучать SEO