DesignCap Infographic Maker - простой способ показа сложных данных
Путем экспериментов и повторений мы обнаружили, что включение изображений в сообщения в социальных сетях или блогах увеличивает экспоненциальное участие.
В эксперименте в Twitter количество твитов с изображениями увеличилось более чем в два раза по сравнению с фотографиями без фотографий. Использование изображений в сообщениях в социальных сетях - это действительно полезная вещь, которую стоит попробовать в своих профилях. Как владелец малого бизнеса или часть маркетинговой команды, это то, что вы можете сделать самостоятельно?
Здесь я покажу вам фантастический инструмент, который поможет вам создать все изображения для публикации в ваших постах в социальных сетях и блогах без необходимости внешней помощи. Это DesignCap.
Что такое DesignCap?
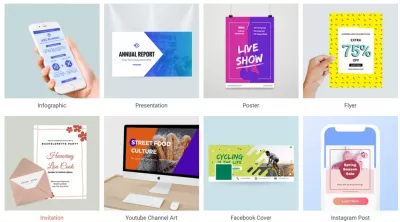
DesignCap - отличный бесплатный инструмент, который предлагает пользователям широкий спектр шаблонов, форм, значков, диаграмм, модулей и т. Д. Кроме того, сайт также позволяет пользователям загружать изображения из компьютерных папок, чтобы создать свою фотографику, такую как канал YouTube, презентация , отчет, приглашение и многие другие графики. Благодаря пользовательскому интерфейсу и гибким инструментам редактирования вы можете легко сделать свою графику всего за несколько минут.
Это простой инфографический производитель, который прост в использовании и подходит для начинающих. В то же время существует много встроенных инструментов и параметров настройки, что означает, что он также будет полезен для специалистов высокого класса в области графического дизайна.
Самое лучшее в онлайн -сервисе - это то, что вам не нужно беспокоиться о хранении шаблонов или файлов проекта, что означает, что вы можете сосредоточиться полностью на творческом процессе. Вы можете начать создавать свой дизайн с DesignCap менее чем за минуту.
Сегодня в этой статье я покажу вам подробности о инфографическом производителе DesignCap.
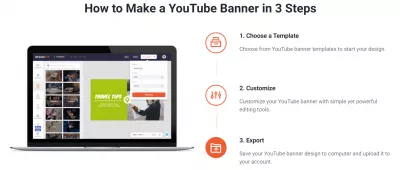
Три шага для создания инфографики на DesignCap
Чтобы создать инфографику в DesignCap, у вас должен быть веб-браузер. DesignCap полностью совместим с почти обычными браузерами. Для лучшей работы используйте Google Chrome 14.0 или выше, Internet Explorer версии 10.0 или выше, Firefox 10.0 или выше и Safari 7.0 или выше, согласно их веб-сайту.
Шаг 1. Выберите для создания инфографики
Откройте веб-сайт DesignCap и зарегистрируйте учетную запись, чтобы иметь доступ к ее облачным функциям. Ну, вы можете войти в свою учетную запись напрямую, используя учетную запись Google или Facebook. Затем нажмите кнопку «Начать сейчас», чтобы перейти к разделу шаблона. Выберите «Инфографика» и двигайтесь вперед. В этом разделе вы найдете все инфографические шаблоны по всем темам. Вы можете найти последнюю тему для текущих мировых событий в этой категории. Выберите один для редактирования.
Шаг 2. Сделайте вашу инфографику уникальной
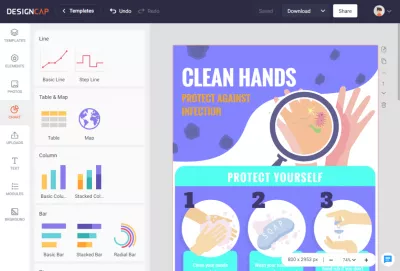
Чтобы сделать свой инфографический дизайн уникальным, добавьте свой текст, изображение, данные и другой контент для его завершения. DesignCap предлагает вам несколько вариантов настройки вашего творчества. Их можно увидеть слева на холсте: Элемент, Фото (онлайн и автономные изображения), Диаграмма, Текст, Модуль и Фон.
Эти инструменты, как правило, довольно просты в использовании, в зависимости от вашего творчества. Выбрав нужный объект, соответствующий инструмент появится в верхней части холста. Выберите конкретную функцию, которую хотите применить, и внесите изменения. Весь процесс может быть легко сделан с простым перетаскиванием или щелчками.
Здесь я хотел бы рассказать больше о возможностях диаграммы. Это неотъемлемая часть инфографики. Функция Chart в DesignCap очень мощная и практичная. Например, на его динамической карте вы можете просто искать страну или регион, чтобы найти карту и использовать ее в своем дизайне. Кроме того, вы можете изменить информацию вручную. Для некоторых других типов диаграмм вы можете импортировать данные из файлов XLS, XLSX, CSV. Это очень быстро и удобно, если у вас есть какие-либо данные для вставки в график.
Шаг 3. Разложить
Закончив создание инфографики, нажмите кнопку Сохранить выше, чтобы сохранить ее под своей учетной записью на случай, если вы захотите внести изменения в будущем. Затем загрузите его как JPN, PNG, PDF, PPTX (это только для презентаций).
DesignCap также позволяет обмениваться инфографикой непосредственно на платформах социальных сетей или веб-сайтах с созданным URL-адресом. Опцию печати также можно найти в этом инструменте DesignCap.
Что делает DesignCap выдающимся?
- Он предлагает множество шаблонов для презентаций, социальных сетей, инфографики и т. Д.
- Миллионы баз данных изображений и значков.
- Он содержит огромное количество других ресурсов, таких как диаграммы, предустановленные стили текста, модули и т. Д.
- Мощные функции позволяют полностью контролировать дизайн.
- Легко использовать даже для начинающих дизайнеров.
Ваша очередь
Если вы ведете блог или страницу в социальной сети, вы должны создавать изображения, такие как интерактивные диаграммы, фотоизображения, и вставлять их в свои сообщения, чтобы привлечь аудиторию. DesignCap поможет вам получить удивительные дизайны с помощью простых шагов без крутой кривой обучения. Просто посмотрите и проверьте это:
https://www.designcap.com/